Revamp KAI Access - Ordering tickets and Reimbursement to Company journey
UX Case Studies
Revamp KAI Access - Ordering tickets and Reimbursement to Company journey
UX Case Studies




Project Overview
Project Overview
This project is an update to the KAI Access application design a mobile application for trains in Indonesia which is currently used for ticket booking features. Our UI/UX design focus in this project was to overcome the obstacles that users faced during the ticket booking process. We have gone through the design stage using the double diamond method, starting from problem identification to developing potential solutions to improve the user experience in using the KAI Access application. This is a project resulting from team collaboration at the "DNA Portfolio Pro Batch 3" event organized by Vixturistic Studio and the VIX Heroes Design community.
This project is an update to the KAI Access application design a mobile application for trains in Indonesia which is currently used for ticket booking features. Our UI/UX design focus in this project was to overcome the obstacles that users faced during the ticket booking process. We have gone through the design stage using the double diamond method, starting from problem identification to developing potential solutions to improve the user experience in using the KAI Access application. This is a project resulting from team collaboration at the "DNA Portfolio Pro Batch 3" event organized by Vixturistic Studio and the VIX Heroes Design community.
My Role
My Role
UX Research & UI/UX Designer
UX Research &
UI/UX Designer
UX Research &
UI/UX Designer
Responbilities
Responbilities
I have responsibilities as user research in this project such as collecting data from KAI Access reviews on Google Play, conducting data from user interviews, conducting usability testing, and sometimes helping with the Hi-Fi design process and created style guide documentation.
I have responsibilities as user research in this project such as collecting data from KAI Access reviews on Google Play, conducting data from user interviews, conducting usability testing, and sometimes helping with the Hi-Fi design process and created style guide documentation.
Timeline
Timeline
December 2023 - January 2024
December 2023 - January 2024
Tools
Tools
Figma
Maze
Google Docs
Google Meet
Figma
Maze
Google Docs
Google Meet
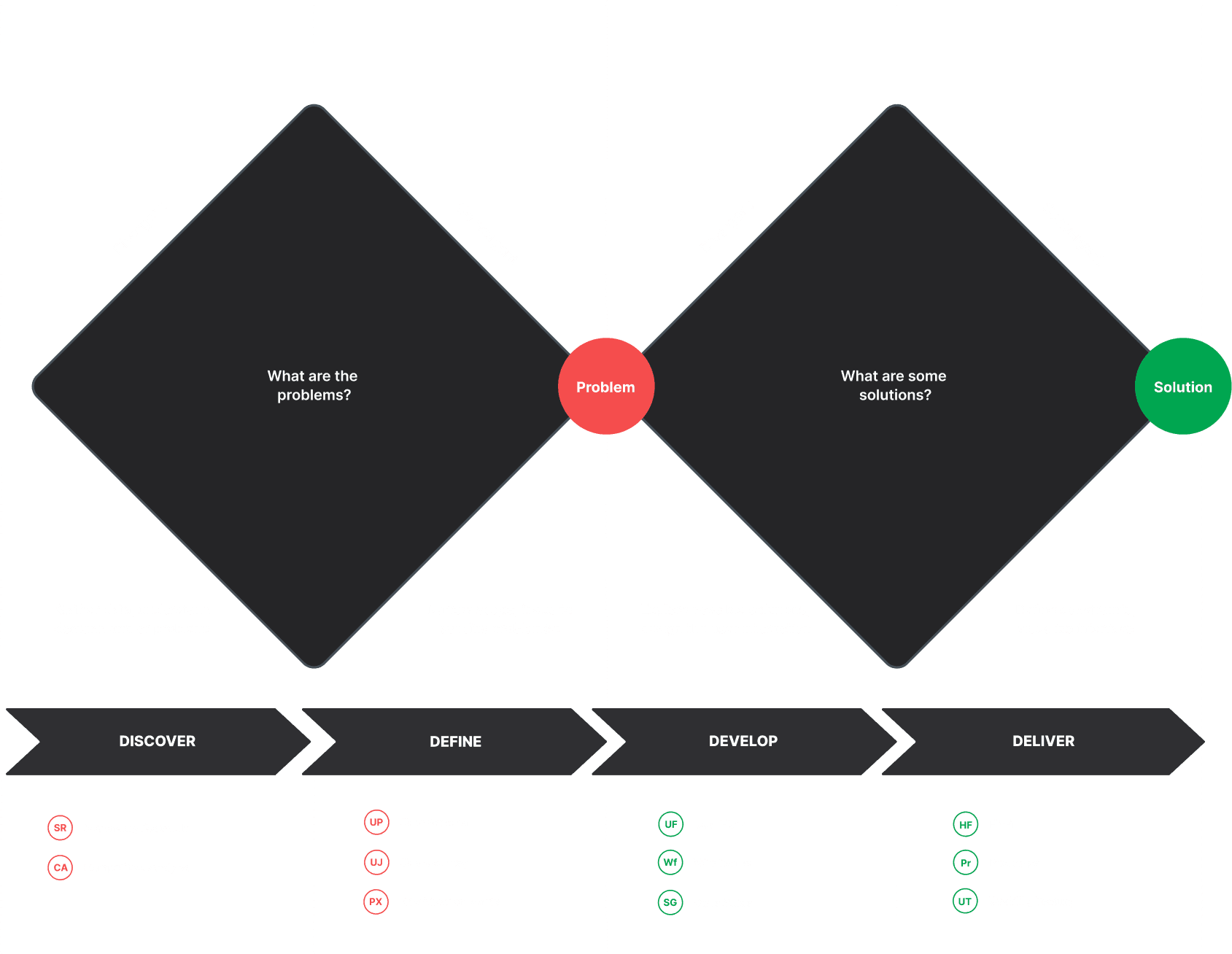
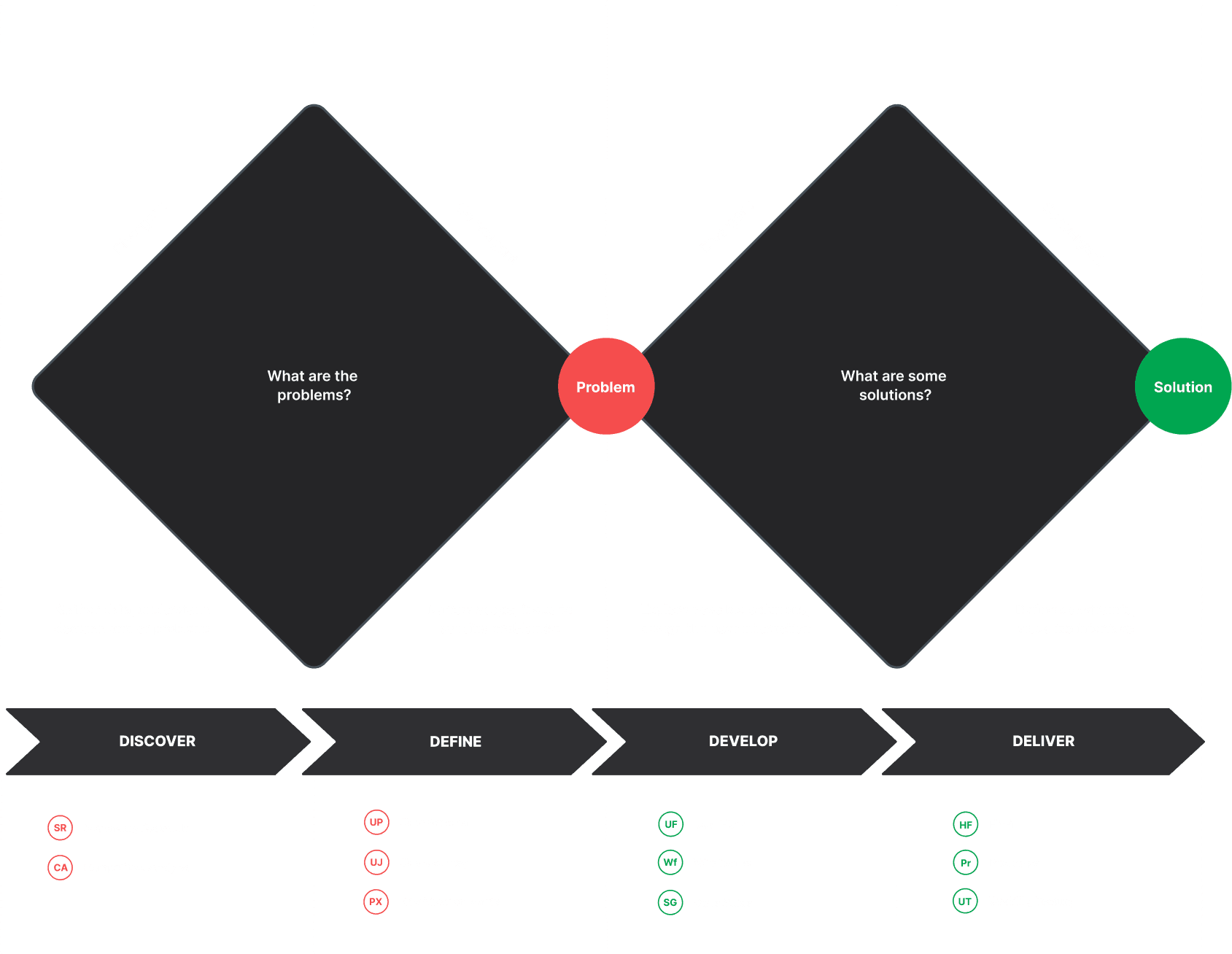
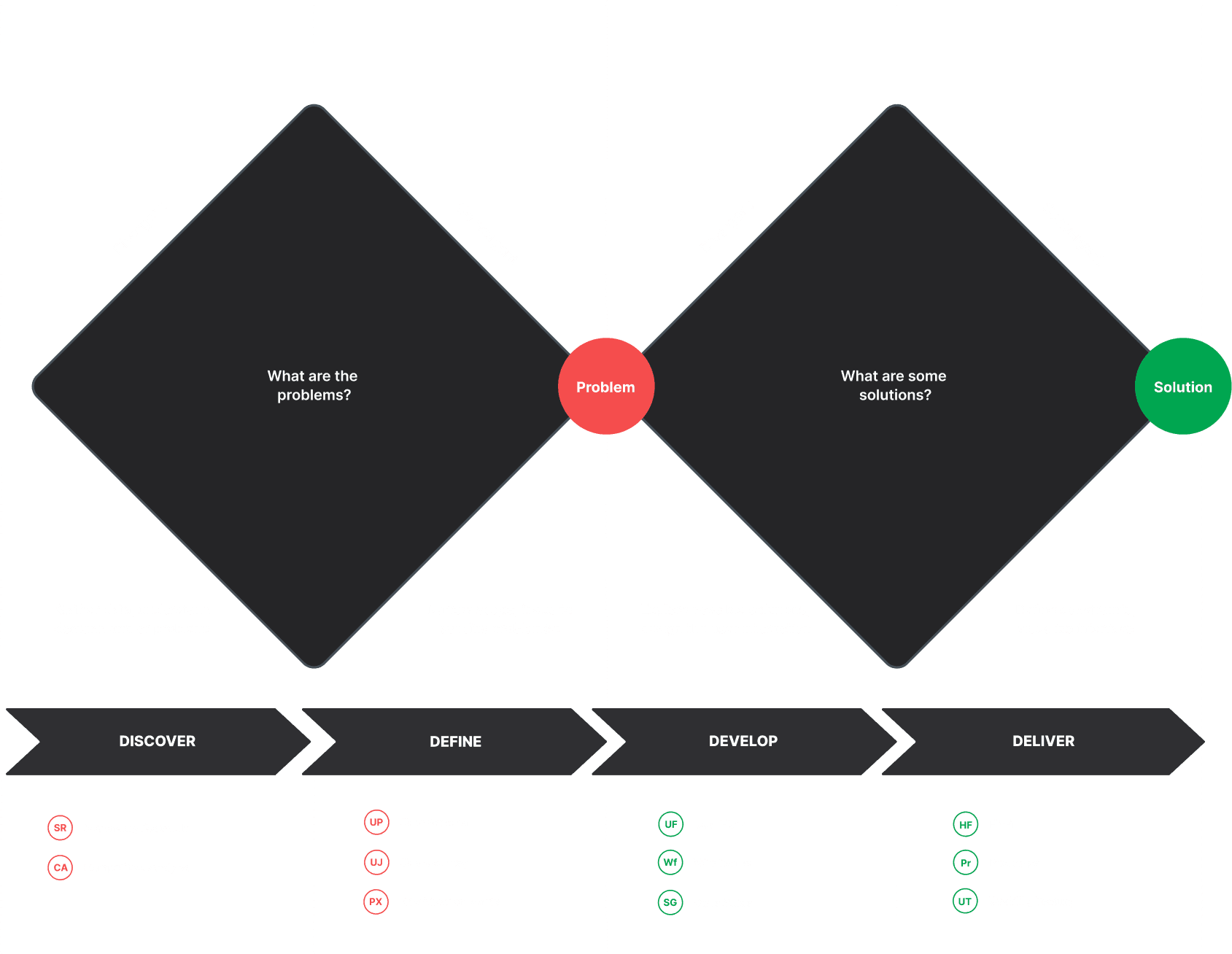
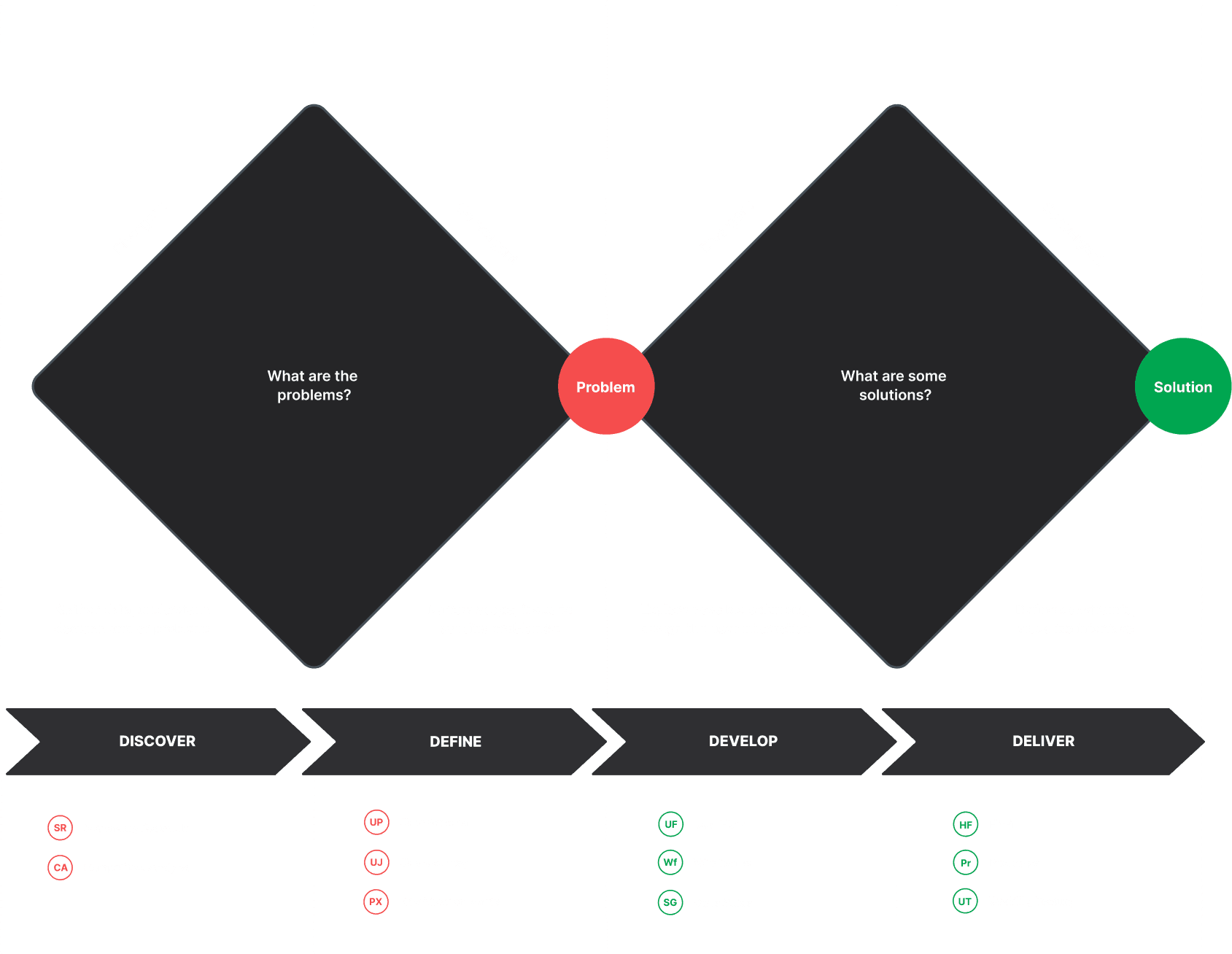
Design Process
Design Process




Double Diamond source by Fares Farhan on Figma Community
Double Diamond source by Fares Farhan on Figma Community
01
01
Discover
Discover
User Problem
User Problem
Secondary Research - Feedback From Review on PlayStore
Secondary Research - Feedback From Review on PlayStore
Secondary research conducted by performing collecting user feedback from the PlayStore of KAI Access
Secondary research conducted by performing collecting user feedback from the PlayStore of KAI Access
NP
Novia N P
25/11/2023
Last Transaction Ticket History
Transaction history is hard to find, which is useful for reimbursement to the company
“
ZY
Zaenul Yasni
07/12/2023
Price Details Not One Frame, User Interface too Crowded
If you want to add other features, it's up to you, it's up to you. The new UI display is too busy and the name and price of the KAI ticket are not in one frame.
“
MU
M. Mulsichul Umam
23/11/2023
Cannot see tickets that have been purchased
Can't see tickets that have been purchased, logged out and can't even log in. I've reinstalled the application and I can't, even though I've already paid for the ticket.
“
HK
Hendi Kurniawan
01/12/2023
Ticket purchasing time is limited only 5 minutes
The purchase time is extended by at least 20 minutes more so that the ticket purchase process is not time limited.
“
NP
Novia N P
25/11/2023
Last Transaction Ticket History
Transaction history is hard to find, which is useful for reimbursement to the company
“
ZY
Zaenul Yasni
07/12/2023
Price Details Not One Frame, User Interface too Crowded
If you want to add other features, it's up to you, it's up to you. The new UI display is too busy and the name and price of the KAI ticket are not in one frame.
“
MU
M. Mulsichul Umam
23/11/2023
Cannot see tickets that have been purchased
Can't see tickets that have been purchased, logged out and can't even log in. I've reinstalled the application and I can't, even though I've already paid for the ticket.
“
HK
Hendi Kurniawan
01/12/2023
Ticket purchasing time is limited only 5 minutes
The purchase time is extended by at least 20 minutes more so that the ticket purchase process is not time limited.
“
Secondary Research - Interview User
Secondary Research - Interview User
User interview conducted by interviewing user from the experience of user who used KAI Access and user who has never used
User interview conducted by interviewing user from the experience of user who used KAI Access and user who has never used
View Full Question in here
Interview User Result
Interview User Result
Pain Point
Pain Point
We categorize pain point interviews based on the steps of booking train tickets from start to finish
We categorize pain point interviews based on the steps of booking train tickets from start to finish
Legend:
Legend:
KAI Access User
KAI Access User
Non KAI Access User
Non KAI Access User
choose schedule & ticket
choose schedule & ticket


complete passenger details
complete passenger details


Payment
Payment
After Payment
After Payment
Customer Service
Customer Service
Others
Others


Competitive Analysis
Competitive Analysis
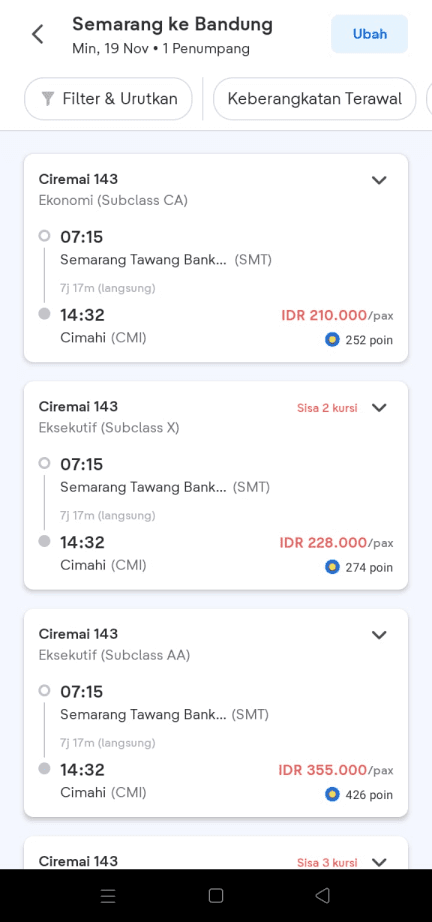
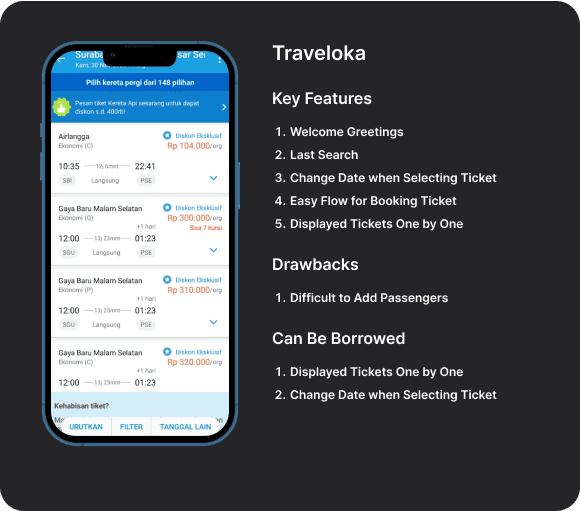
We conducted competitive research on several applications, but the ones that we used as reference is Traveloka and Tiket.com
We conducted competitive research on several applications, but the ones that we used as reference is Traveloka and Tiket.com


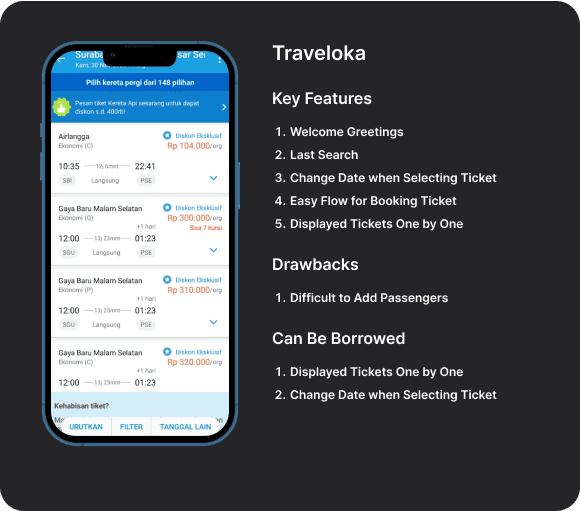
Traveloka
Key Features
Welcome Greetings
Last Search
Change Date when Selecting Ticket
Easy Flow for Booking Ticket
Displayed Tickets One by One
Drawbacks
Difficult to Add Passengers
Can Be Borrowed
Displayed Tickets One by One
Change Date when Selecting Ticket


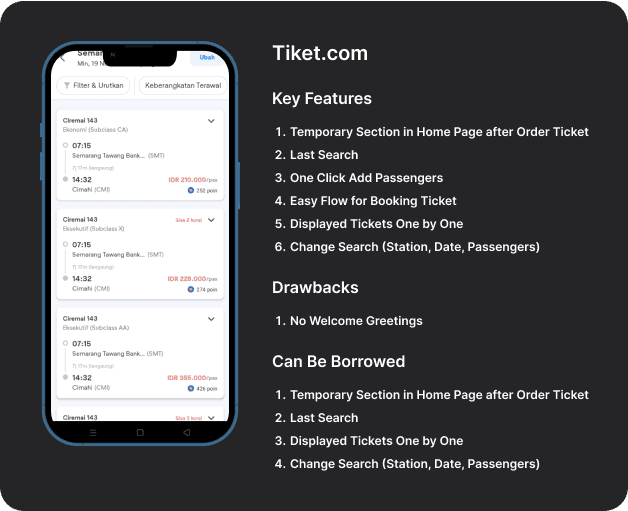
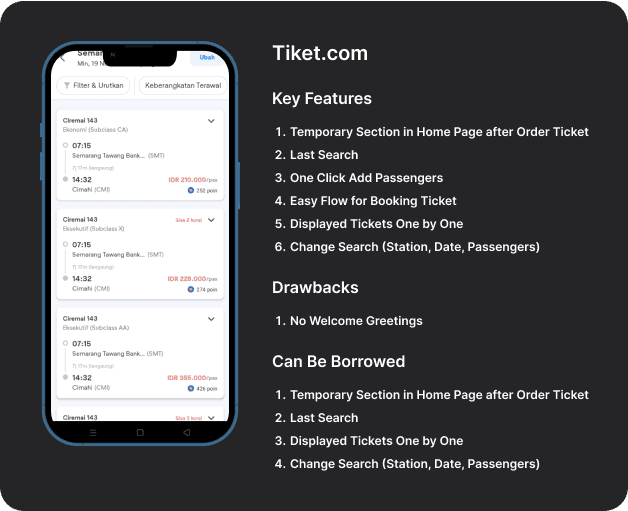
Tiket.com
Key Features
Temporary Section in Home Page after Order Ticket
Last Search
One Click Add Passengers
Easy Flow for Booking Ticket
Displayed Tickets One by One
Change Search (Station, Date, Passengers)
Drawbacks
No Welcome Greetings
Can Be Borrowed
Temporary Section in Home Page after Order Ticket
Temporary Section in Home Page after Order Ticket
Last Search
Last Search
Displayed Tickets One by One
Displayed Tickets One by One
Change Search (Station, Date, Passengers)
Change Search (Station, Date, Passengers)




Problem, Goals, & Success Metrics
Problem, Goals, & Success Metrics
After conducting secondary research, which involved exploring Google Play Store ratings and conducting user interviews, we identified the main issues and determining the goals
After conducting secondary research, which involved exploring Google Play Store ratings and conducting user interviews, we identified the main issues and determining the goals
Problem
The many additional services besides ordering train tickets make users less focused on the main features and feel uncomfortable.
Users find it difficult to distinguish between ticket class categories and the current display to choose tickets, which can be confusing. This makes users feel uncomfortable when ordering tickets.
Users feel they need to go through several stages to find a ticket in the application, resulting in wasted time and less efficiency when exchanging train tickets at the station.
Goals
Creating the KAI Access application that ensures comfort for users from booking tickets until going on a trip with train (End-to-End Process).
Success Metrics
Every assigned task results in a Average task completion rate between 70% - 100%.
Final Usability score with Maze between 70 - 100.
Problem
The many additional services besides ordering train tickets make users less focused on the main features and feel uncomfortable.
Users find it difficult to distinguish between ticket class categories and the current display to choose tickets, which can be confusing. This makes users feel uncomfortable when ordering tickets.
Users feel they need to go through several stages to find a ticket in the application, resulting in wasted time and less efficiency when exchanging train tickets at the station.
Goals
Creating the KAI Access application that ensures comfort for users from booking tickets until going on a trip with train (End-to-End Process).
Success Metrics
Every assigned task results in a Average task completion rate between 70% - 100%.
Final Usability score with Maze between 70 - 100.
02
02
Define
Define
Specific Problem to Solve
Specific Problem to Solve
User Persona
User Persona
Who will use this feature?
Who will use this feature?
This feature is used by office employees who often make business trips out of town by train and need an easy ticket booking feature that can be used to make reimbursements to their office after completing the trip.
This feature is used by office employees who often make business trips out of town by train and need an easy ticket booking feature that can be used to make reimbursements to their office after completing the trip.
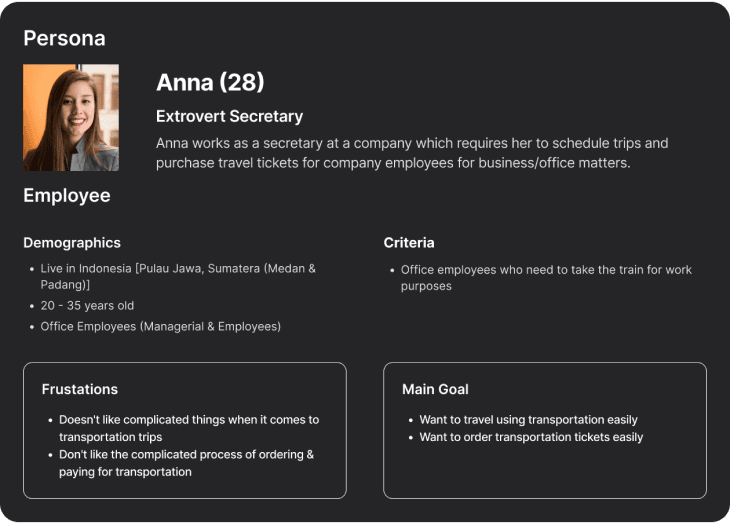
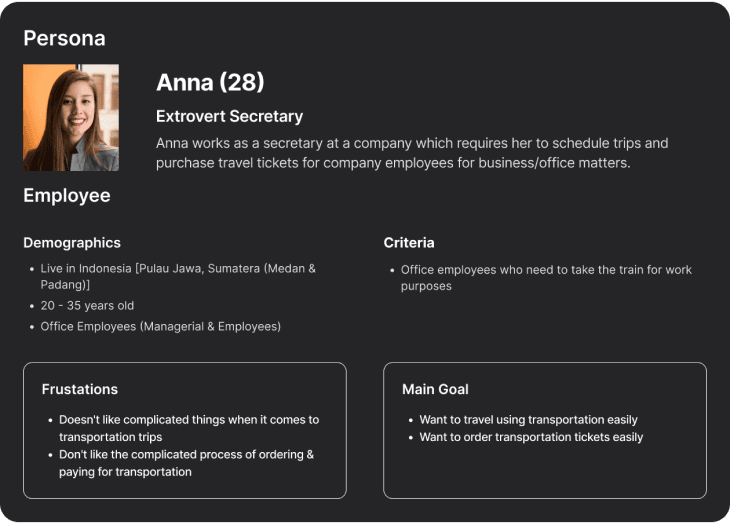
Persona

Employee
Anna (28)
Extrovert Secretary
Anna works as a secretary at a company which requires her to schedule trips and purchase travel tickets for company employees for business/office matters.
Demographics
Live in Indonesia [Pulau Jawa, Sumatera (Medan & Padang)]
20 - 35 years old
Office Employees (Managerial & Employees)
Criteria
Office employees who need to take the train for work purposes
Frustations
Doesn't like complicated things when it comes to transportation trips
Don't like the complicated process of ordering & paying for transportation
Main Goal
Want to travel using transportation easily
Want to order transportation tickets easily

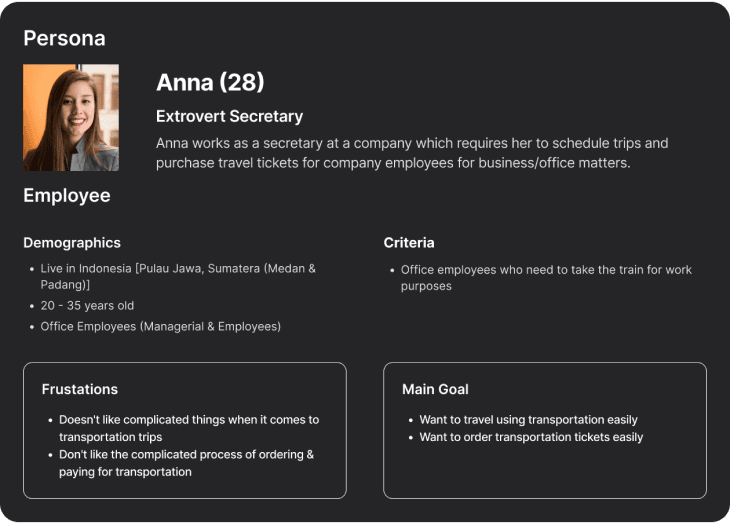
Persona

Employee
Anna (28)
Extrovert Secretary
Anna works as a secretary at a company which requires her to schedule trips and purchase travel tickets for company employees for business/office matters.
Demographics
Live in Indonesia [Pulau Jawa, Sumatera (Medan & Padang)]
20 - 35 years old
Office Employees (Managerial & Employees)
Criteria
Office employees who need to take the train for work purposes
Frustations
Doesn't like complicated things when it comes to transportation trips
Don't like the complicated process of ordering & paying for transportation
Main Goal
Want to travel using transportation easily
Want to order transportation tickets easily


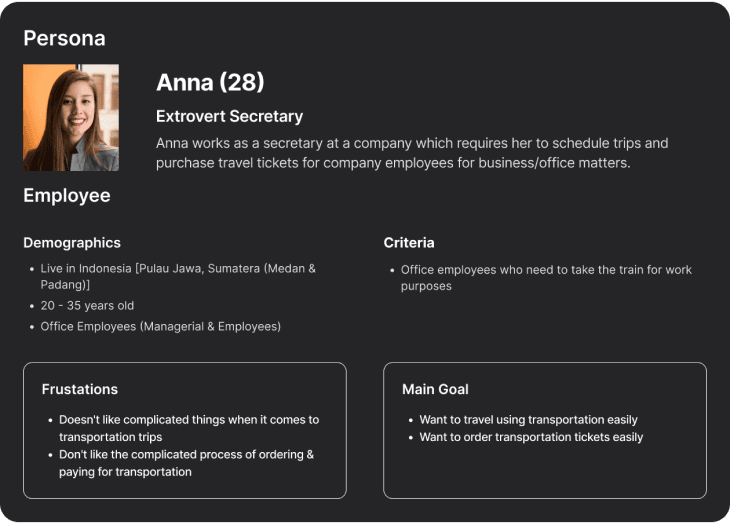
Persona

Employee
Anna (28)
Extrovert Secretary
Anna works as a secretary at a company which requires her to schedule trips and purchase travel tickets for company employees for business/office matters.
Demographics
Live in Indonesia [Pulau Jawa, Sumatera (Medan & Padang)]
20 - 35 years old
Office Employees (Managerial & Employees)
Criteria
Office employees who need to take the train for work purposes
Frustations
Doesn't like complicated things when it comes to transportation trips
Don't like the complicated process of ordering & paying for transportation
Main Goal
Want to travel using transportation easily
Want to order transportation tickets easily

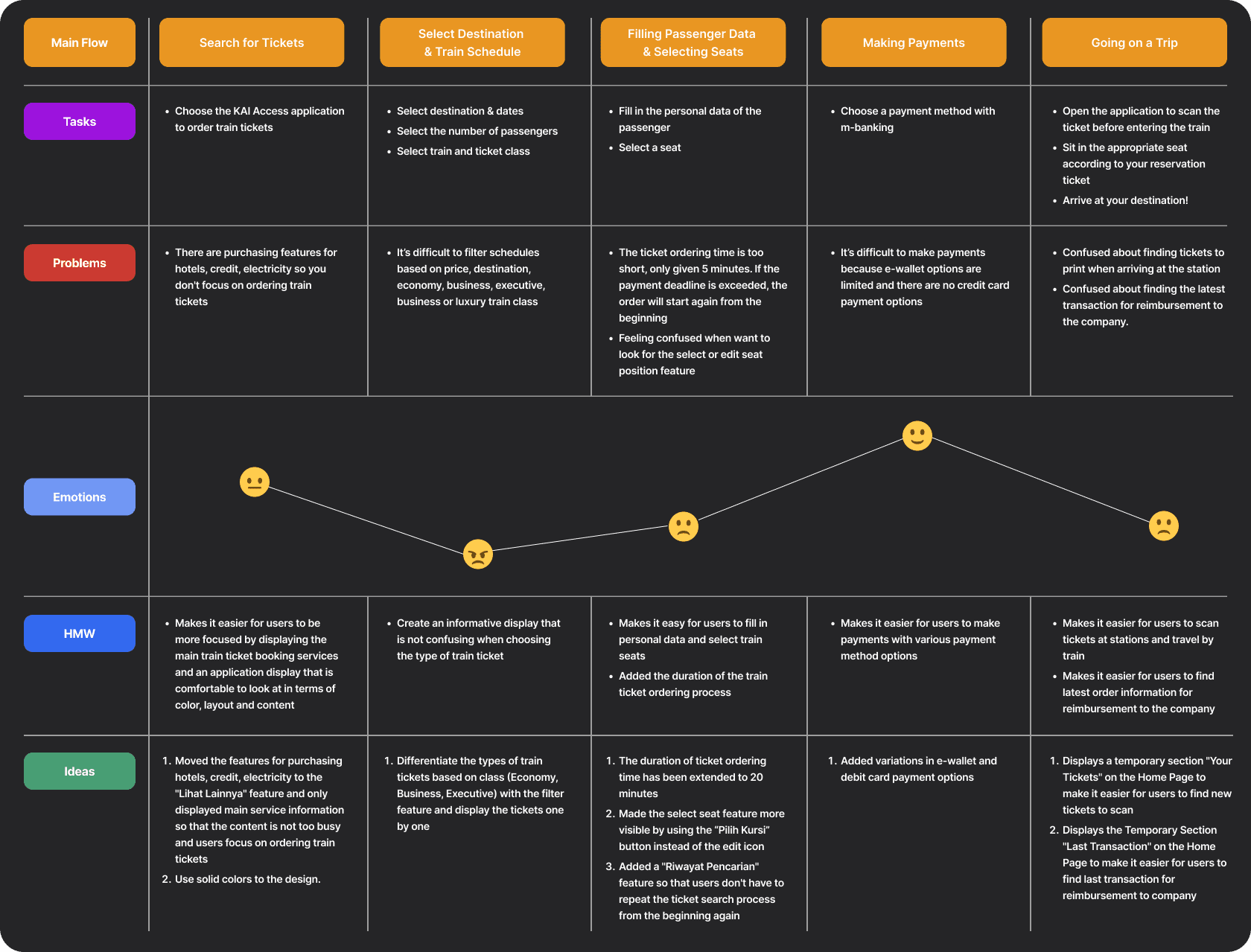
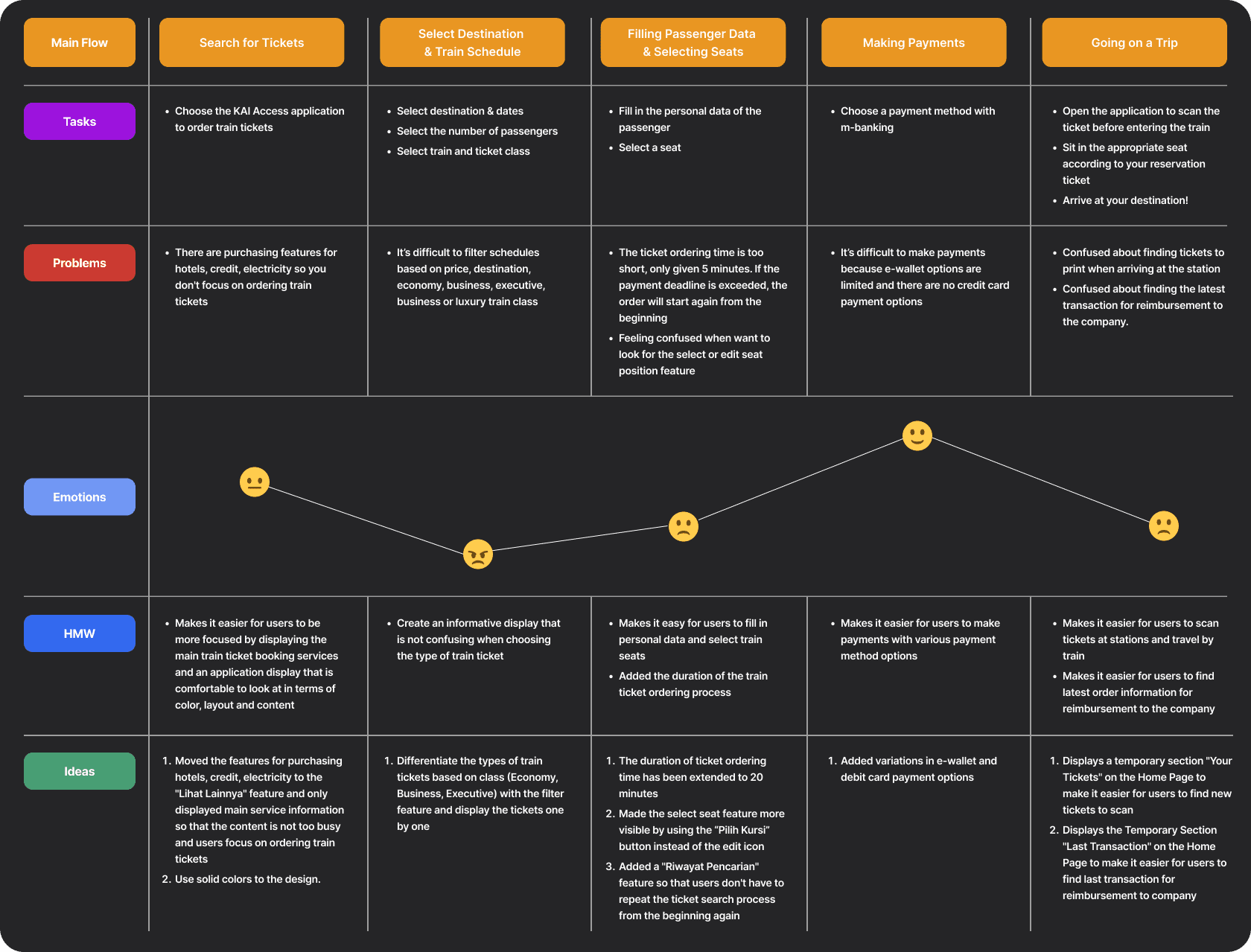
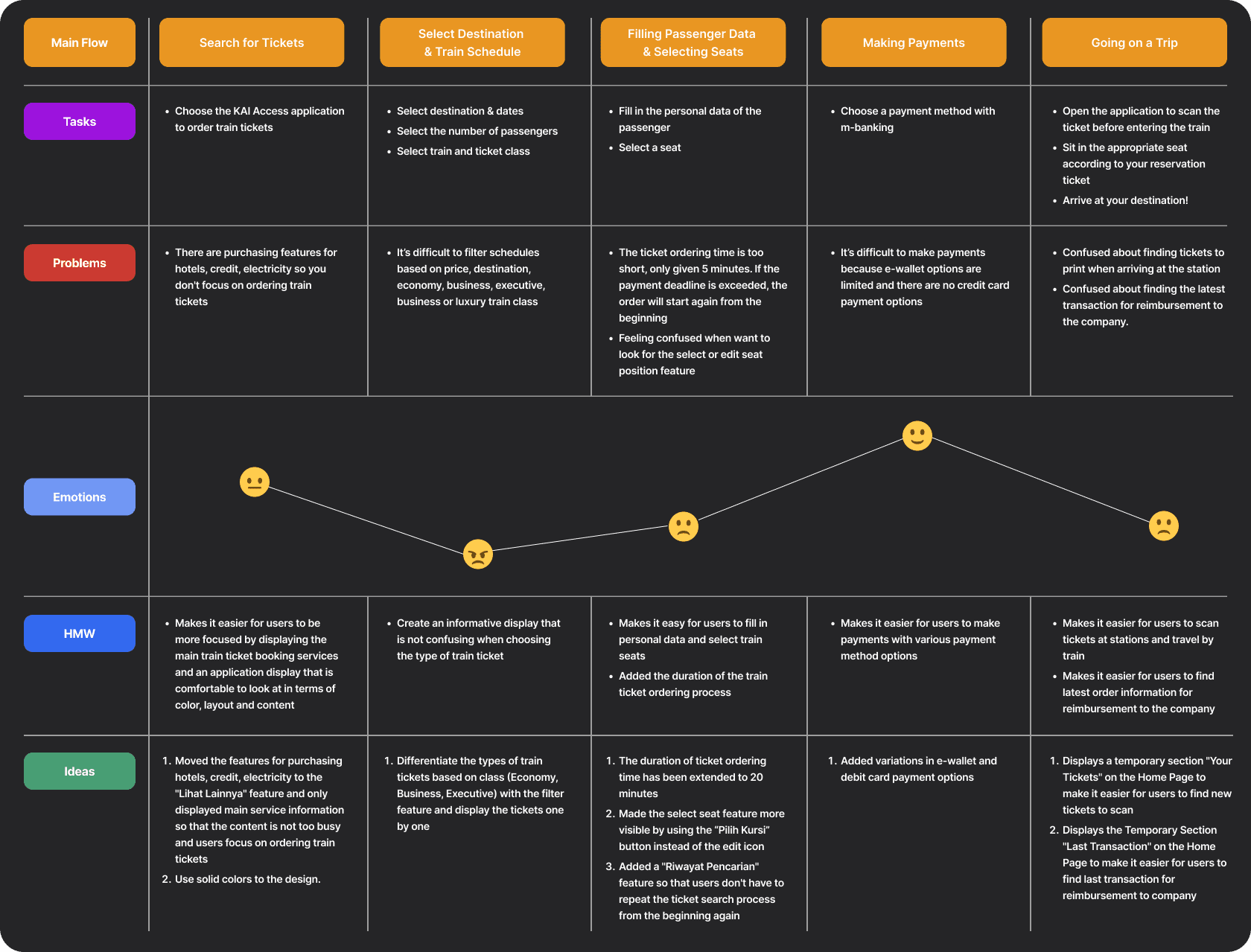
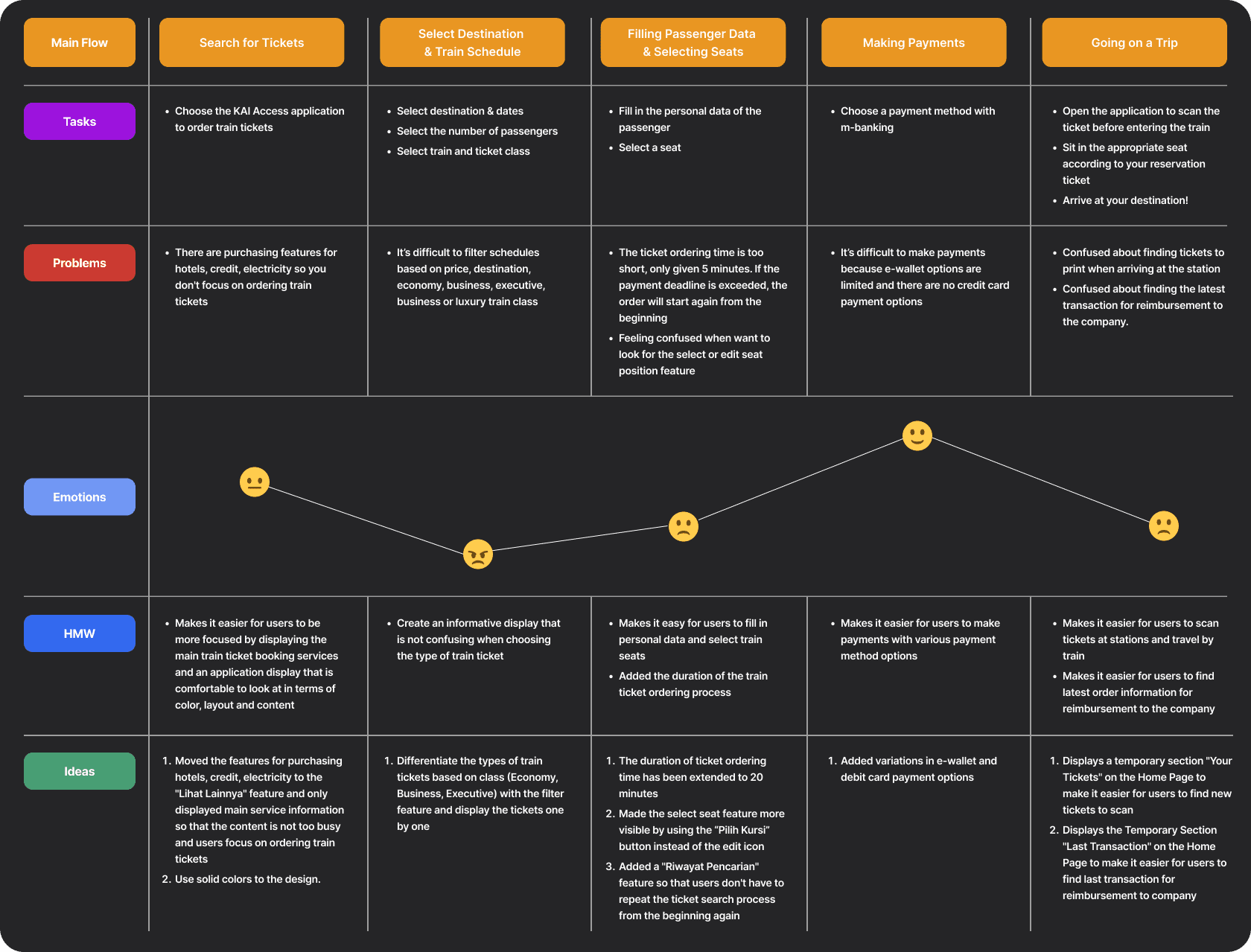
User Journey Map
User Journey Map
We try to organize the stages that users go through into a user journey map and turn the problems found into challenges and actionable statements with HMW (How Might We) & Ideas. We use Anna as Persona to this Journey Map.
We try to organize the stages that users go through into a user journey map and turn the problems found into challenges and actionable statements with HMW (How Might We) & Ideas. We use Anna as Persona to this Journey Map.




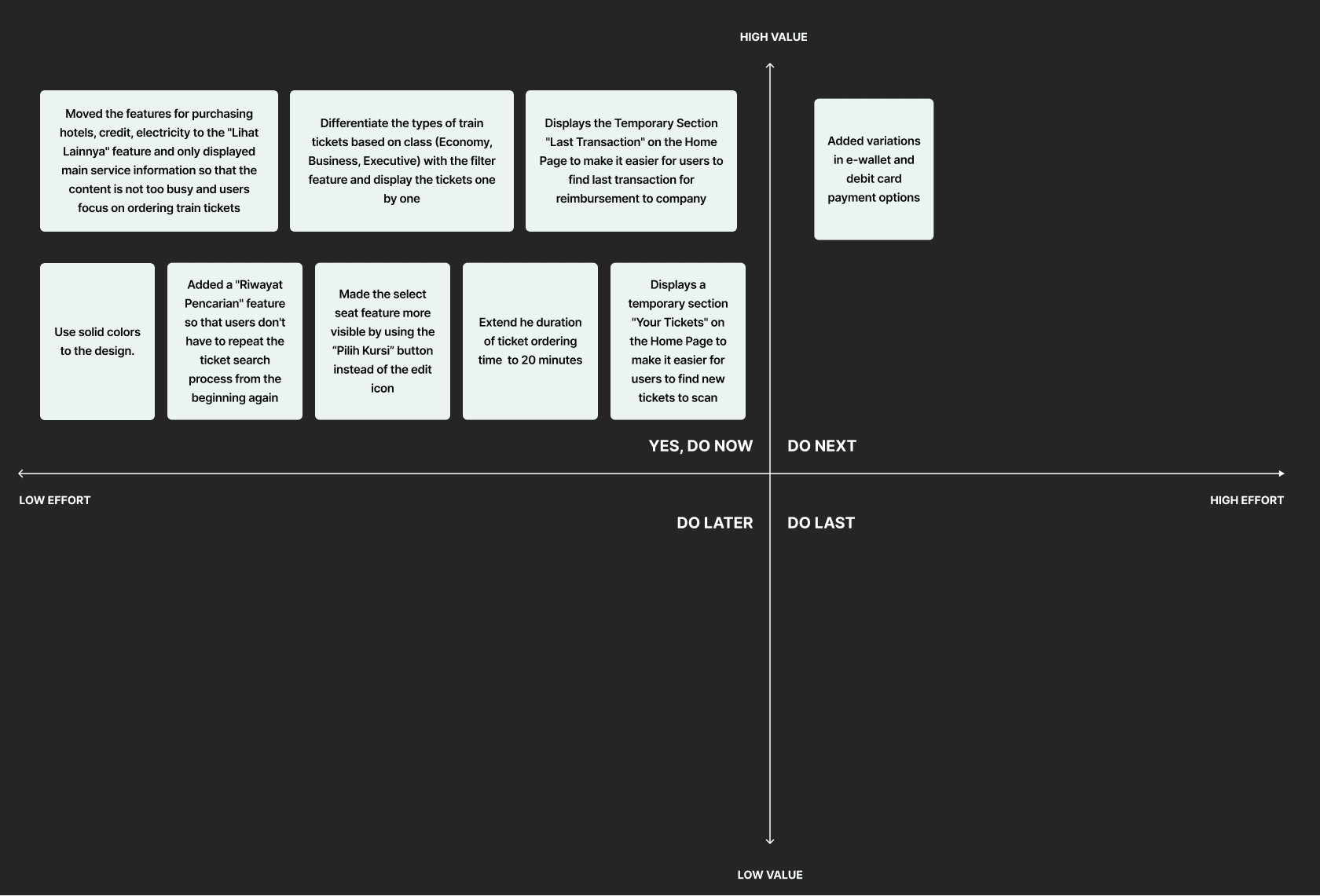
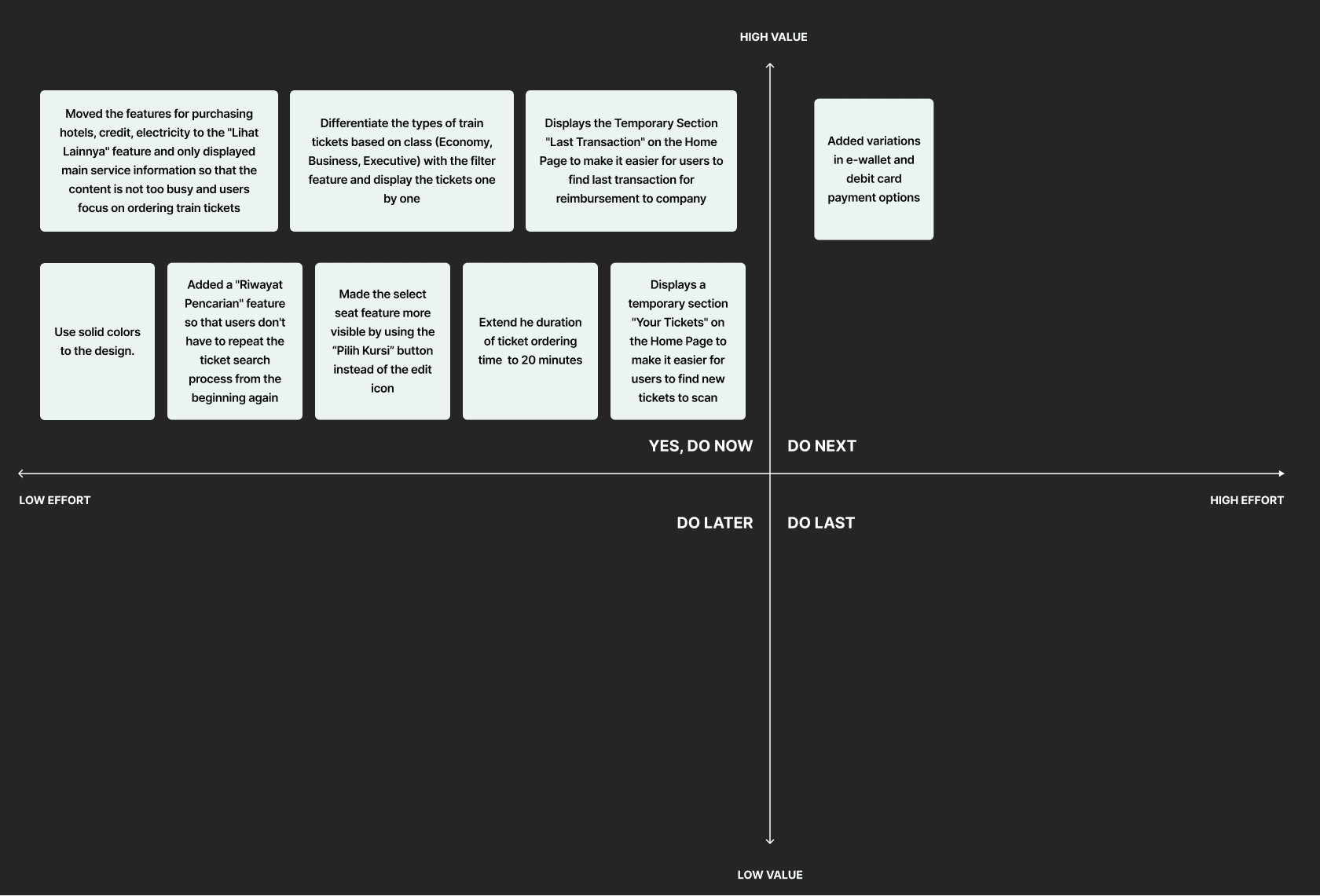
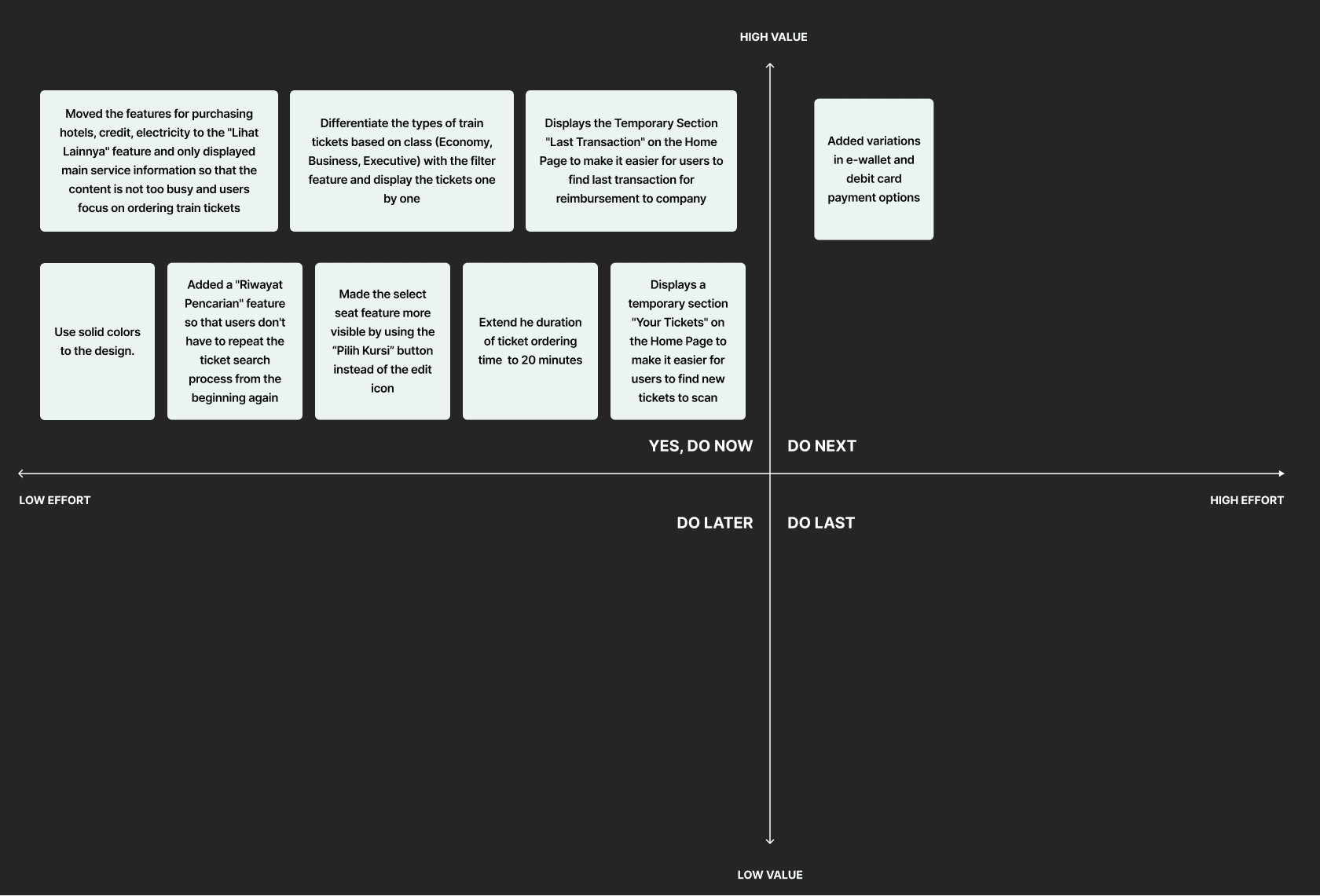
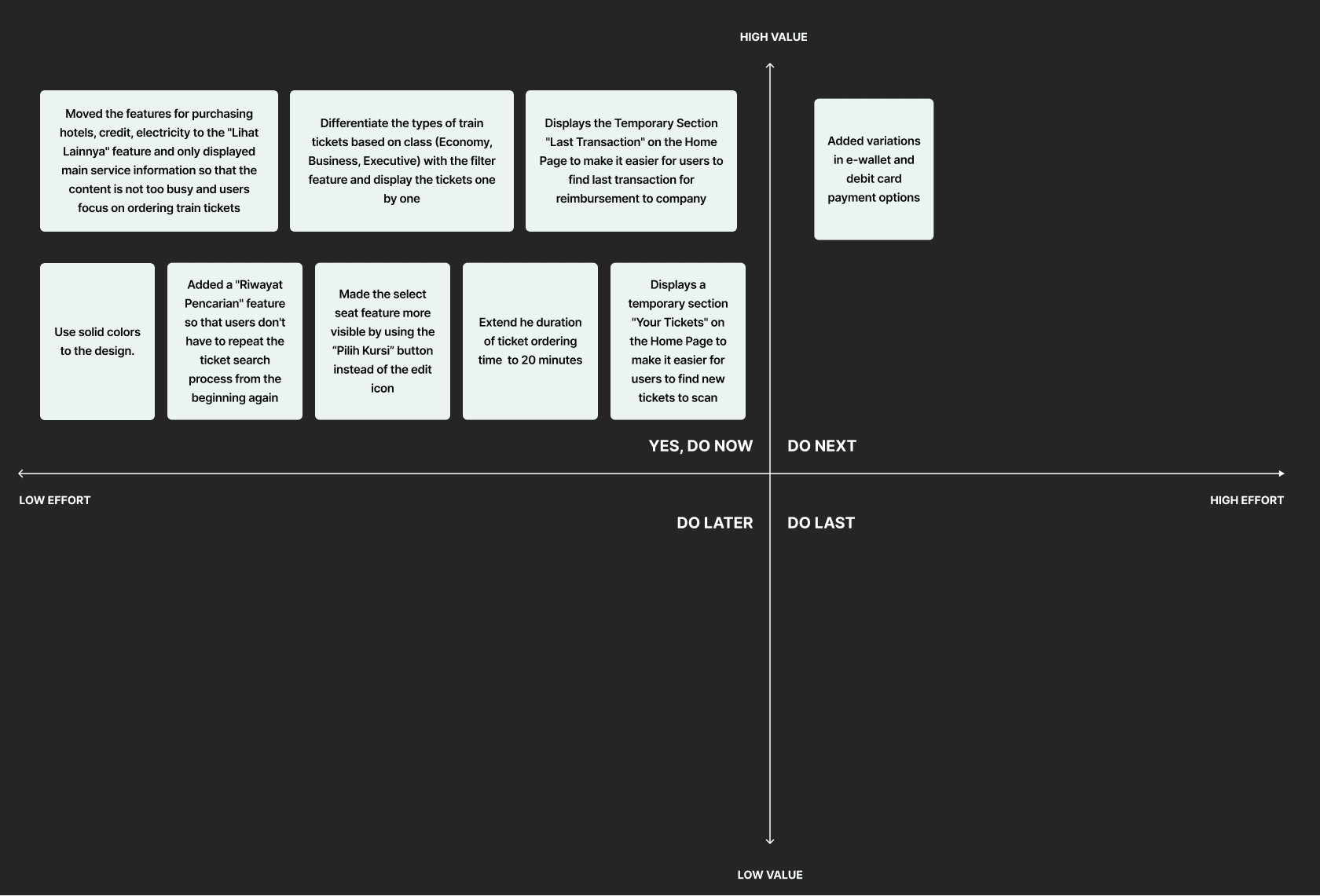
Prioritization Matrix
Prioritization Matrix
The ideas created at the Scenario Mapping stage then used the Solution Matrix method to prioritize the ideas and group them based on their complexity.
The ideas created at the Scenario Mapping stage then used the Solution Matrix method to prioritize the ideas and group them based on their complexity.




03
03
Develop
Develop
Potential Solution & Approaches
Potential Solution & Approaches
Expected User Flow
Expected User Flow
User Flow is the steps by the user when using the KAI Access to complete a task. We created a user flow based on a prioritization matrix, and the results are divided into 3 main flows namely:
User Flow is the steps by the user when using the KAI Access to complete a task. We created a user flow based on a prioritization matrix, and the results are divided into 3 main flows namely:
Order Train Ticket
Exchange Tickets at the Station
Download proof of transaction for reimbursement to the company
Order Train Ticket
Exchange Tickets at the Station
Download proof of transaction for reimbursement to the company
Order Train Ticket
Exchange Tickets at the Station
Download proof of transaction for reimbursement to the company
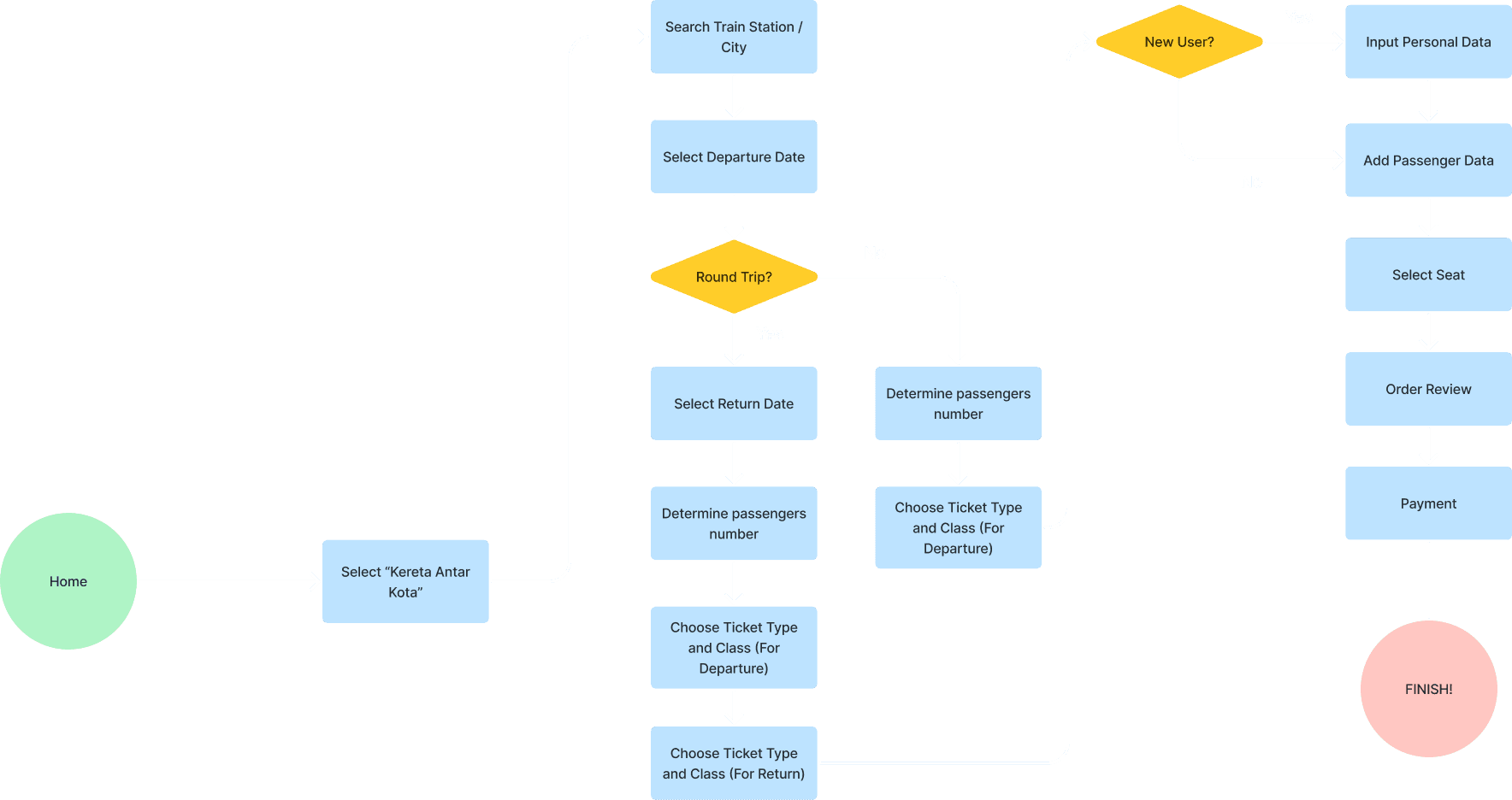
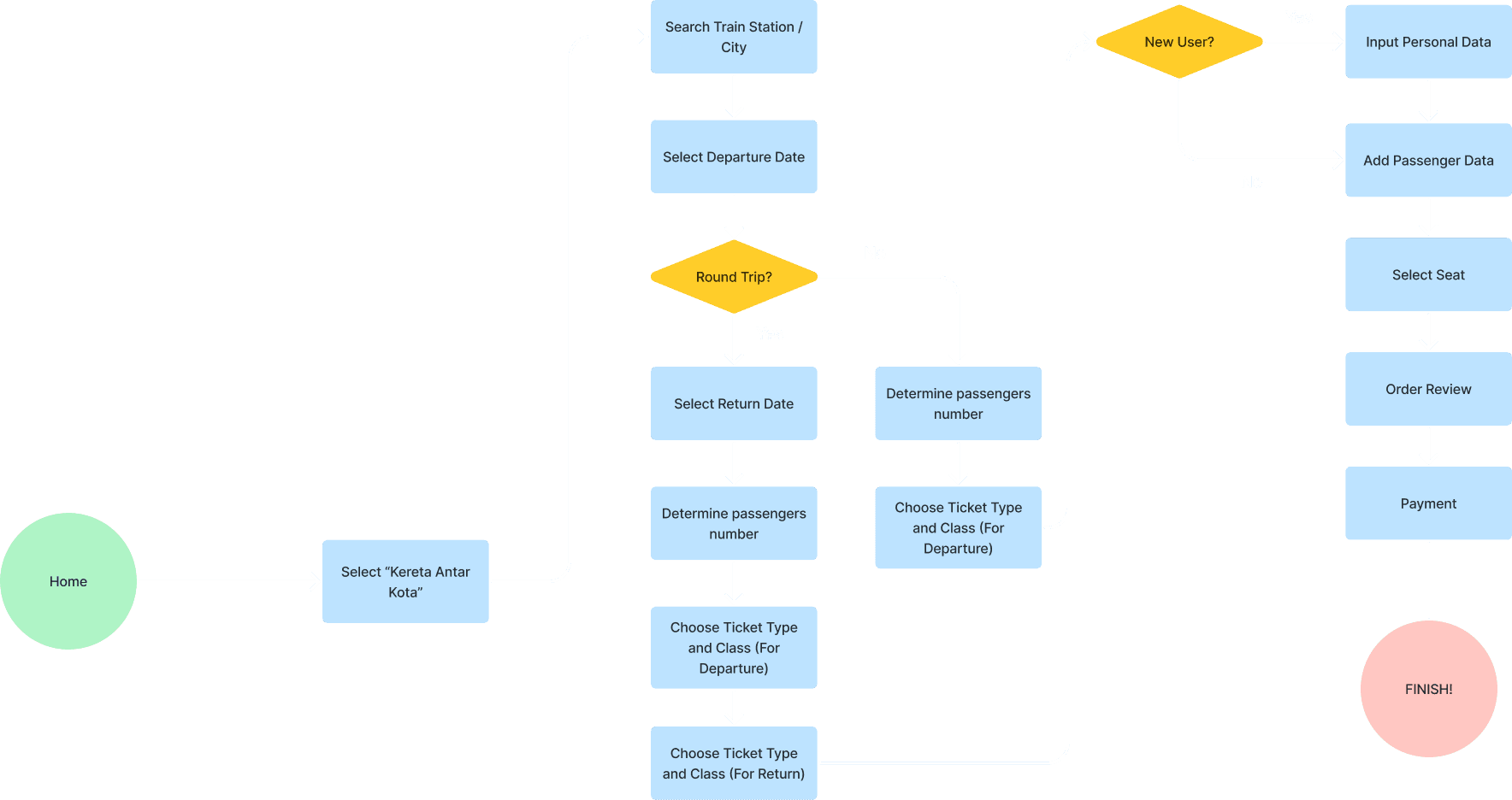
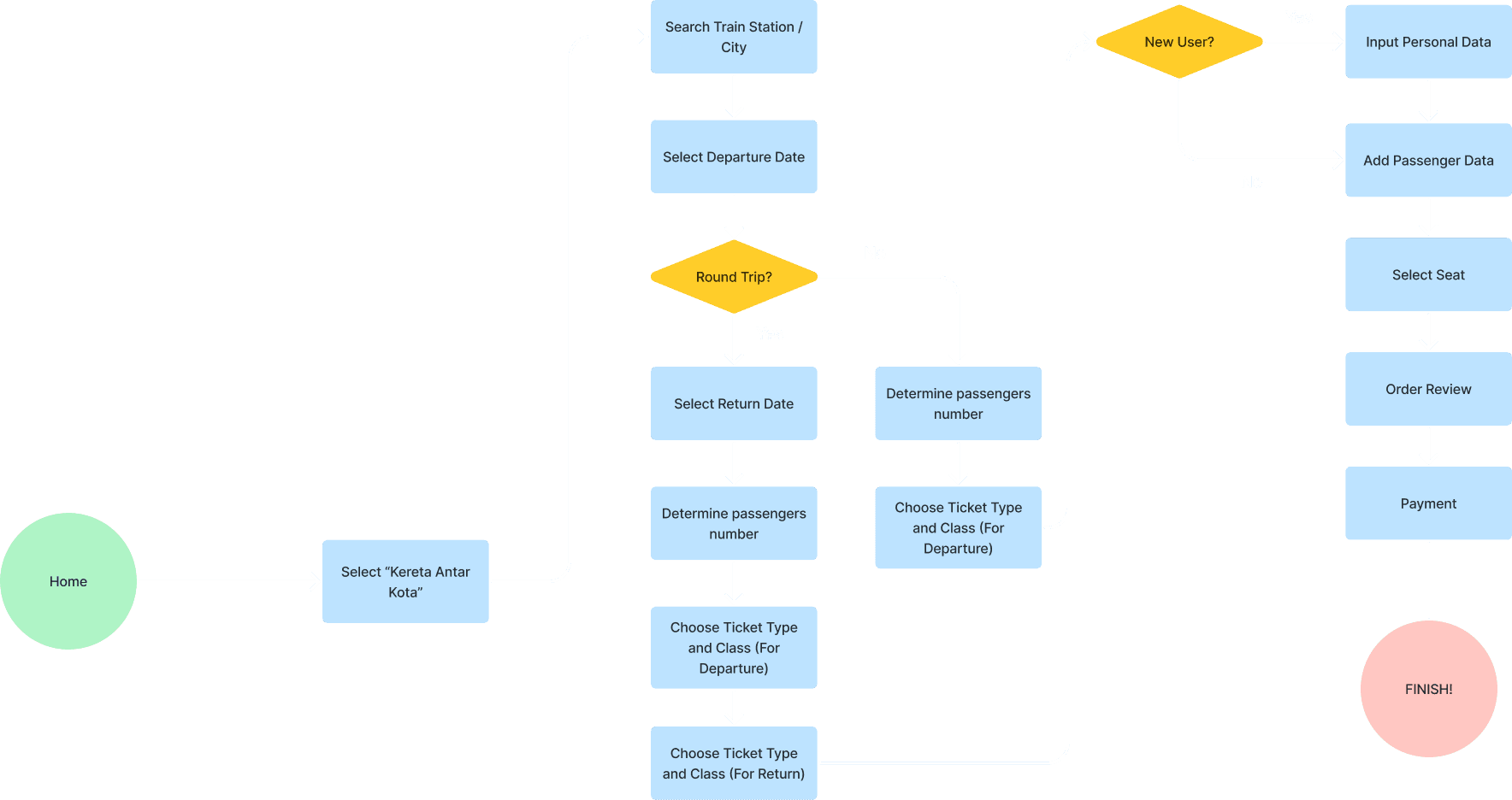
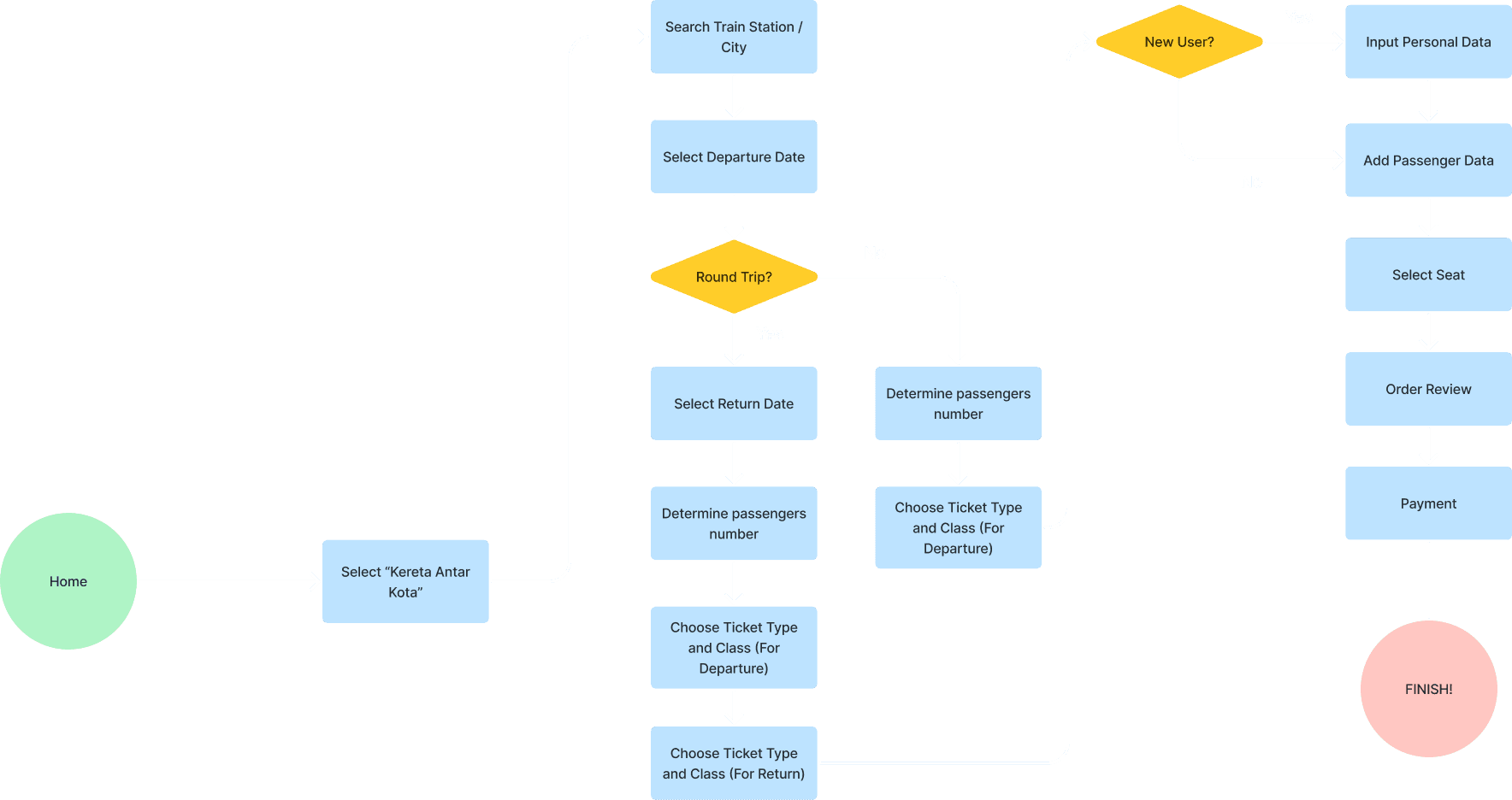
Flow 1 : Oder Train Tickets
Flow 1 : Oder Train Tickets
Flow 1 : Oder Train Tickets




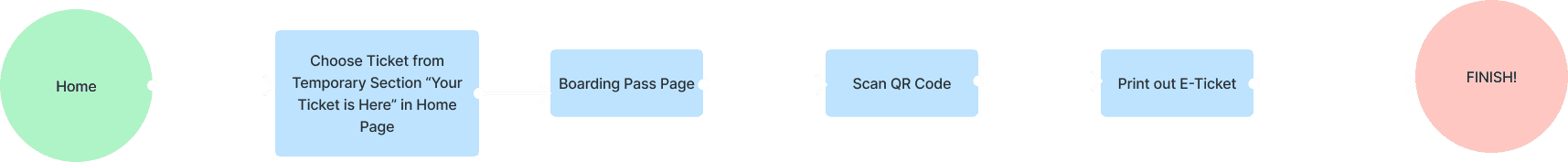
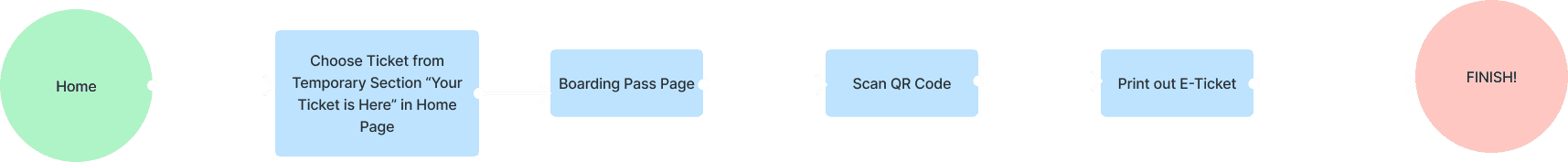
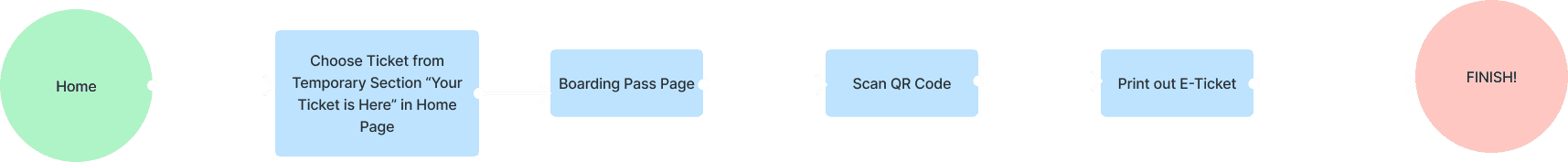
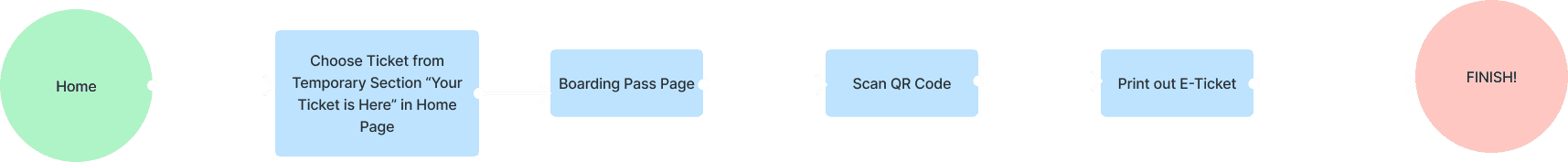
Flow 2 : Exchange Tickets at the Station
Flow 2 : Exchange Tickets at the Station
Flow 2 : Exchange Tickets at the Station




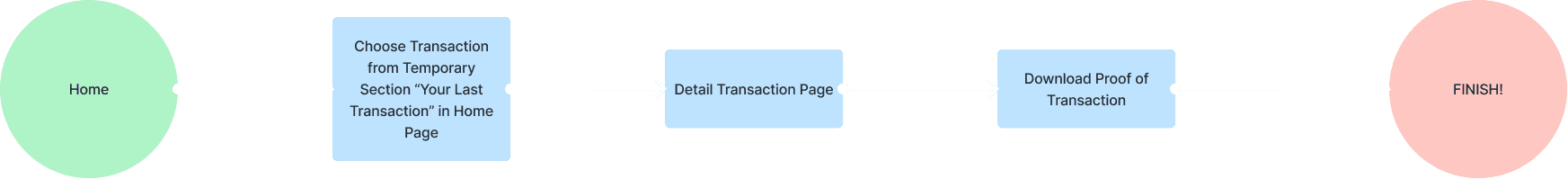
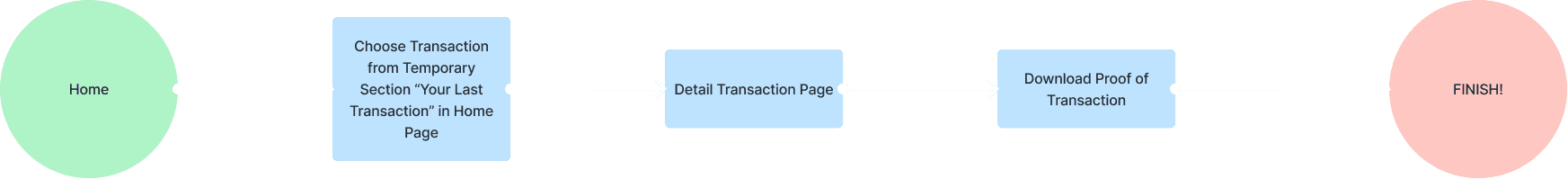
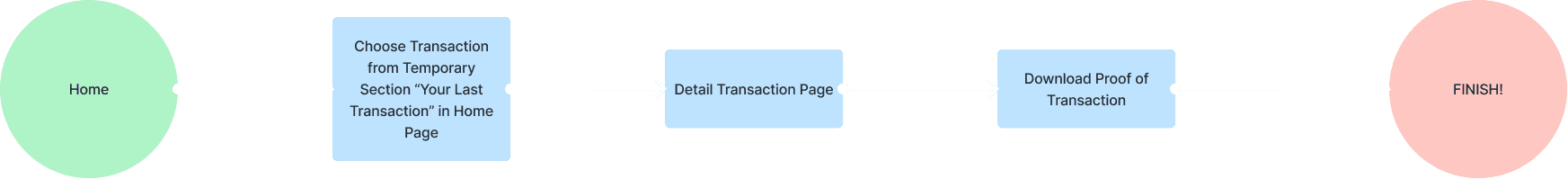
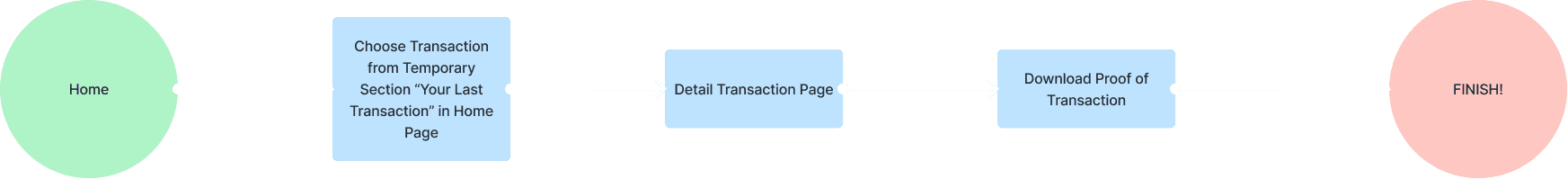
Flow 3 : Download proof of transaction for reimbursement to the company
Flow 3 : Download proof of transaction for reimbursement to the company
Flow 3 : Download proof of transaction for reimbursement to the company




Wireframe
Wireframe
A Wireframe is a scheme or framework that can provide a rough (low-fidelity) description of each page contained in a KAI Access before entering the high fidelity stage
A Wireframe is a scheme or framework that can provide a rough (low-fidelity) description of each page contained in a KAI Access before entering the high fidelity stage
A Wireframe is a scheme or framework that can provide a rough (low-fidelity) description of each page contained in a KAI Access before entering the high fidelity stage




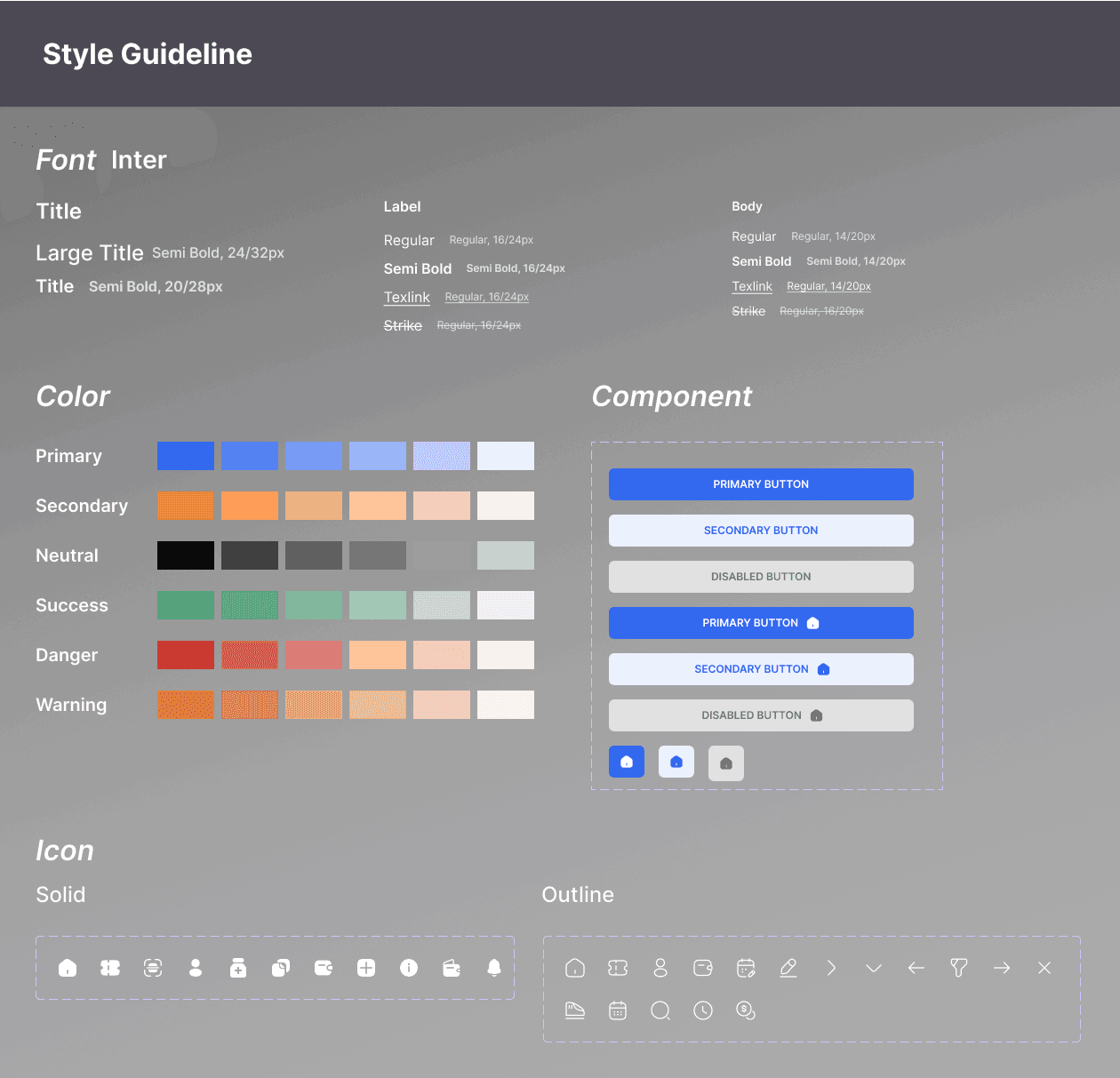
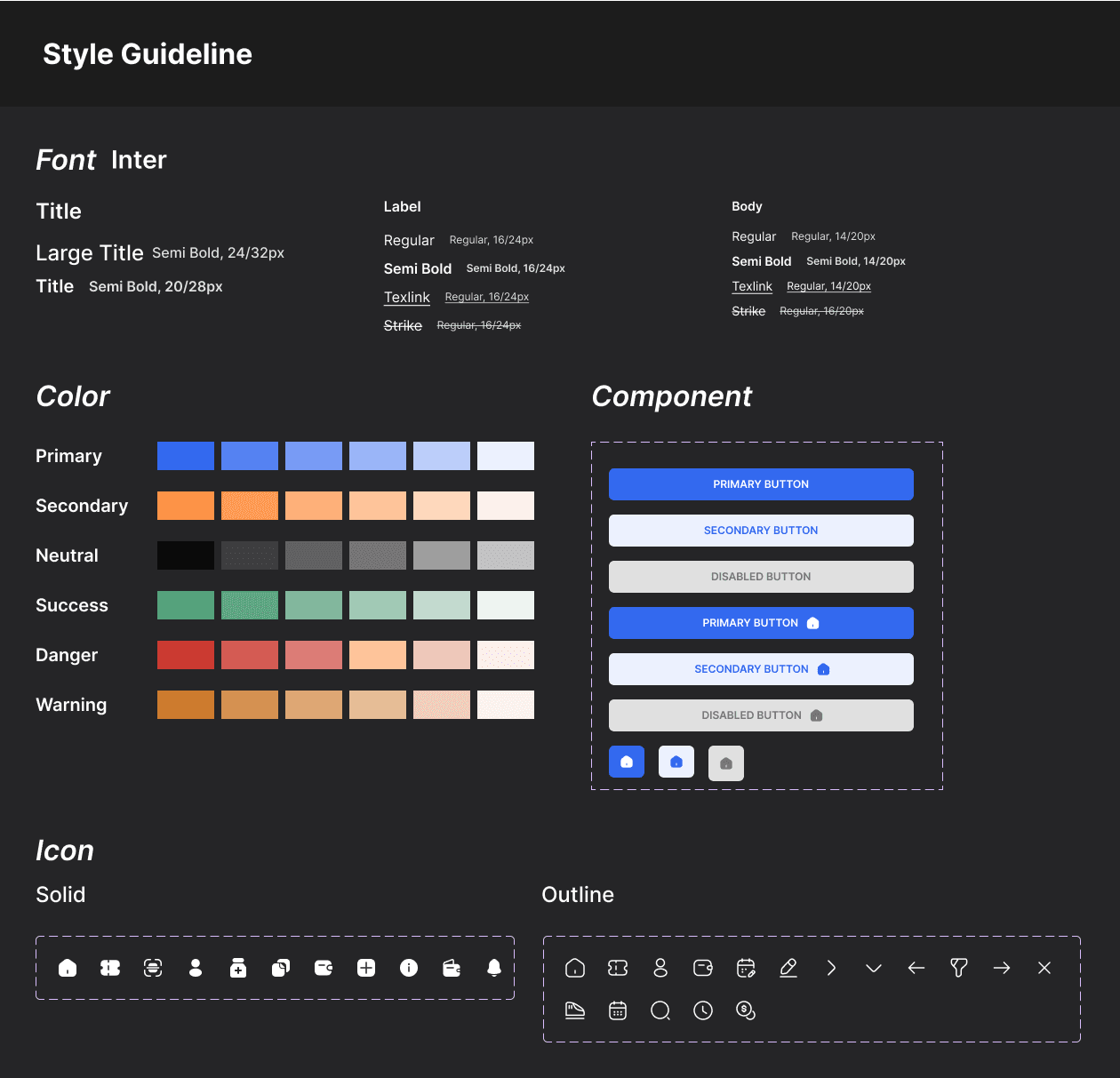
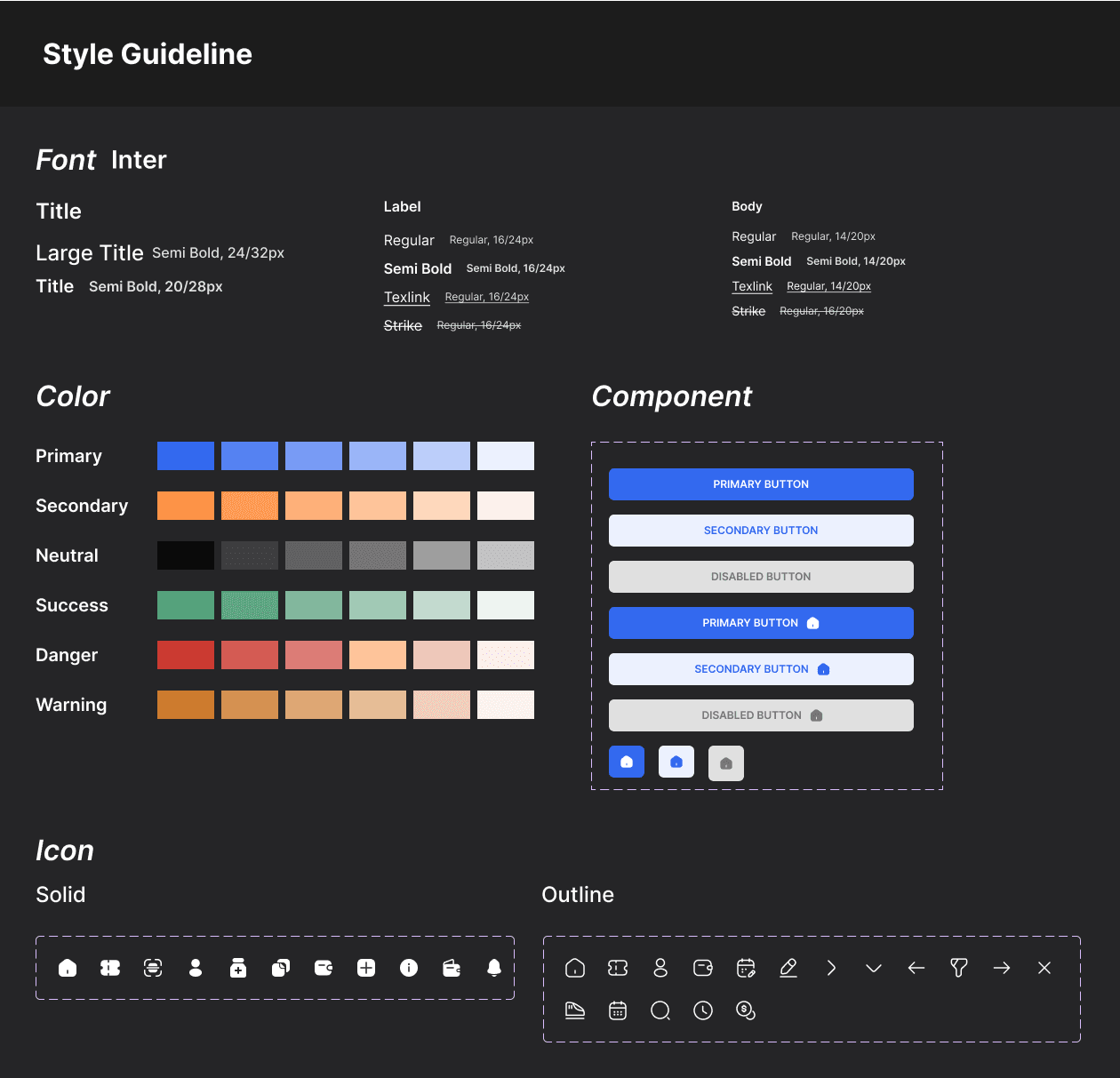
Style Guideline
Style Guideline
We create style guide to help us focus and consistent with the design
We create style guide to help us focus and consistent with the design
Style Guideline
Font
Inter
Title
Large Title
Semi Bold, 24/32px
Title
Semi Bold, 20/28px
Label
Regular
Regular, 16/24px
Semi Bold
Semi Bold, 16/24px
Texlink
Regular, 16/24px
Strike
Regular, 16/24px
Body
Regular
Regular, 14/20px
Semi Bold
Semi Bold, 14/20px
Texlink
Regular, 14/20px
Strike
Regular, 16/20px
Color
Primary
Secondary
Neutral
Success
Danger
Warning
Component
PRIMARY BUTTON
SECONDARY BUTTON
DISABLED BUTTON
PRIMARY BUTTON
SECONDARY BUTTON
DISABLED BUTTON
PRIMARY BUTTON
SECONDARY BUTTON
DISABLED BUTTON
PRIMARY BUTTON
SECONDARY BUTTON
DISABLED BUTTON
Icon
Solid
Outline



04
04
Deliver
Deliver
Feasible Solution
Feasible Solution
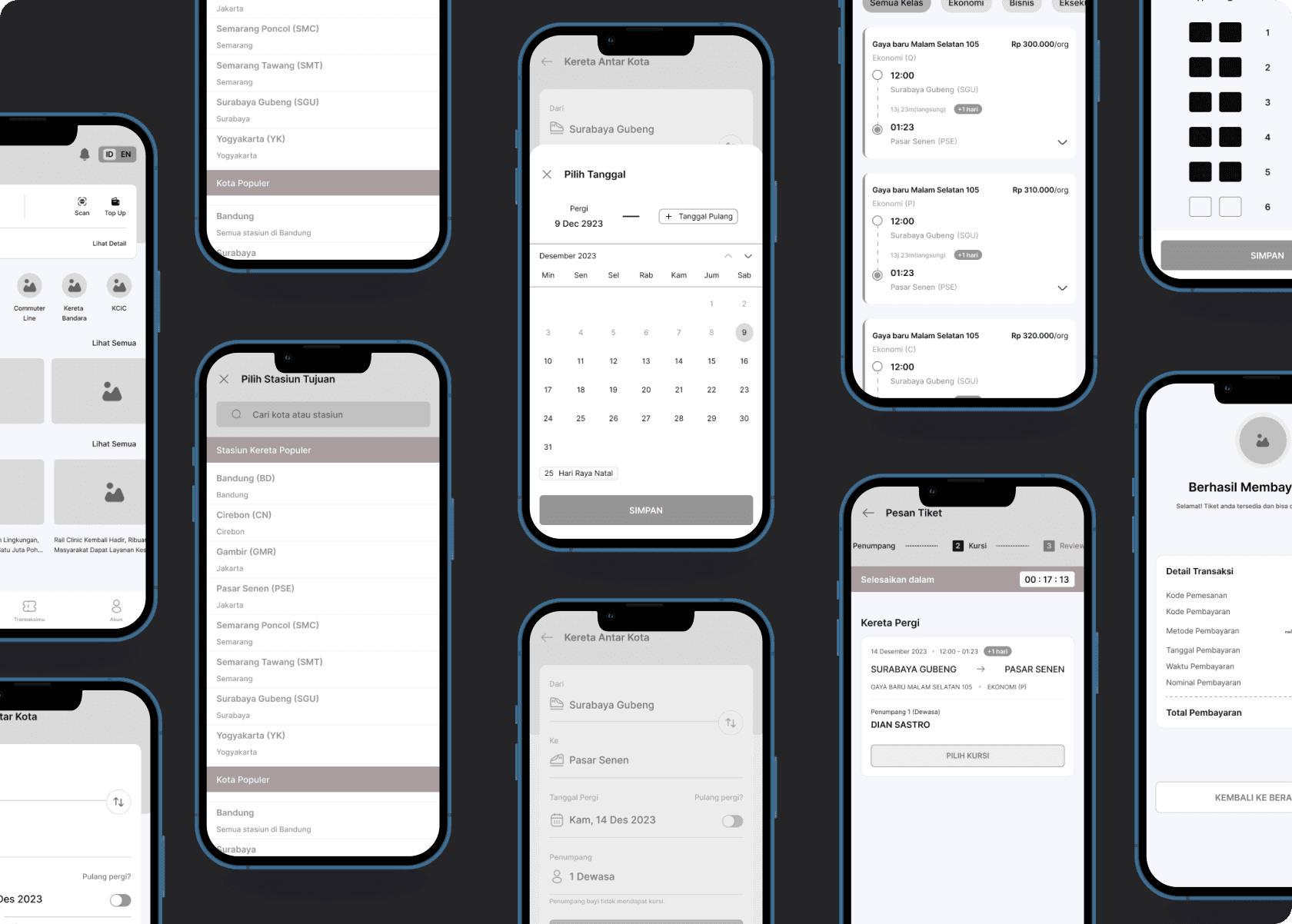
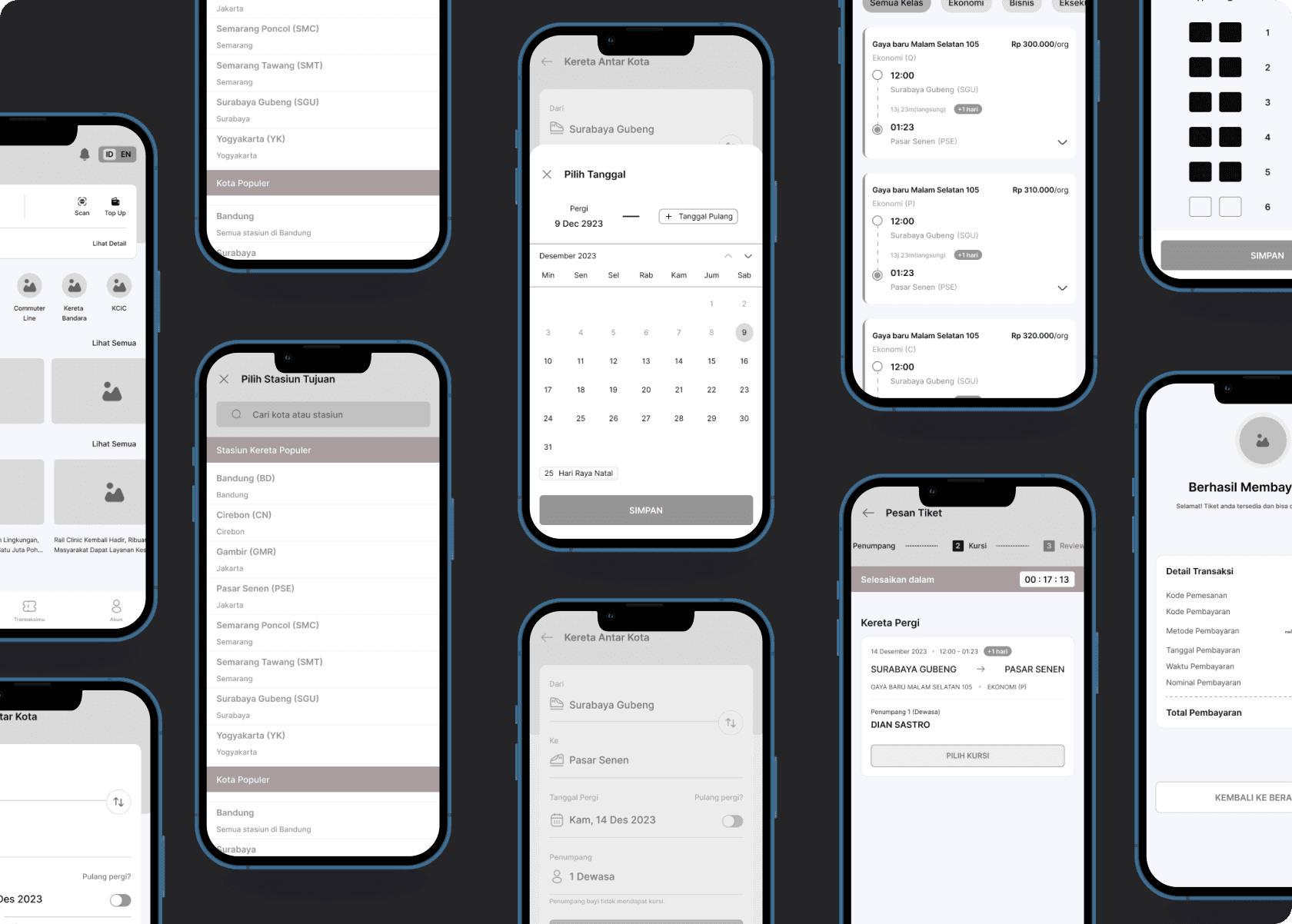
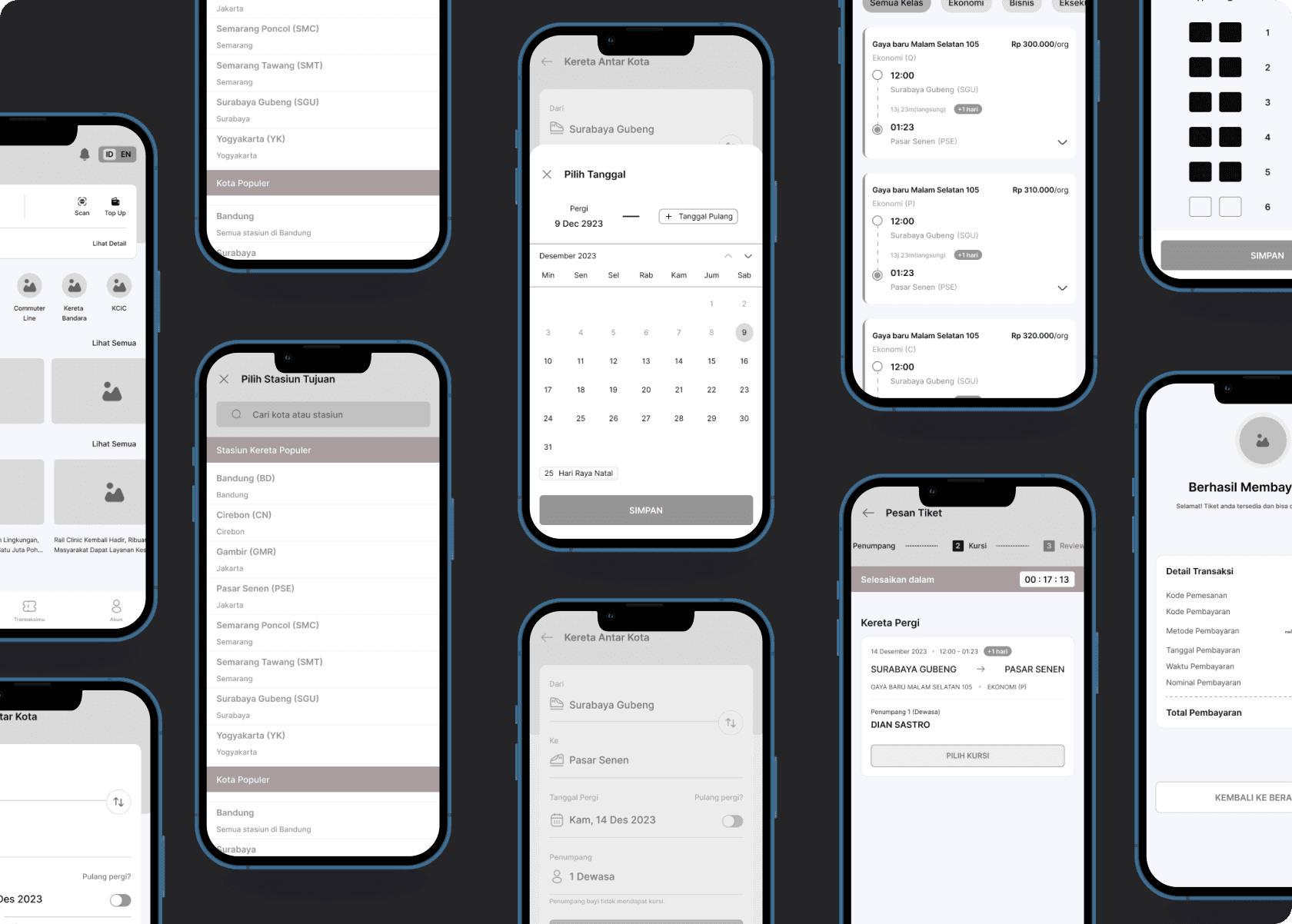
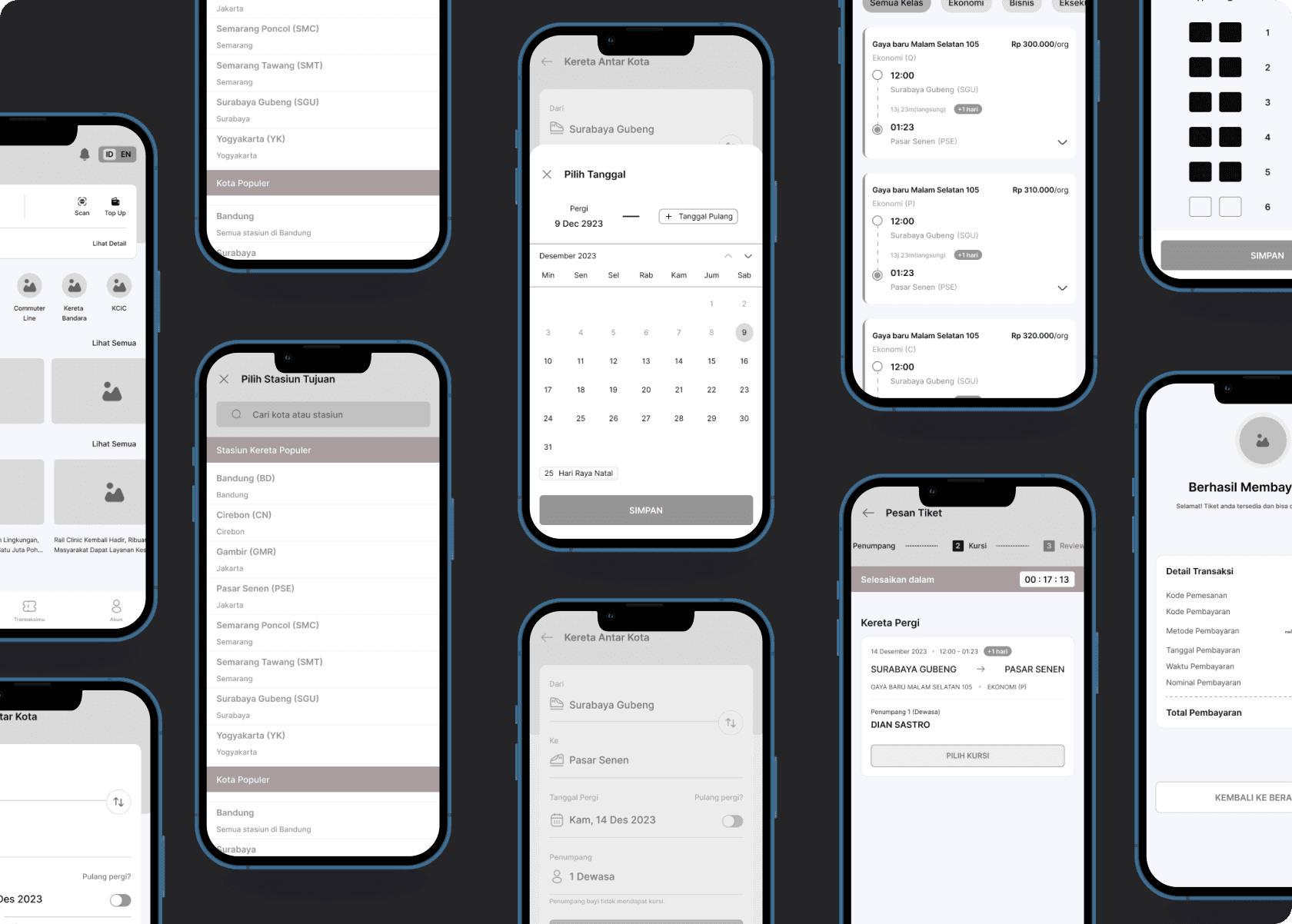
High-Fidelity Design
High-Fidelity Design




























Try The Prototype
Try The Prototype
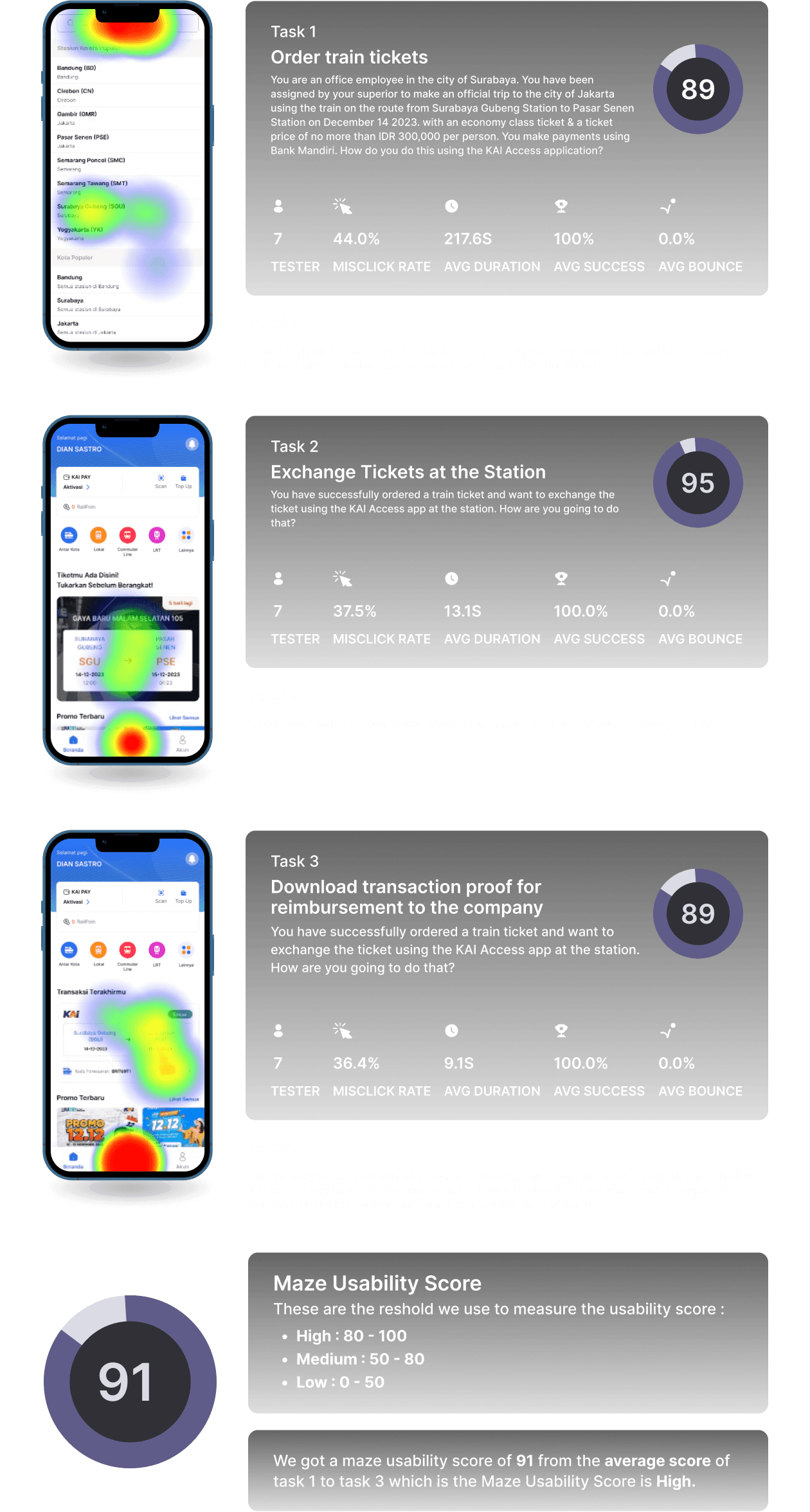
Usability Testing
Maze Usability Score (MAUS)
The method that we use to carry out usability testing this time is to use the MAUS (Maze Usability Testing) as an assessment benchmark
Respondent :
7 people (Criteria same as User Persona (Anna’s Persona)
4 Respondent who have used KAI Access
3 Respondent who have never used KAI Access


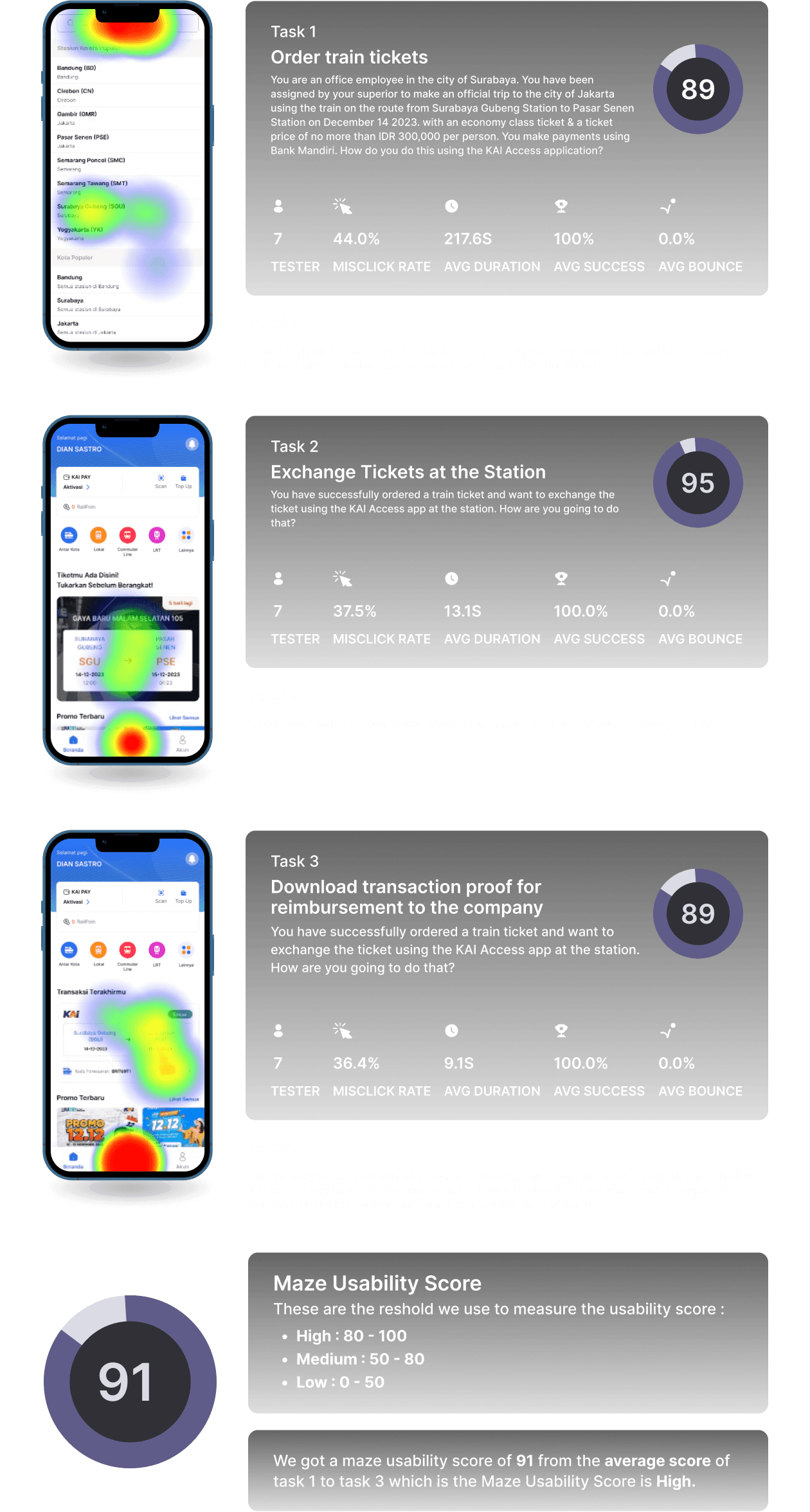
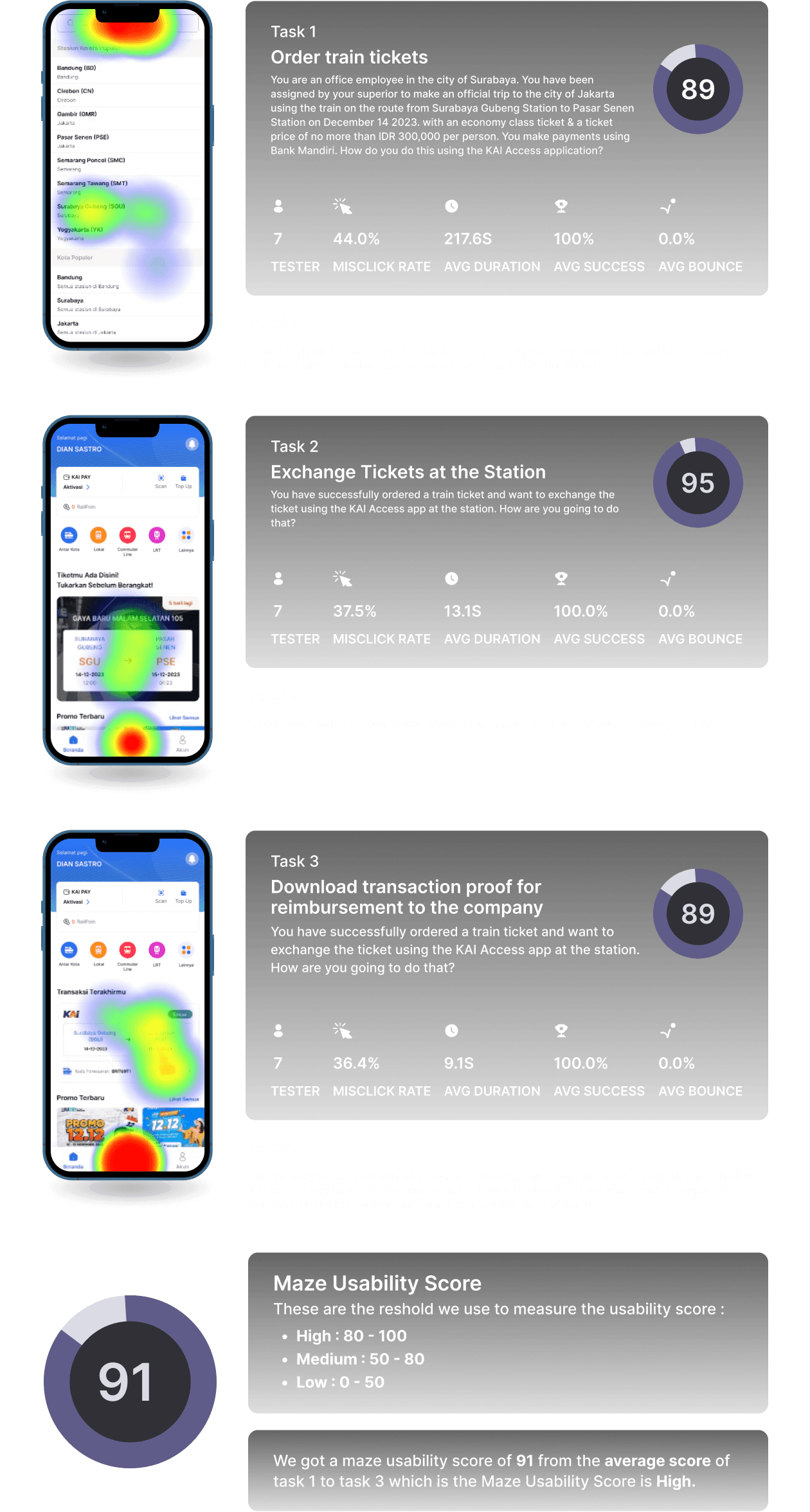
Task 1
Order train tickets
You are an office employee in the city of Surabaya. You have been assigned by your superior to make an official trip to the city of Jakarta using the train on the route from Surabaya Gubeng Station to Pasar Senen Station on December 14 2023. with an economy class ticket & a ticket price of no more than IDR 300,000 per person. You make payments using Bank Mandiri. How do you do this using the KAI Access application?
89
7
TESTER

44.0%
MISCLICK RATE
217.6S
AVG DURATION
100%
AVG SUCCESS

0.0%
AVG BOUNCE
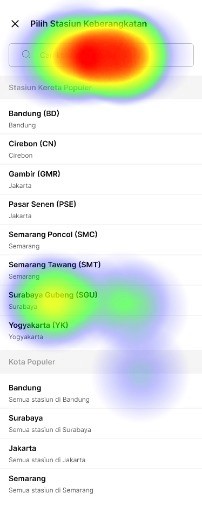
Insight
In the prototype that we made, the user must click on the recommended station section. But based on Heatmap, users more often use the search bar to search for train stations.


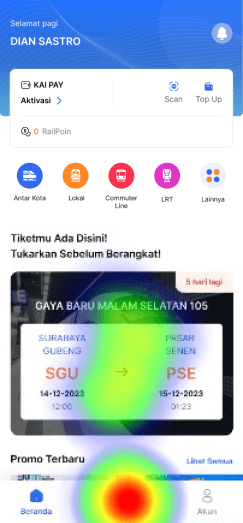
Task 2
Exchange Tickets at the Station
You have successfully ordered a train ticket and want to exchange the ticket using the KAI Access app at the station. How are you going to do that?
95
7
TESTER

37.5%
MISCLICK RATE
13.1S
AVG DURATION
100.0%
AVG SUCCESS

0.0%
AVG BOUNCE
Insight
According to Heatmap, users check tickets more frequently in the “Transaksimu” Navigation bar


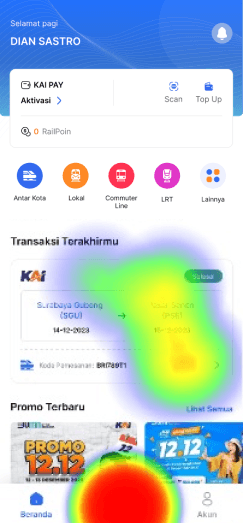
Task 3
Download transaction proof for reimbursement to the company
You have successfully ordered a train ticket and want to exchange the ticket using the KAI Access app at the station. How are you going to do that?
89
7
TESTER

36.4%
MISCLICK RATE
9.1S
AVG DURATION
100.0%
AVG SUCCESS

0.0%
AVG BOUNCE
Insight
The user experiences problems when exchanging/using train tickets at stations, because she is used to checking "Transaksimu", so she tries to click it. He didn't know that there was already a temporary "Transaksi terakhirmu" widget feature at home to make her task easier
91
Maze Usability Score
These are the reshold we use to measure the usability score :
High : 80 - 100
Medium : 50 - 80
Low : 0 - 50
We got a maze usability score of 91 from the average score of task 1 to task 3 which is the Maze Usability Score is High.
Feedback
This is feedback from the results of the usability testing that we have conducted :
When I wanted to exchange or use a ticket at the airport, because I was used to checking in "Transaksimu", I tried clicking on it. As it turned out, I discovered that the information was already on the homepage.
In the initial stages of choosing a station, my attention was mainly drawn to the name of the city. For example, the Surabaya station highlights "Surabaya" in its appearance, while the Pasar Senen station highlights "Pasar Senen". For the other parts, everything is easy to understand. It's just that when choosing a chair, I didn't focus enough.
Just a little feedback for tickets that have been purchased (which are at home) to make them look like a card when the ticket has been used. Because before I thought about it, with a display like that, maybe I'm not used to it, but suggestions can be made the same as when the ticket has been used, just different from the badge. But overall it's really cool!!!!!!!!!
Usability Testing
Usability Testing
Maze Usability Score (MAUS)
Maze Usability Score (MAUS)
The method that we use to carry out usability testing this time is to use the MAUS (Maze Usability Testing) as an assessment benchmark
The method that we use to carry out usability testing this time is to use the MAUS (Maze Usability Testing) as an assessment benchmark
Respondent :
Respondent :
7 people (Criteria same as User Persona (Anna’s Persona)
7 people (Criteria same as User Persona (Anna’s Persona)
7 people (Criteria same as User Persona (Anna’s Persona)
4 Respondent who have used KAI Access
4 Respondent who have used KAI Access
4 Respondent who have used KAI Access
3 Respondent who have never used KAI Access
3 Respondent who have never used KAI Access
3 Respondent who have never used KAI Access



Feedback
Feedback
This is feedback from the results of the usability testing that we have conducted :
This is feedback from the results of the usability testing that we have conducted :
When I wanted to exchange or use a ticket at the airport, because I was used to checking in "Transaksimu", I tried clicking on it. As it turned out, I discovered that the information was already on the homepage.
When I wanted to exchange or use a ticket at the airport, because I was used to checking in "Transaksimu", I tried clicking on it. As it turned out, I discovered that the information was already on the homepage.
In the initial stages of choosing a station, my attention was mainly drawn to the name of the city. For example, the Surabaya station highlights "Surabaya" in its appearance, while the Pasar Senen station highlights "Pasar Senen". For the other parts, everything is easy to understand. It's just that when choosing a chair, I didn't focus enough.
In the initial stages of choosing a station, my attention was mainly drawn to the name of the city. For example, the Surabaya station highlights "Surabaya" in its appearance, while the Pasar Senen station highlights "Pasar Senen". For the other parts, everything is easy to understand. It's just that when choosing a chair, I didn't focus enough.
Just a little feedback for tickets that have been purchased (which are at home) to make them look like a card when the ticket has been used. Because before I thought about it, with a display like that, maybe I'm not used to it, but suggestions can be made the same as when the ticket has been used, just different from the badge. But overall it's really cool!!!!!!!!!
Just a little feedback for tickets that have been purchased (which are at home) to make them look like a card when the ticket has been used. Because before I thought about it, with a display like that, maybe I'm not used to it, but suggestions can be made the same as when the ticket has been used, just different from the badge. But overall it's really cool!!!!!!!!!
05
05
Iteration
Iteration
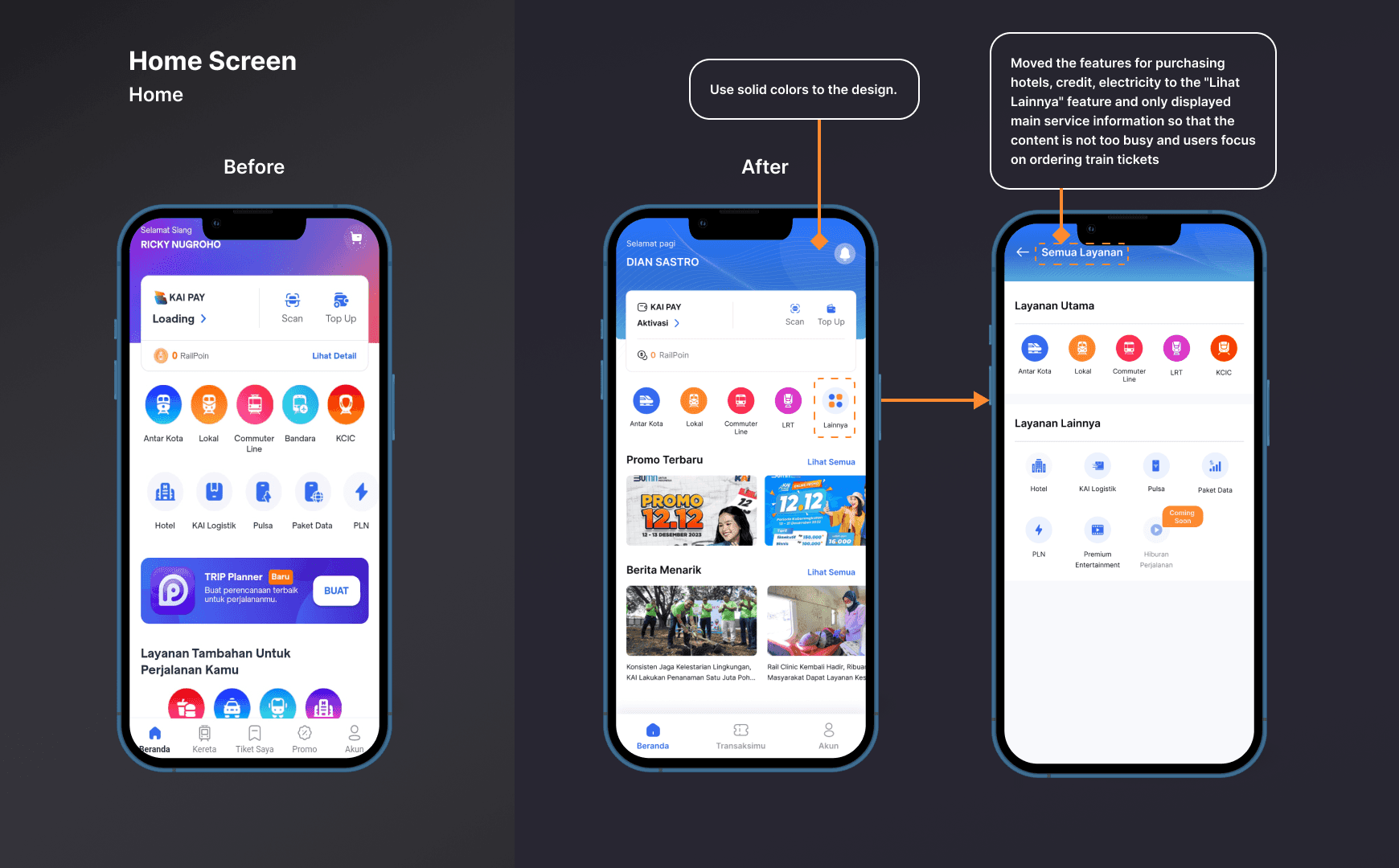
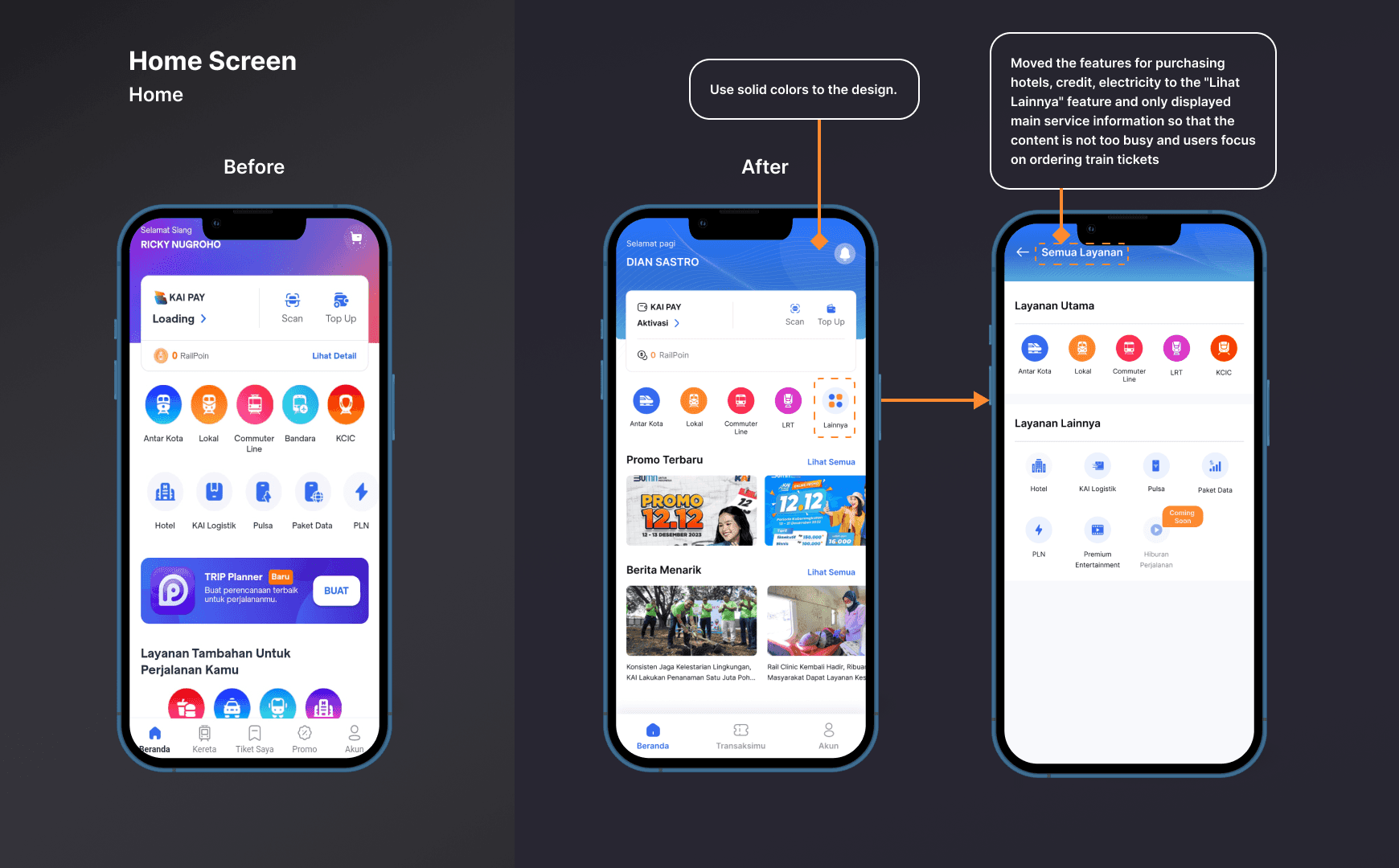
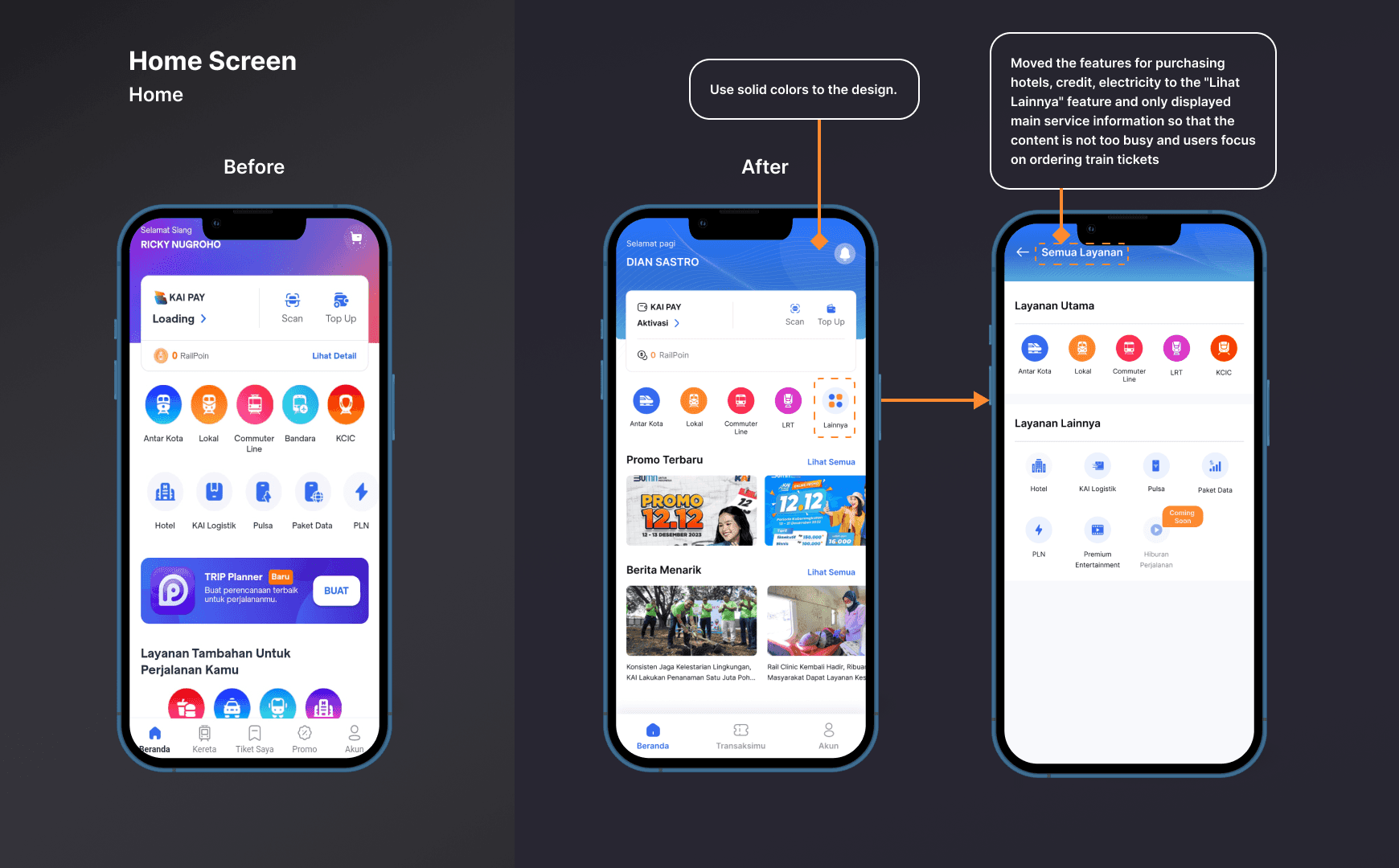
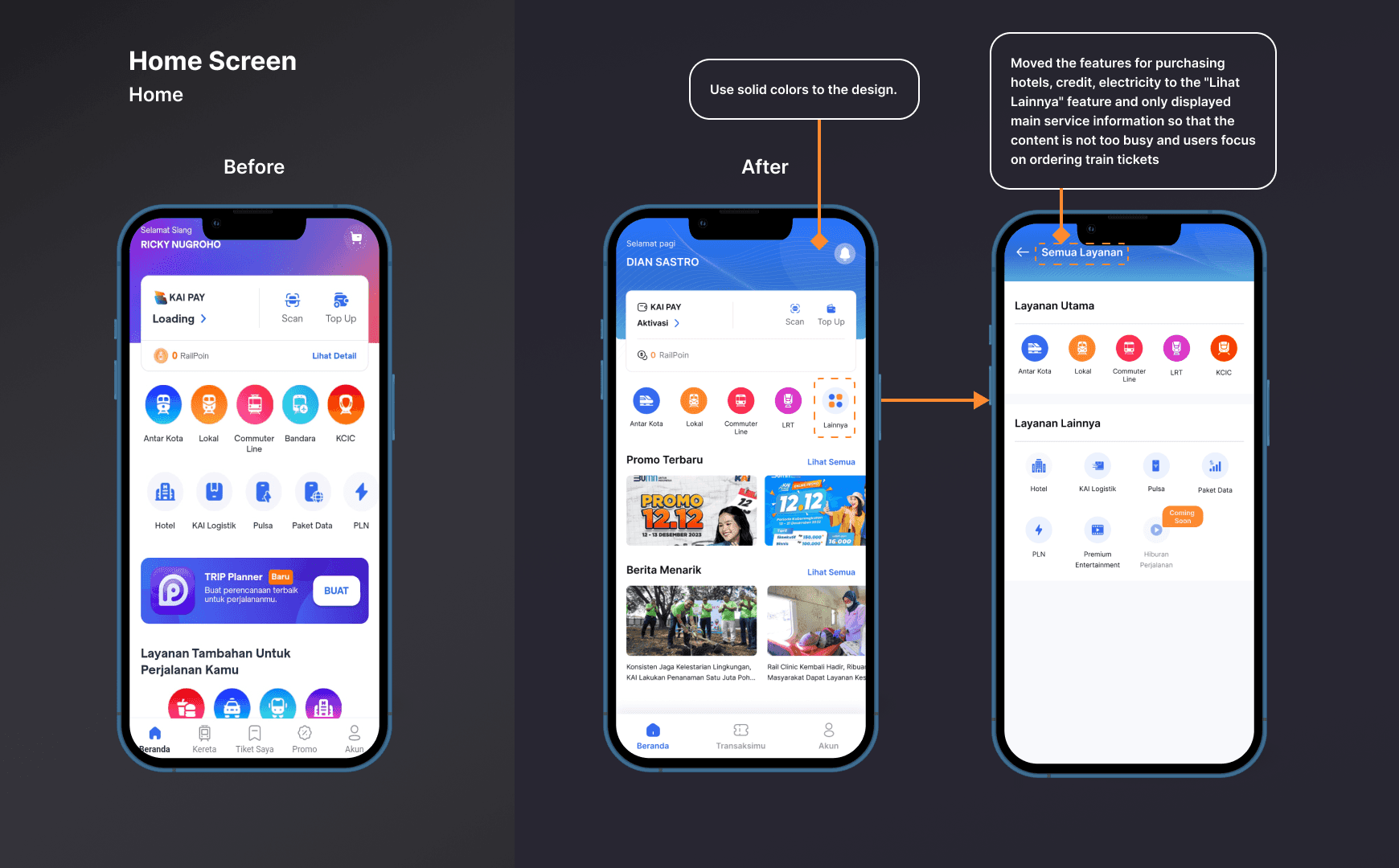
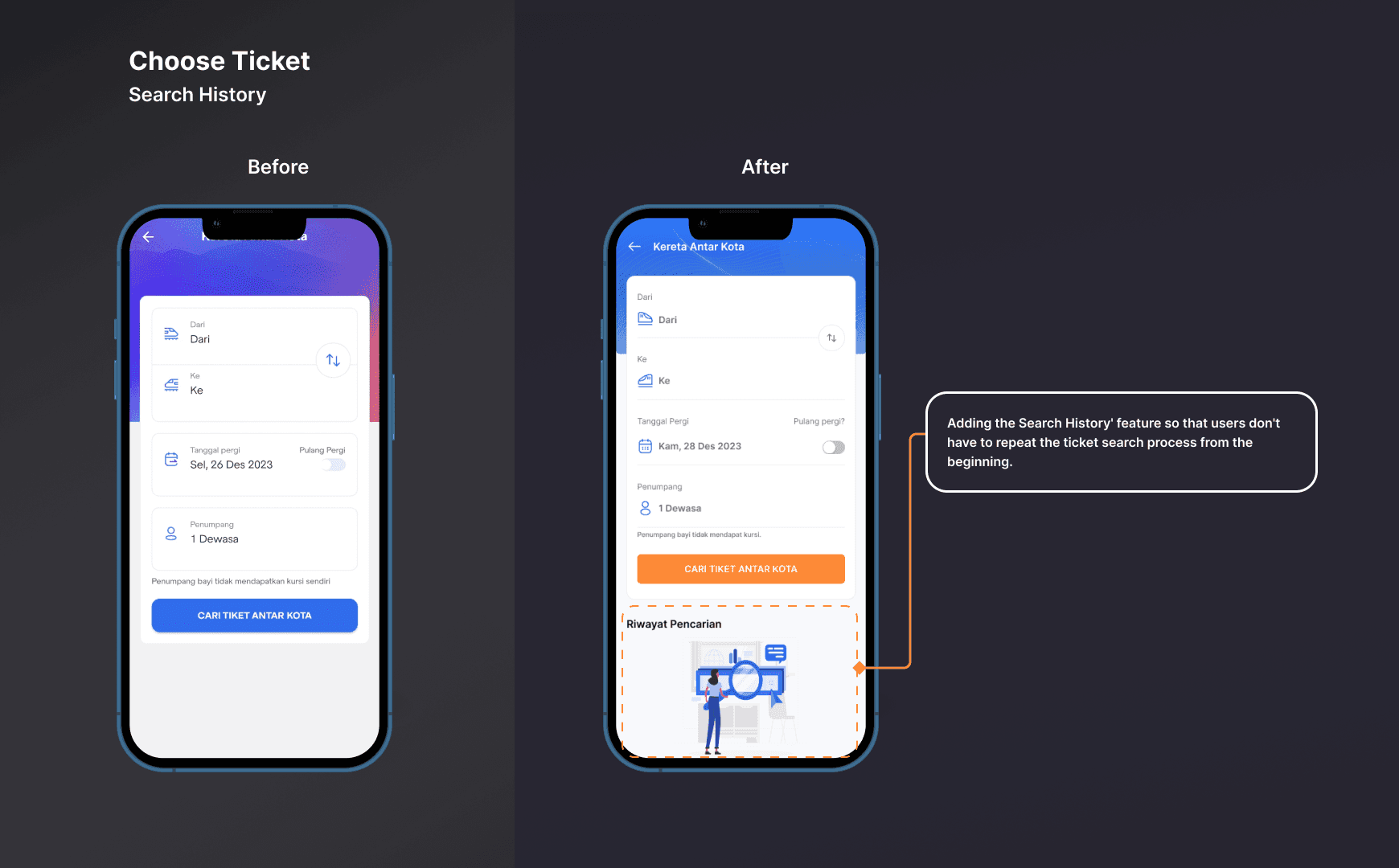
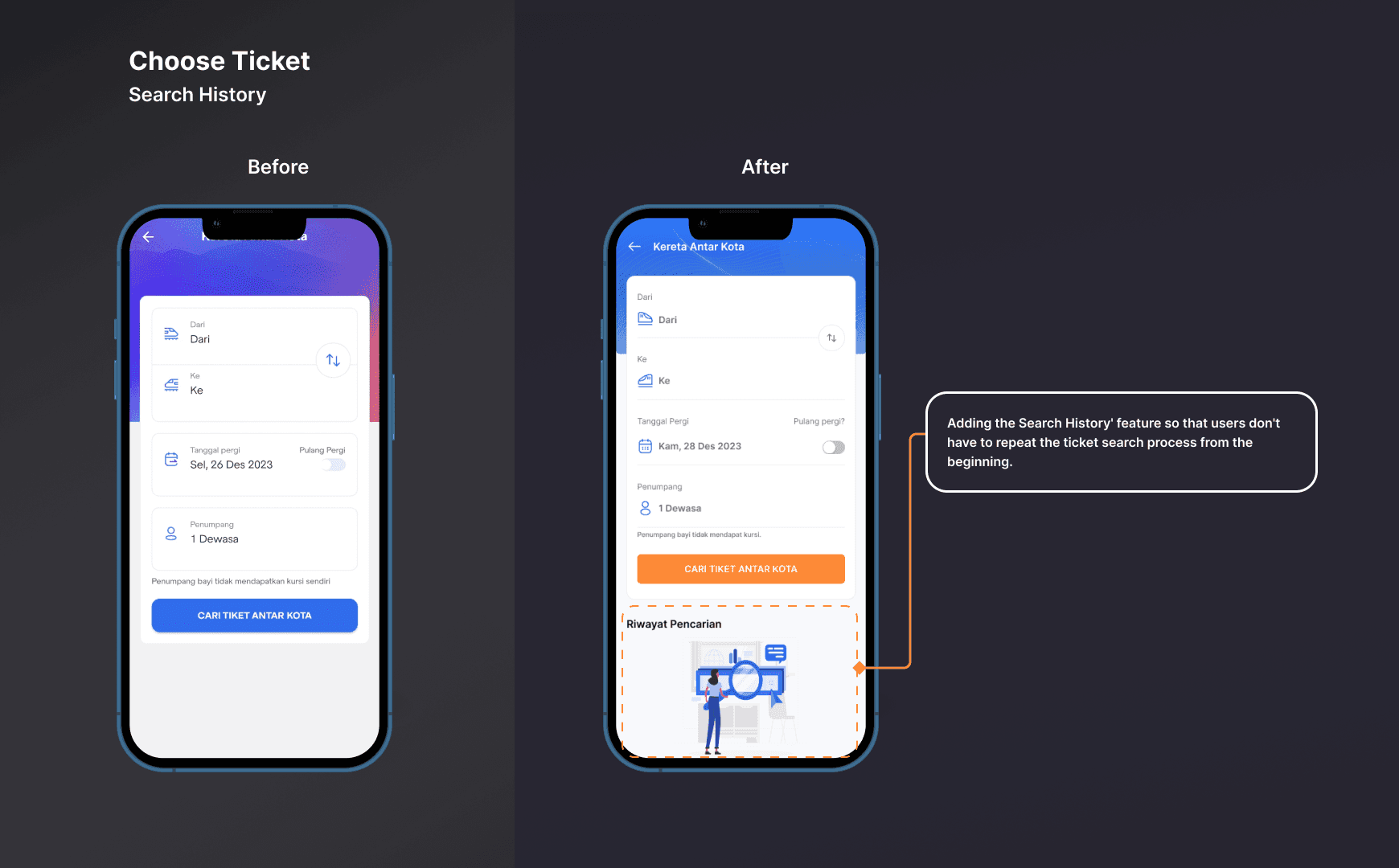
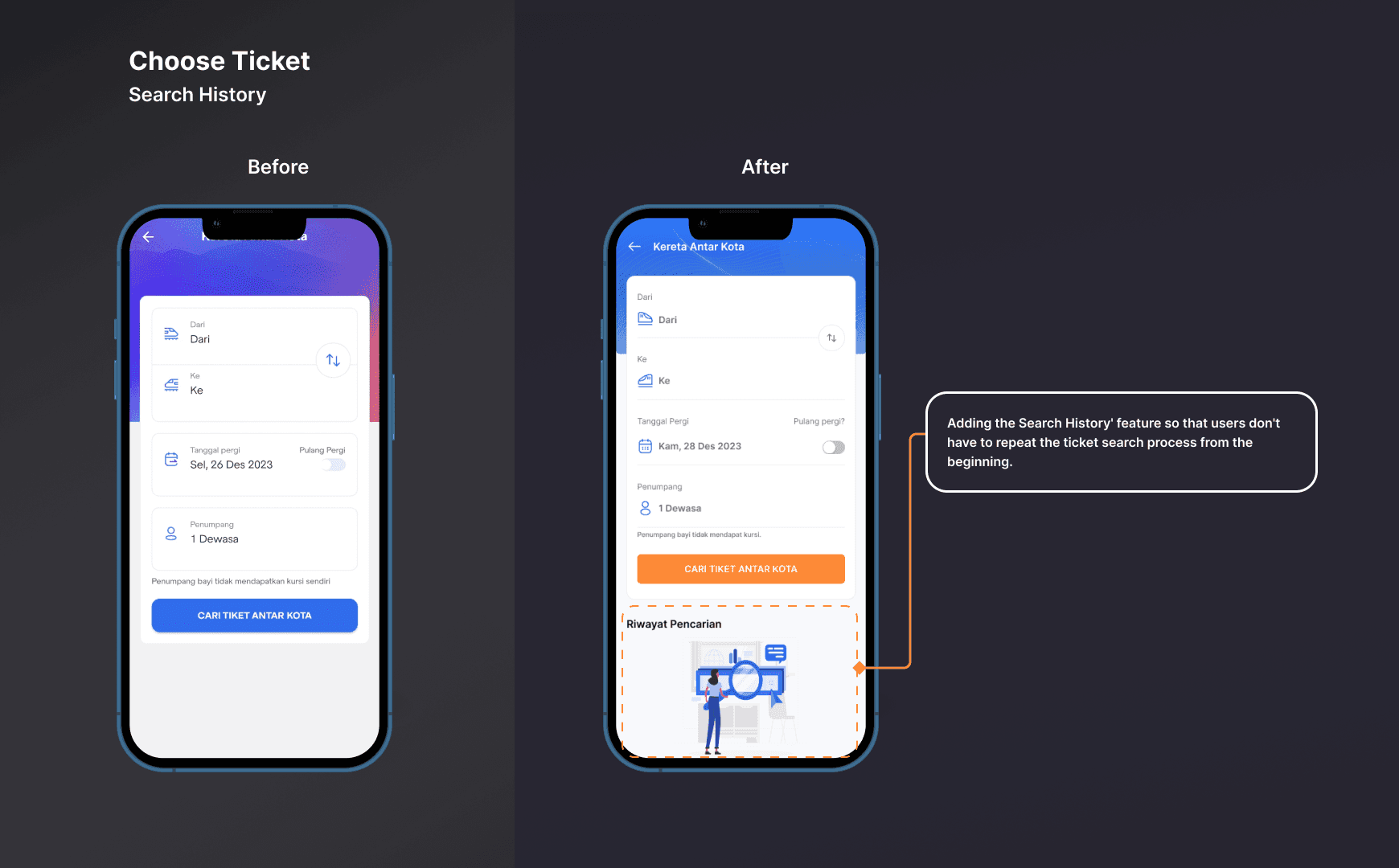
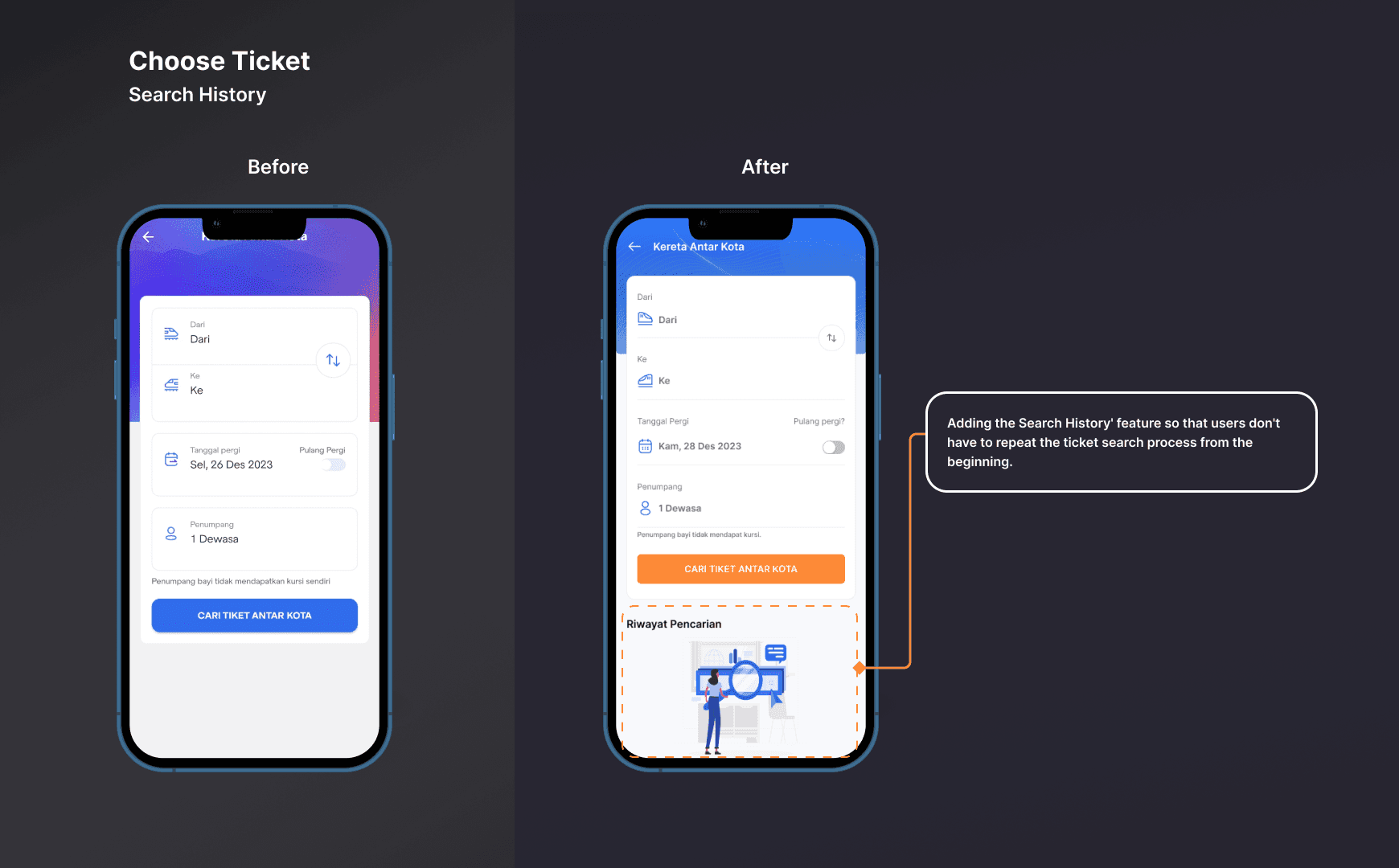
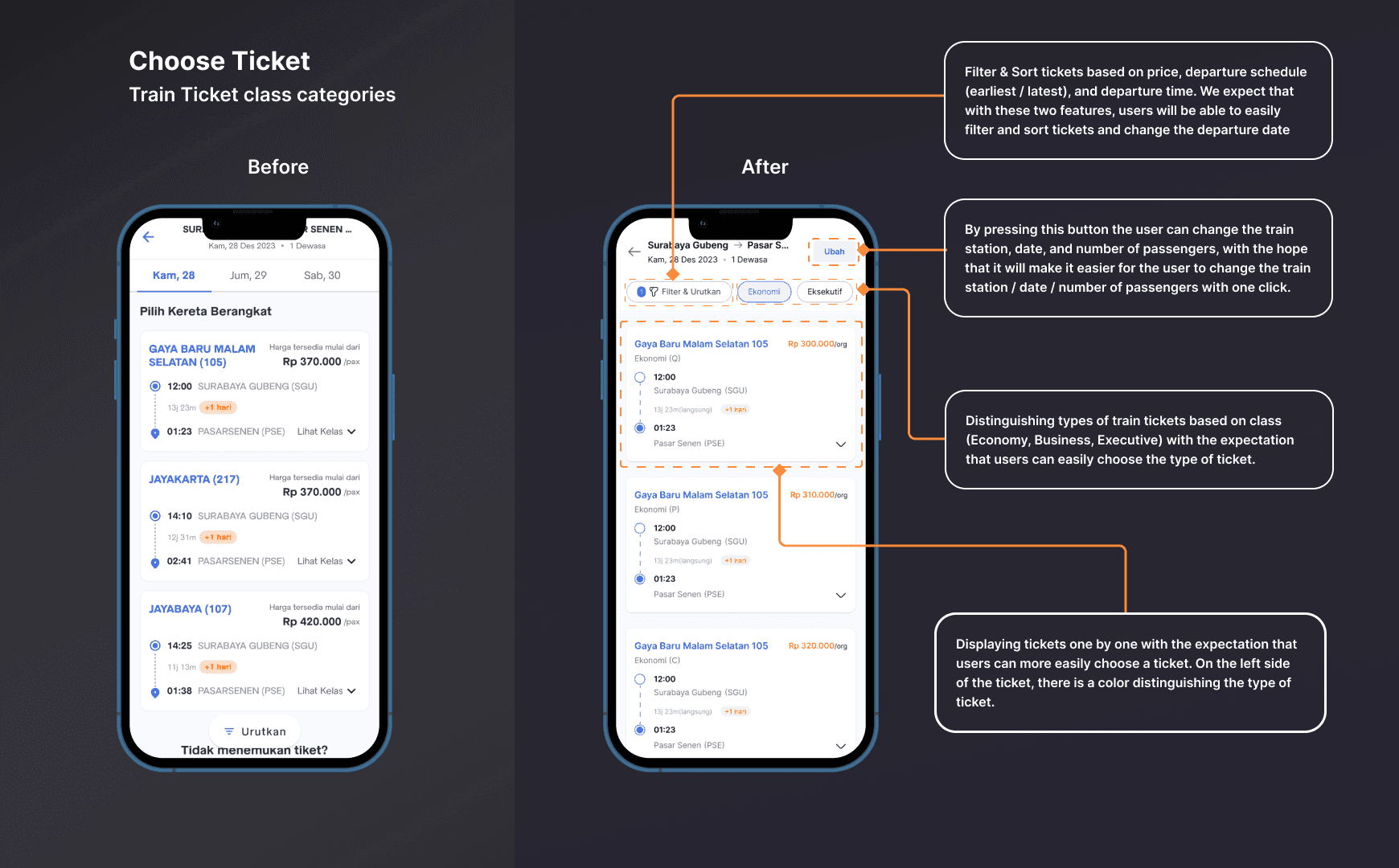
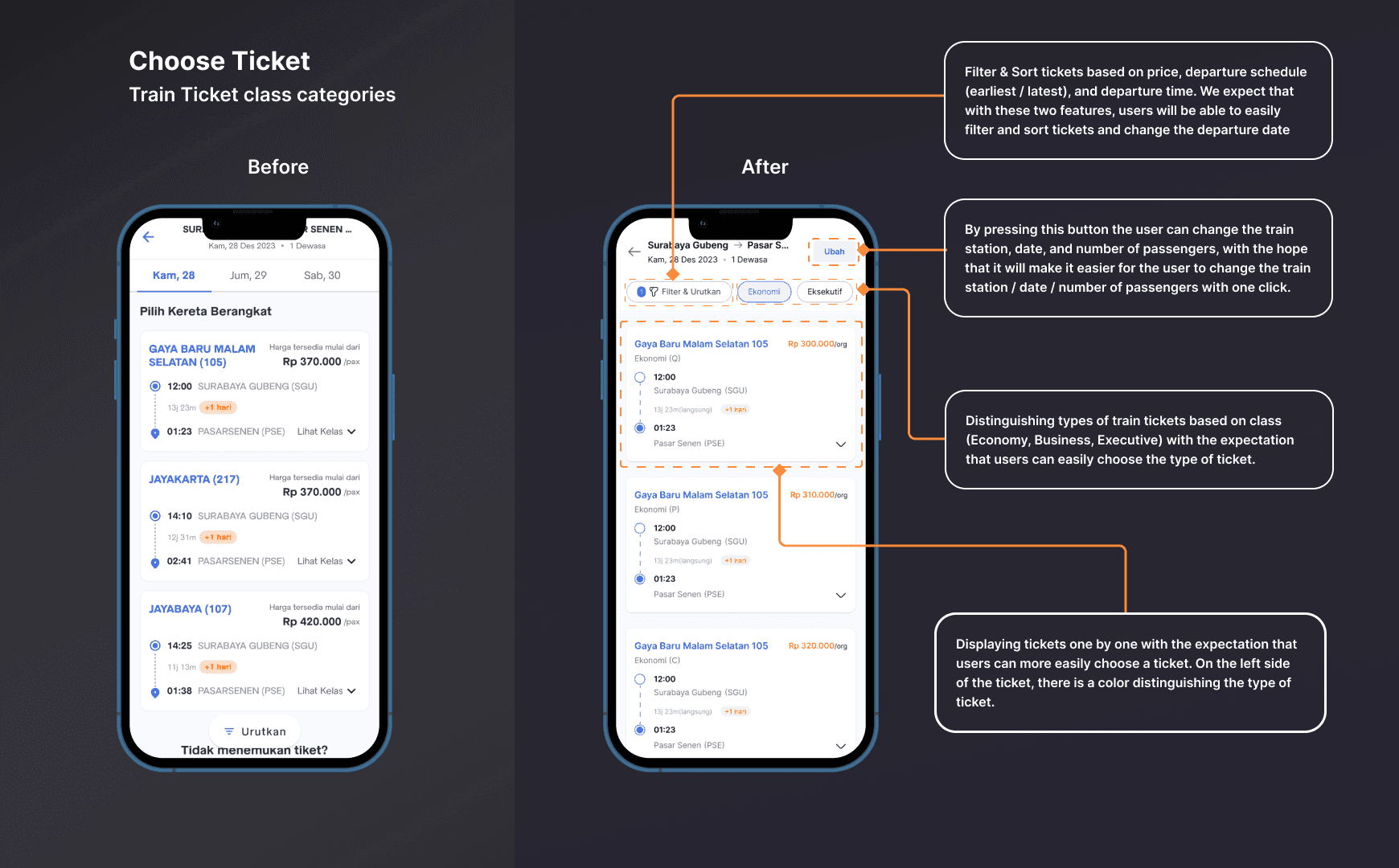
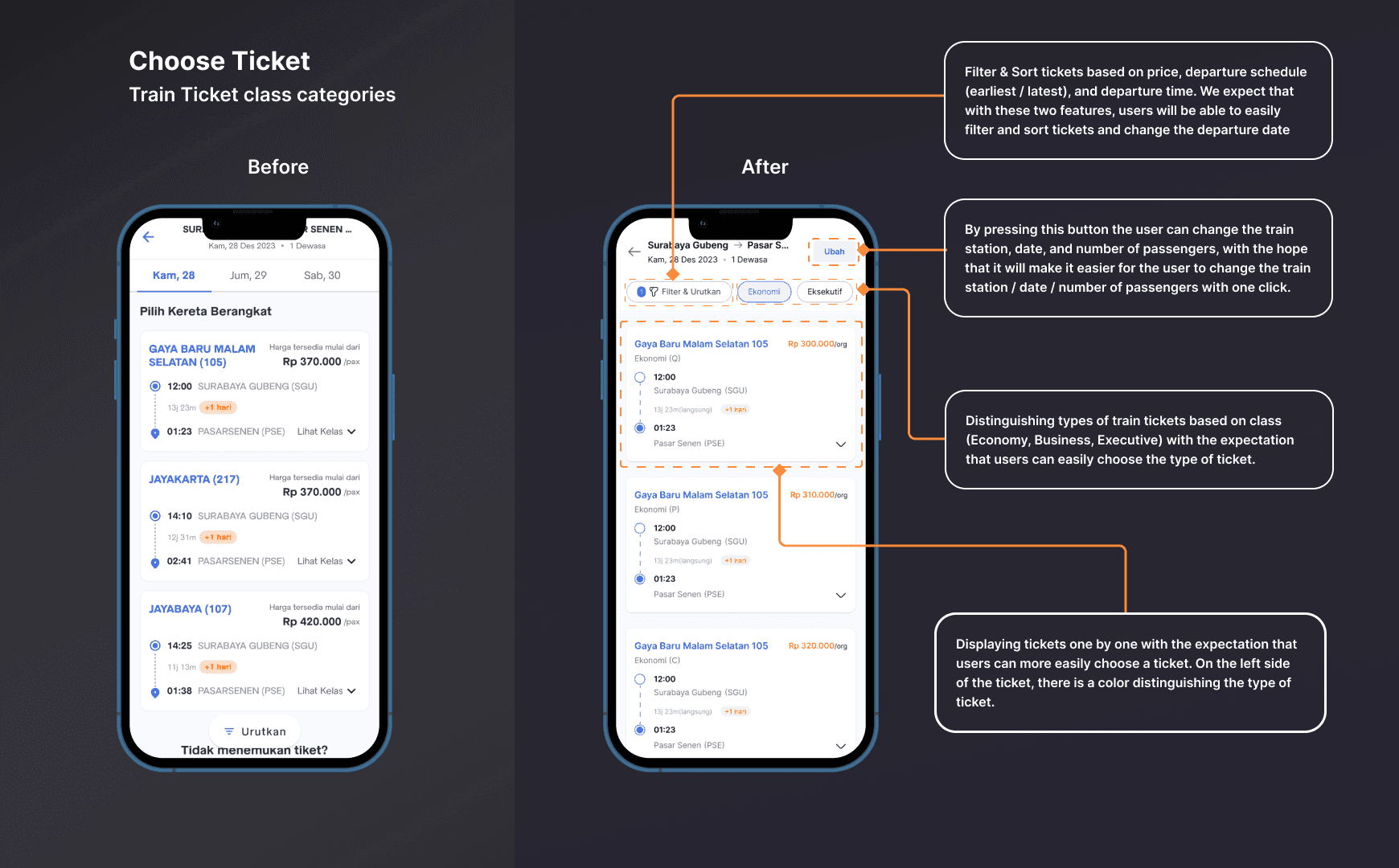
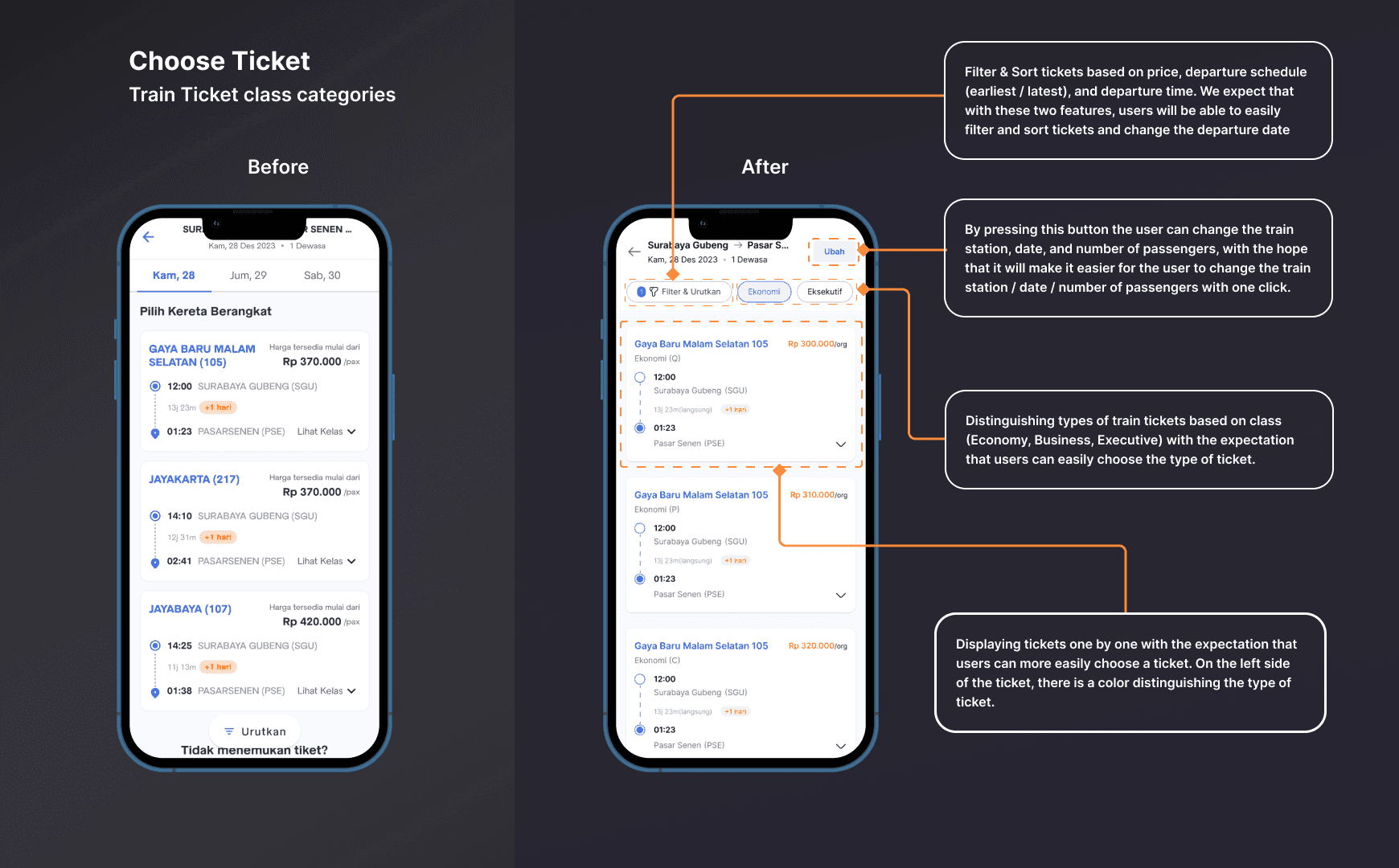
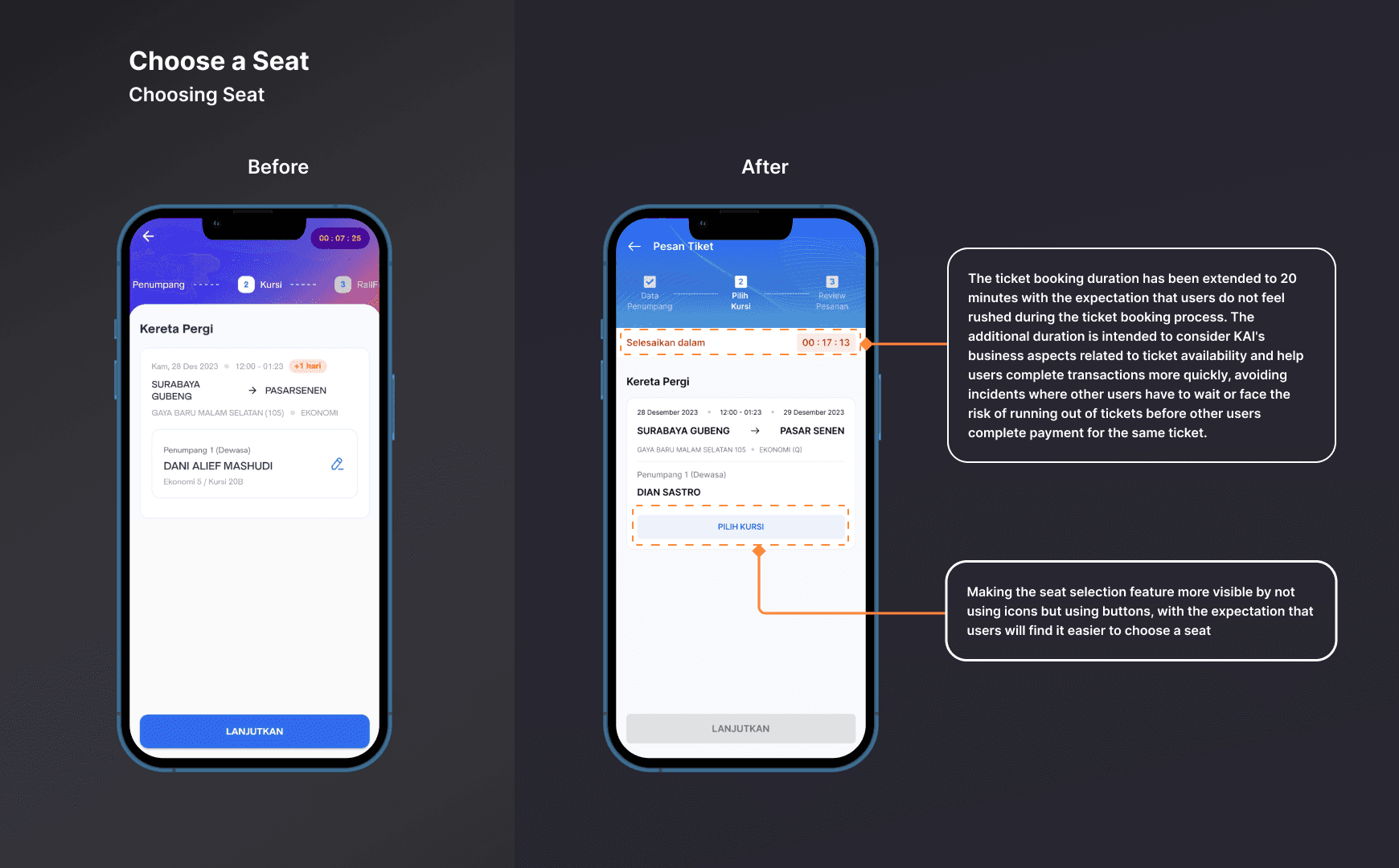
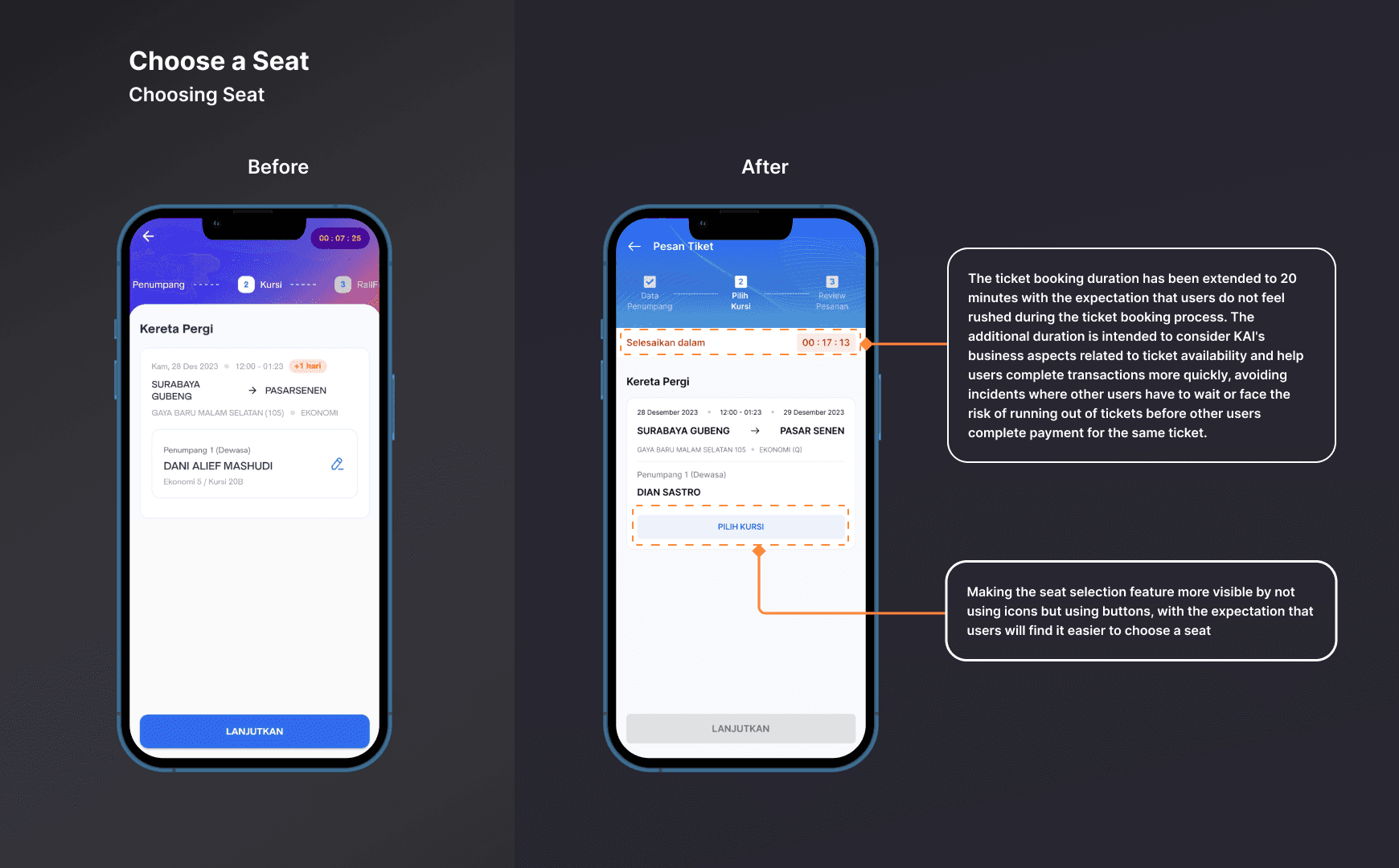
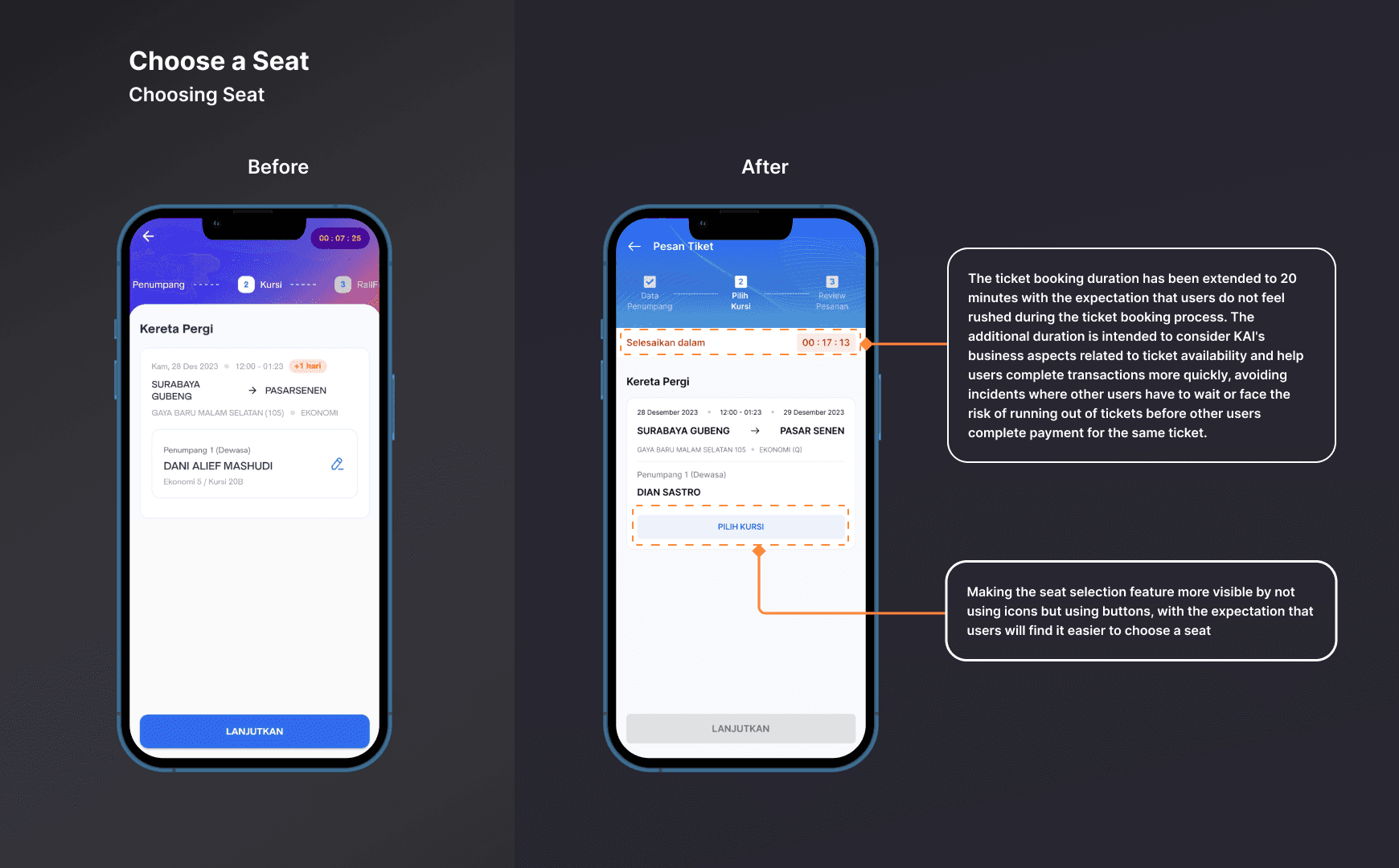
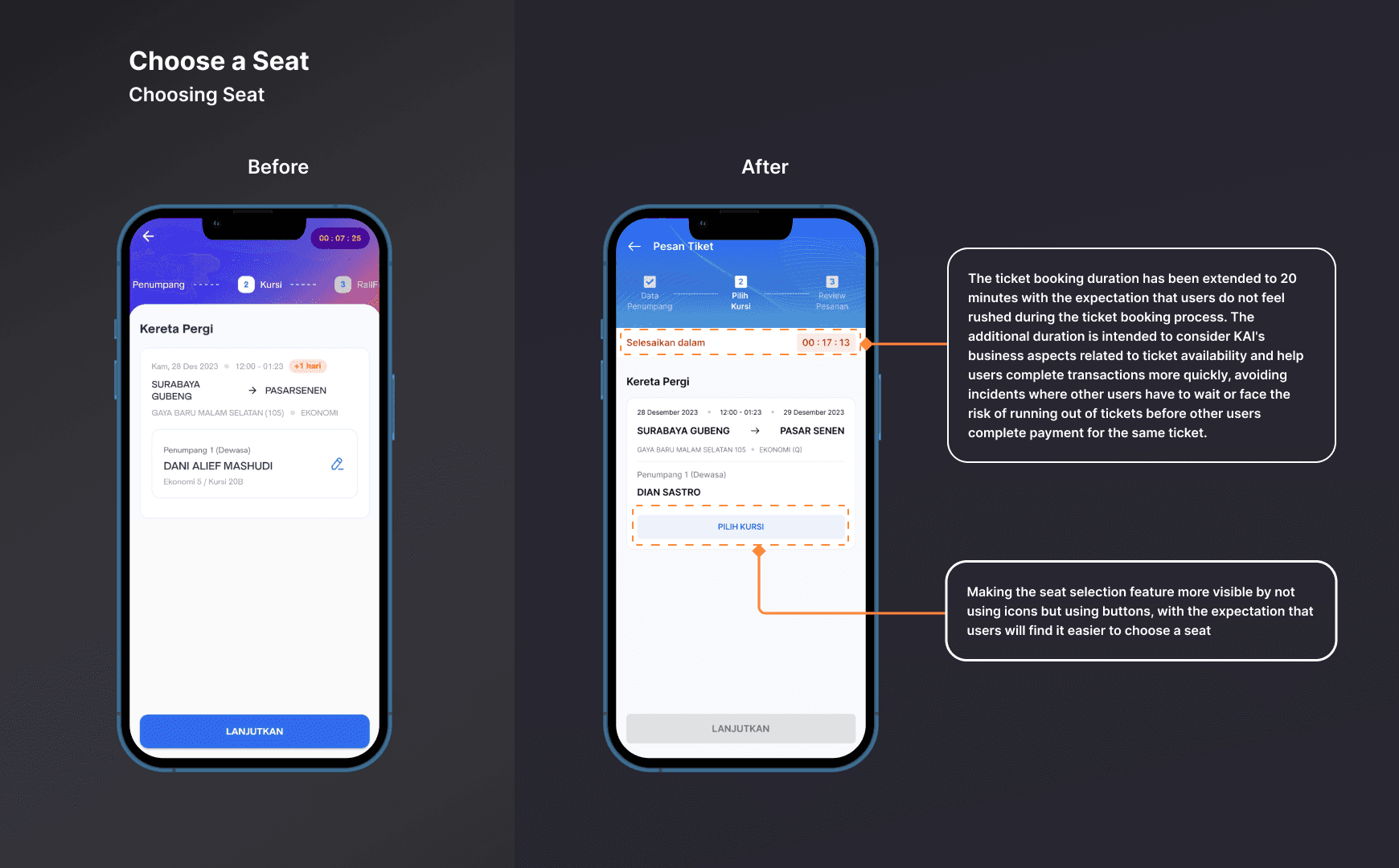
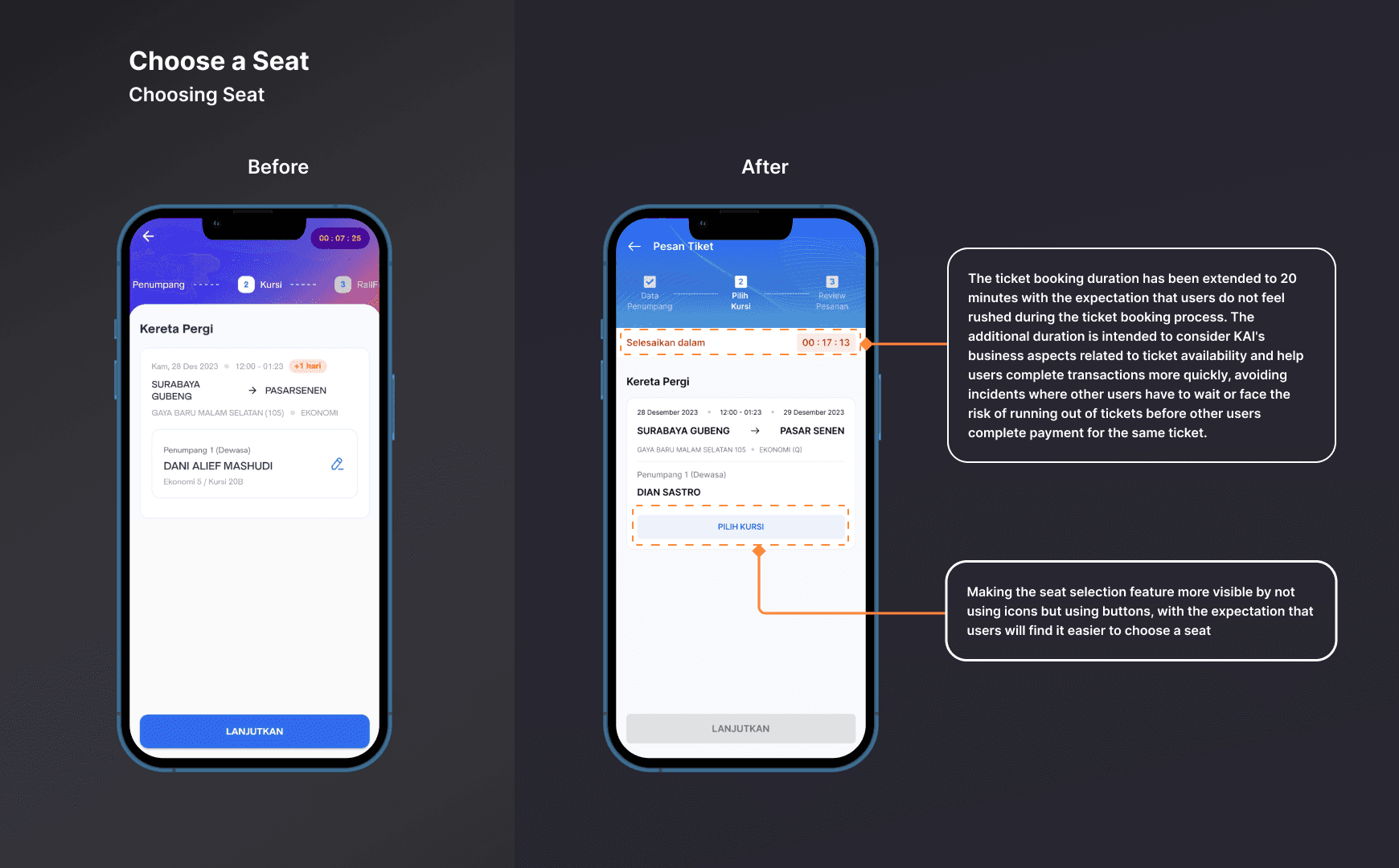
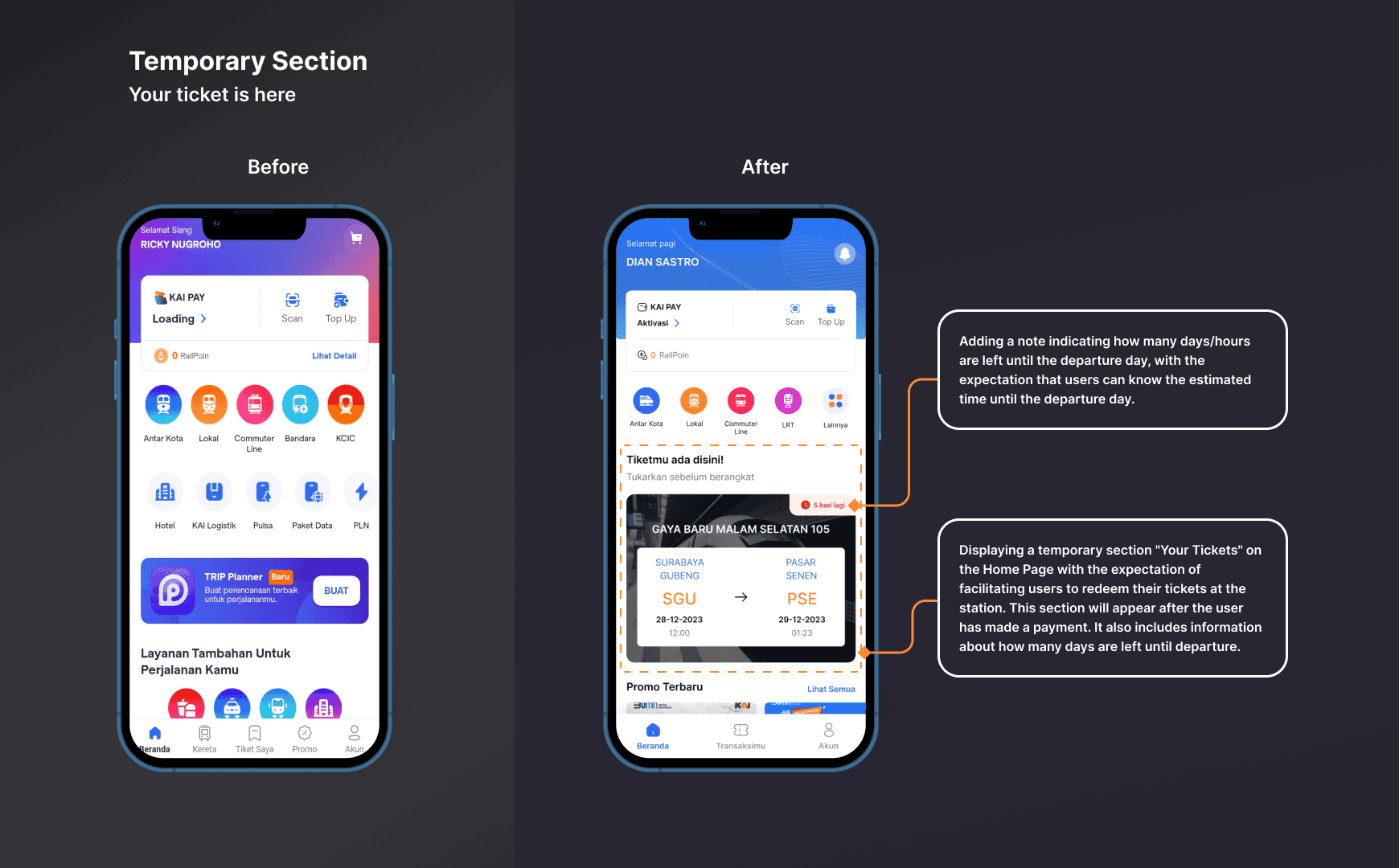
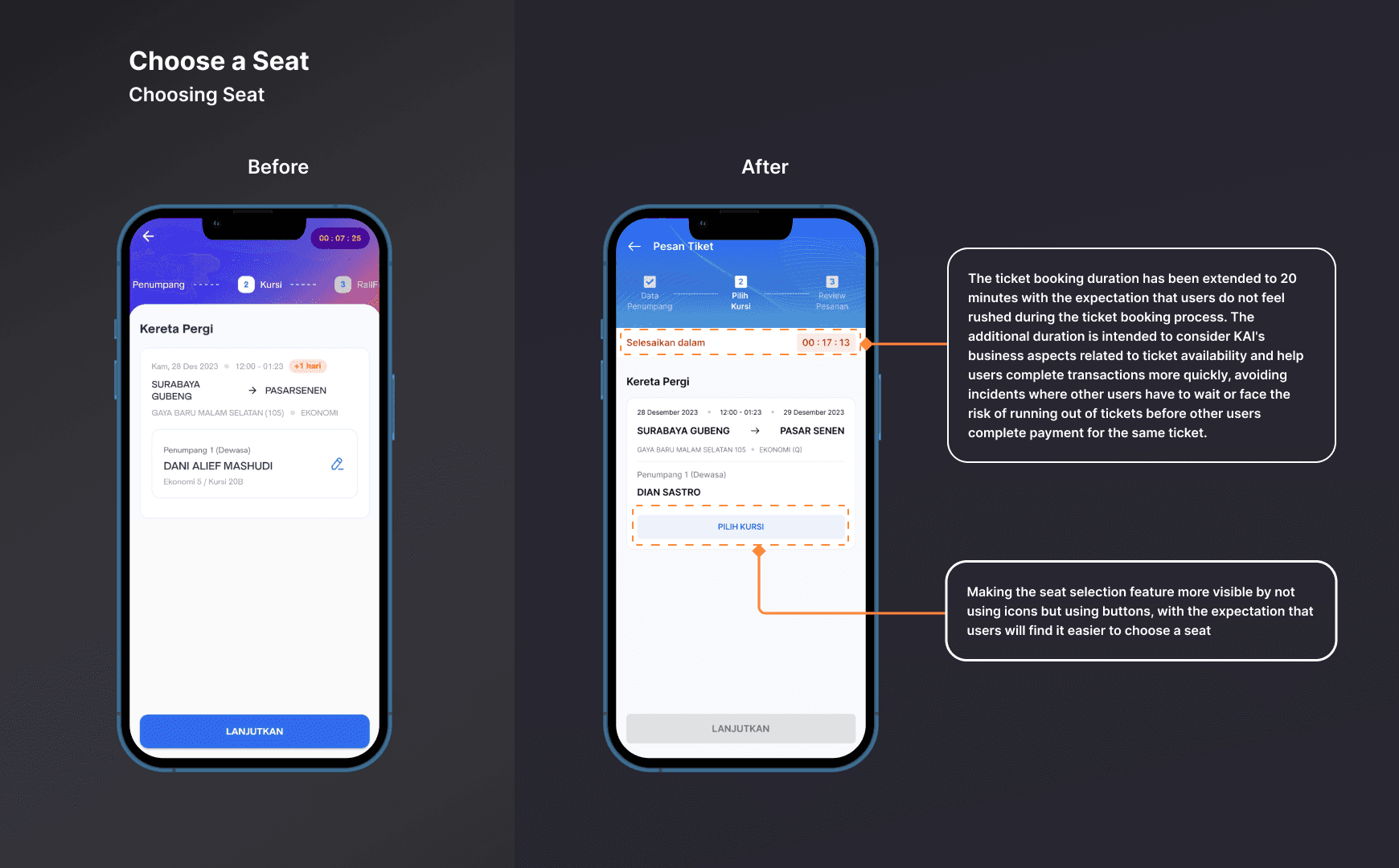
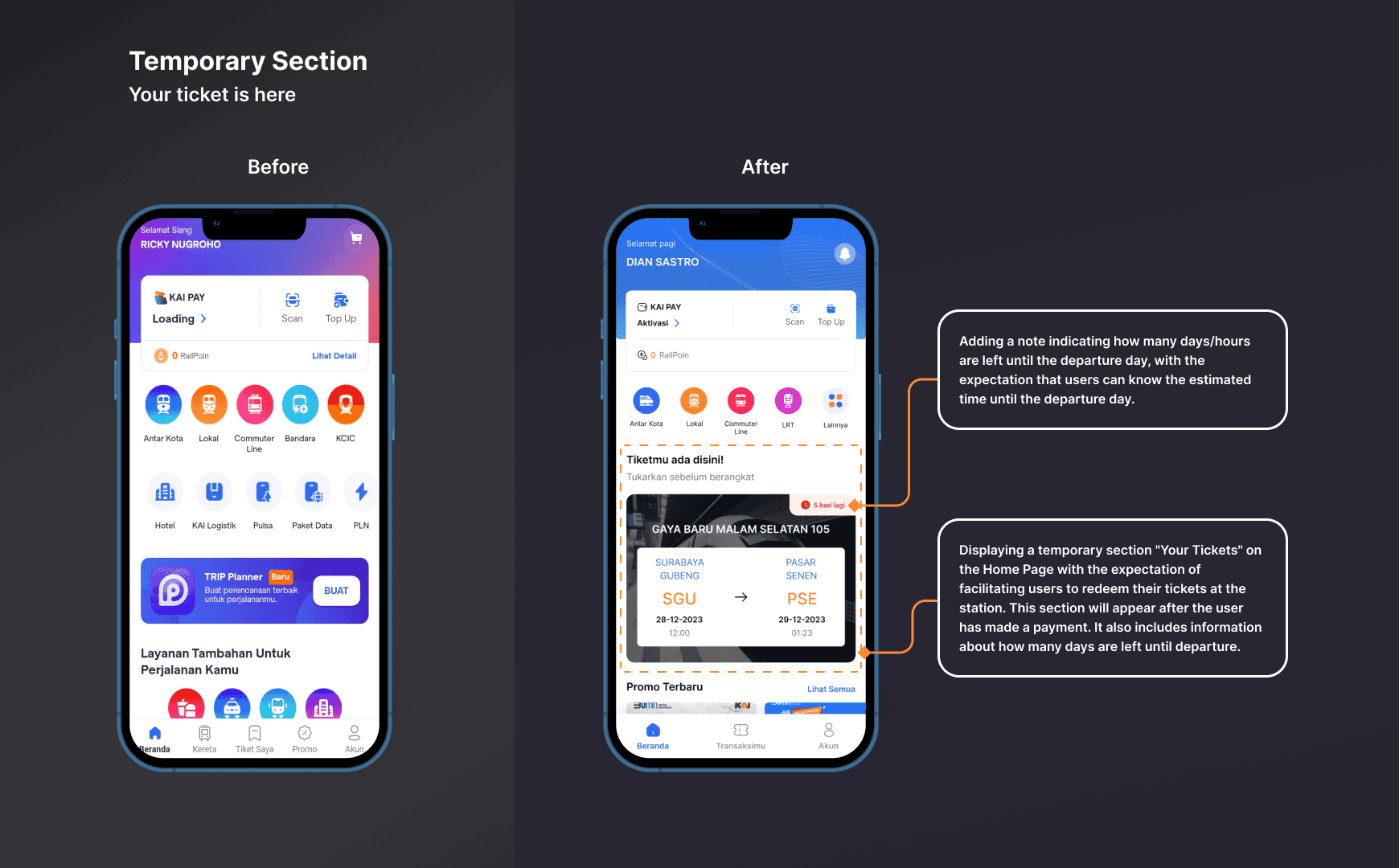
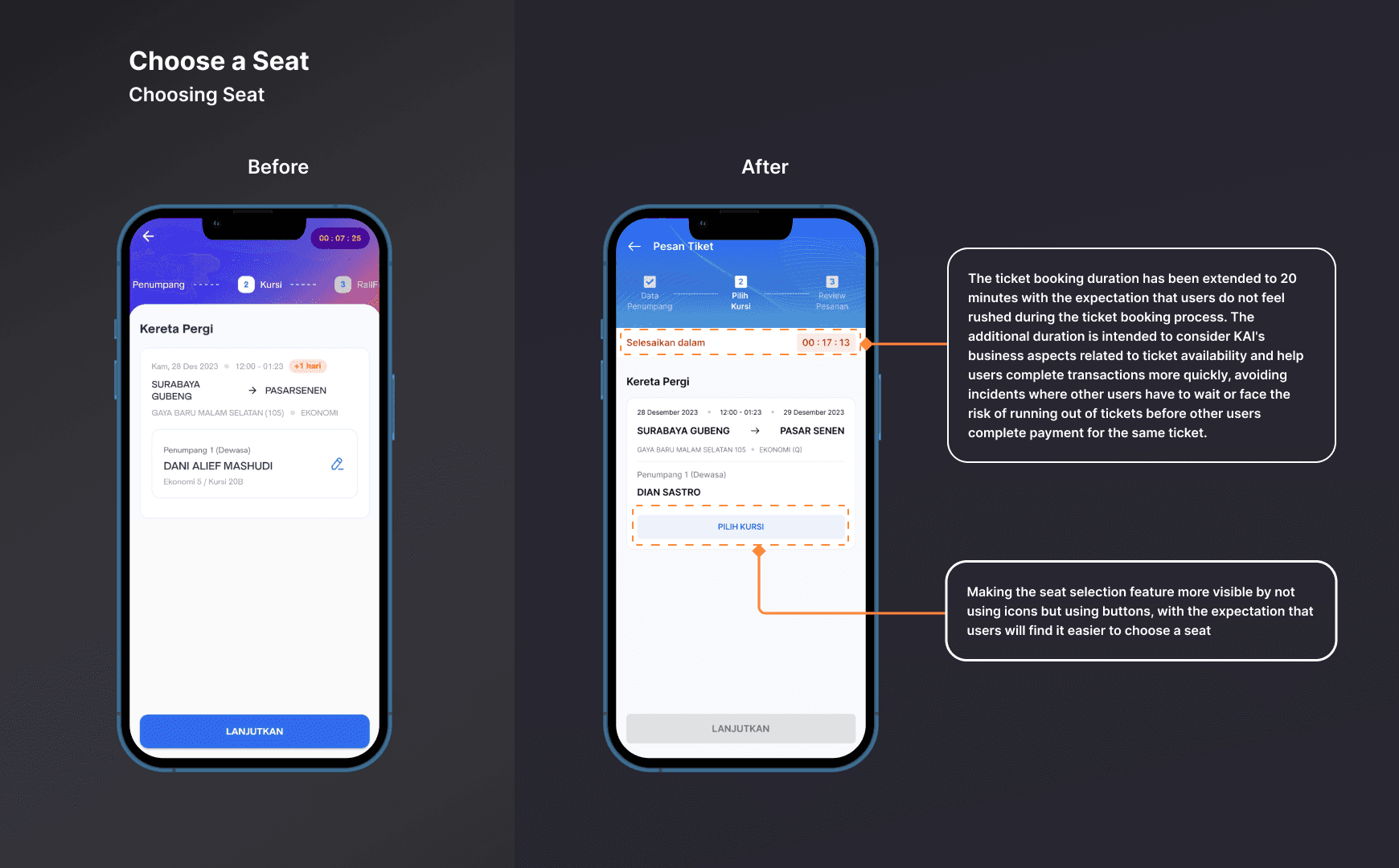
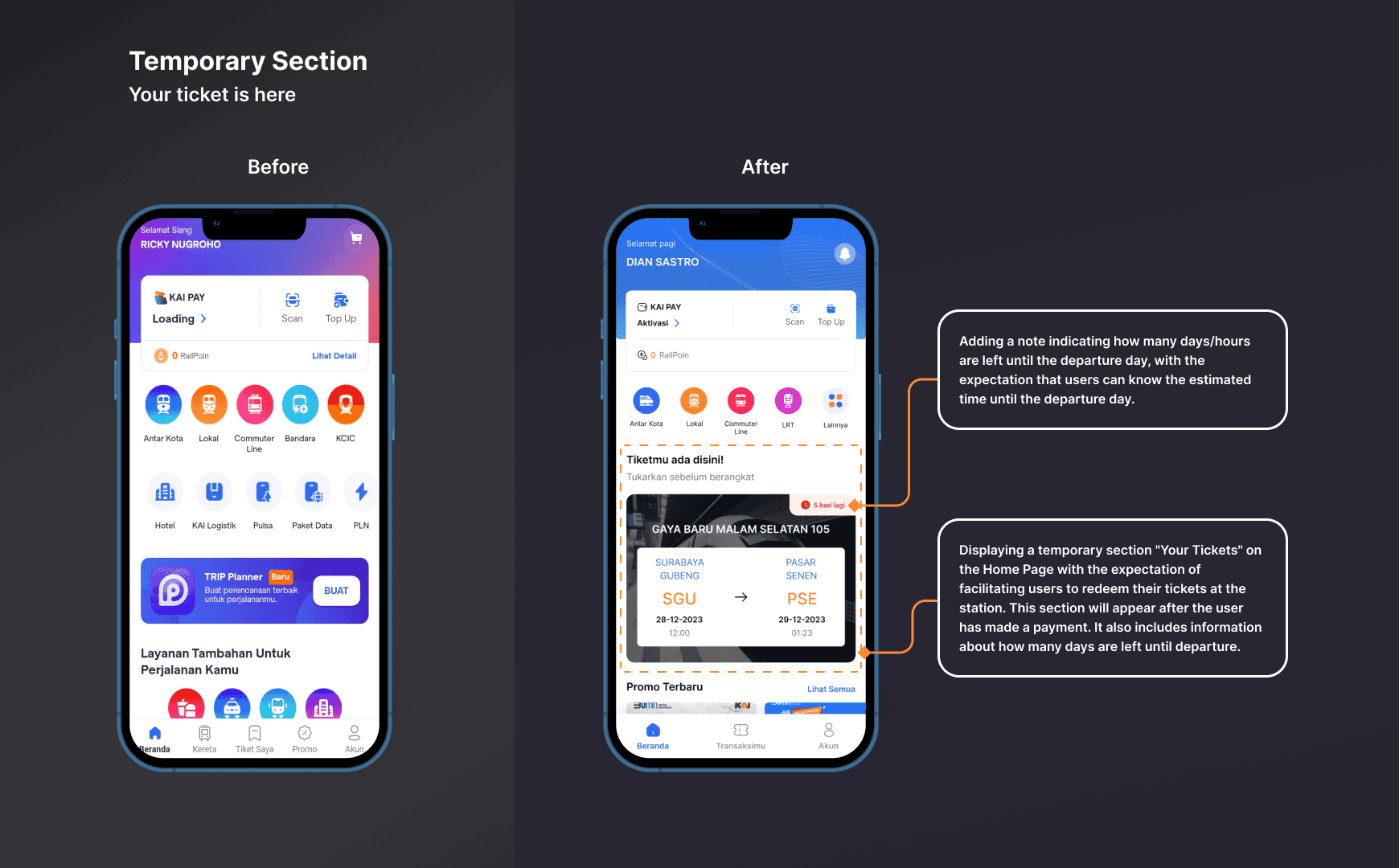
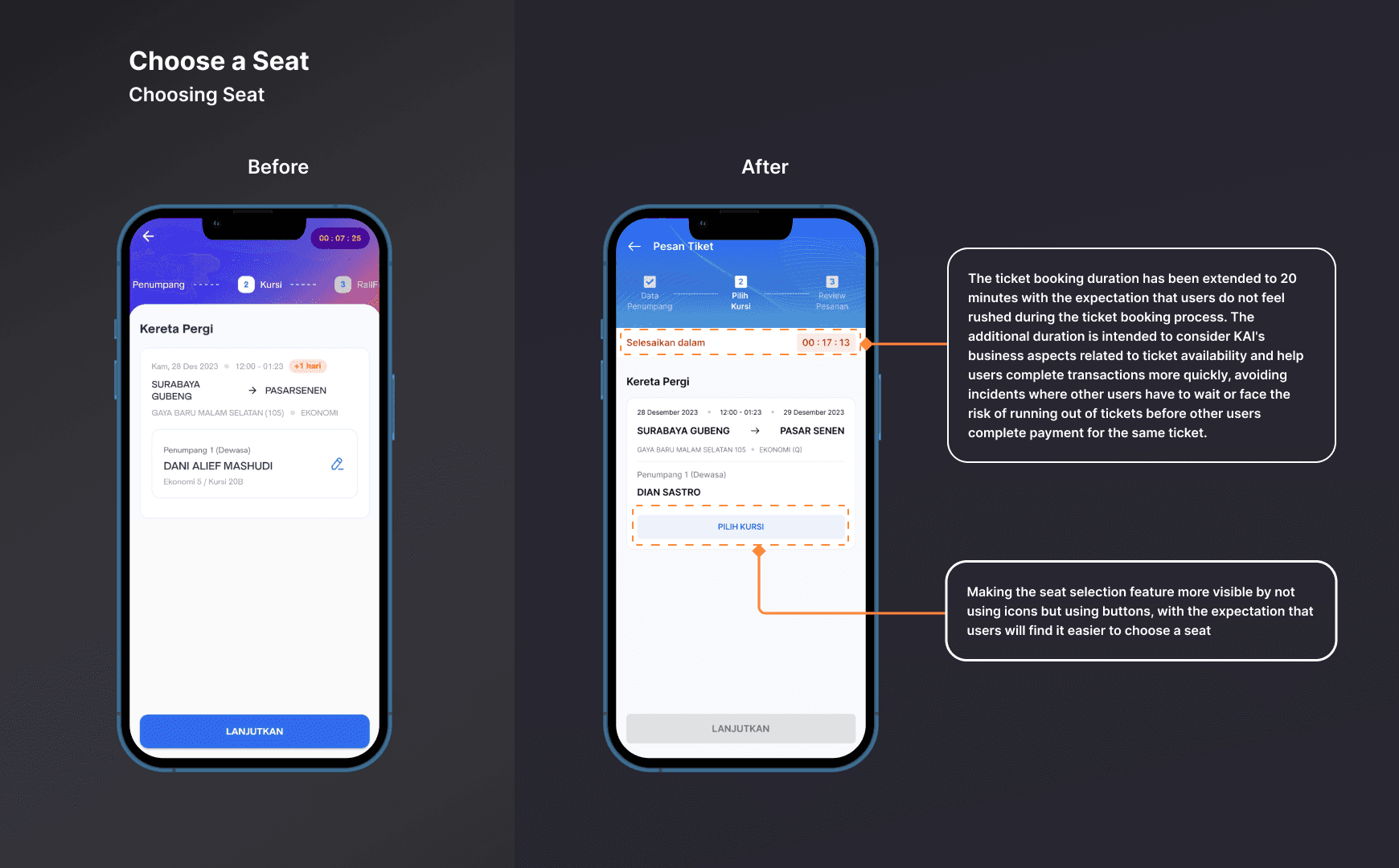
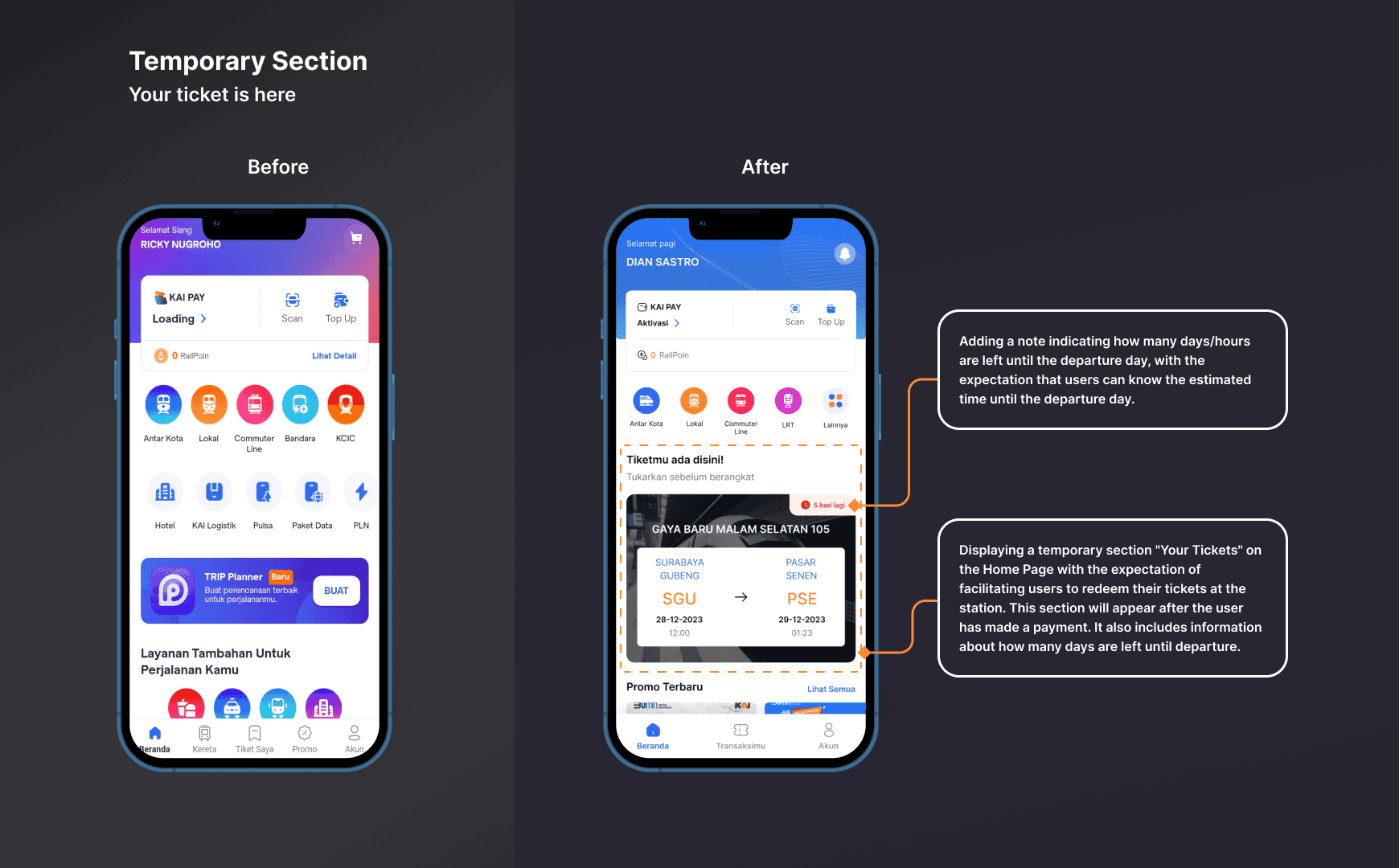
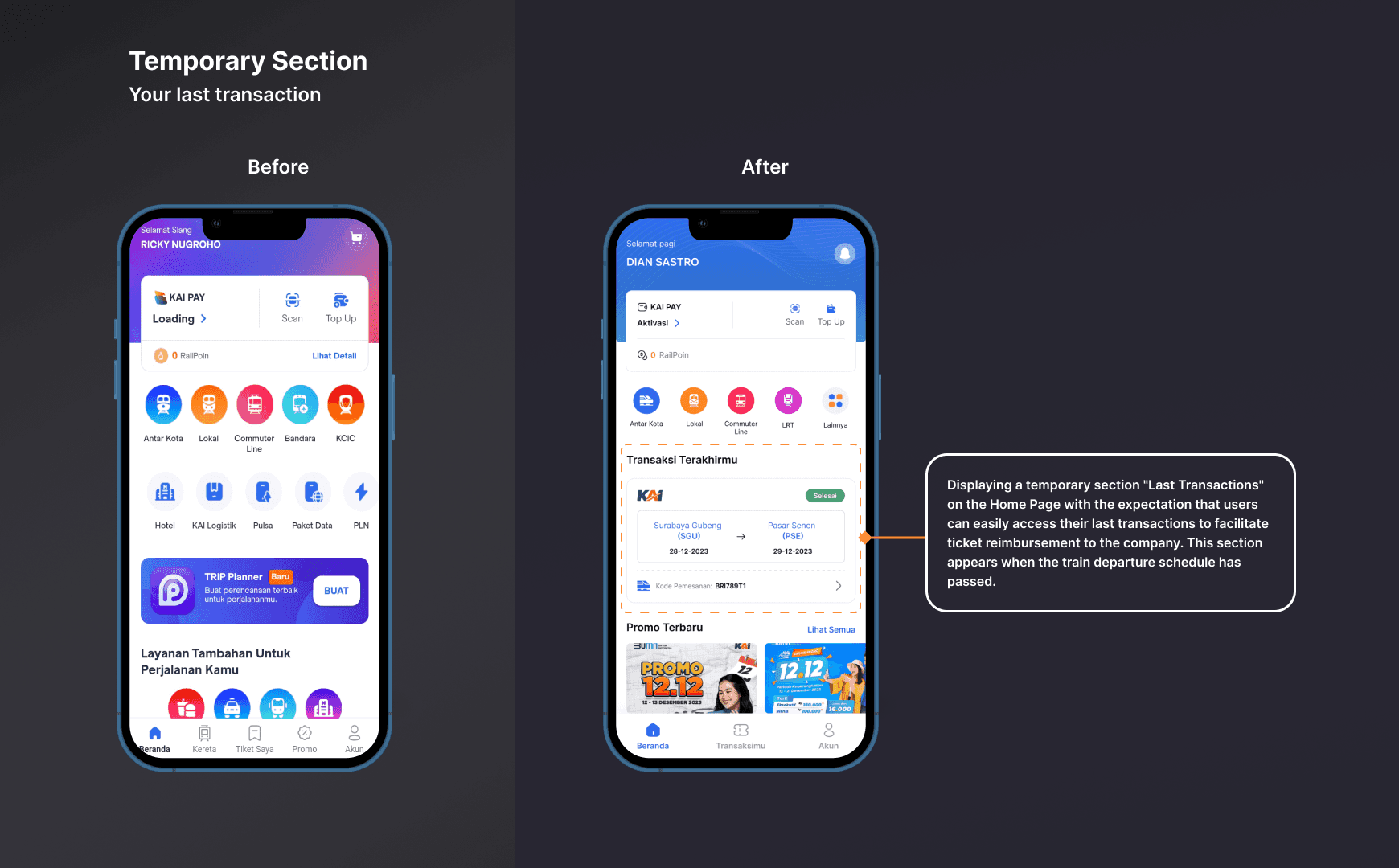
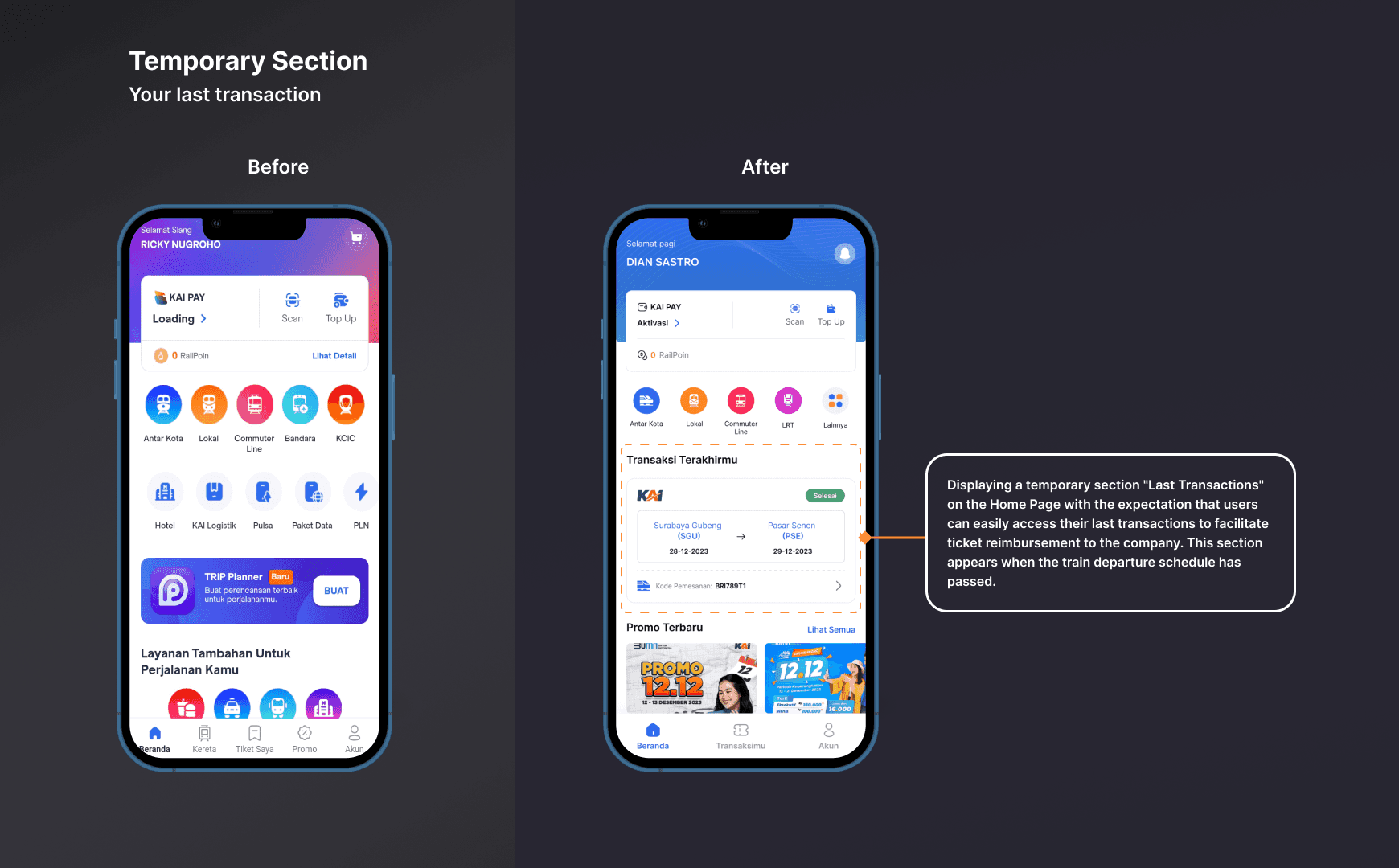
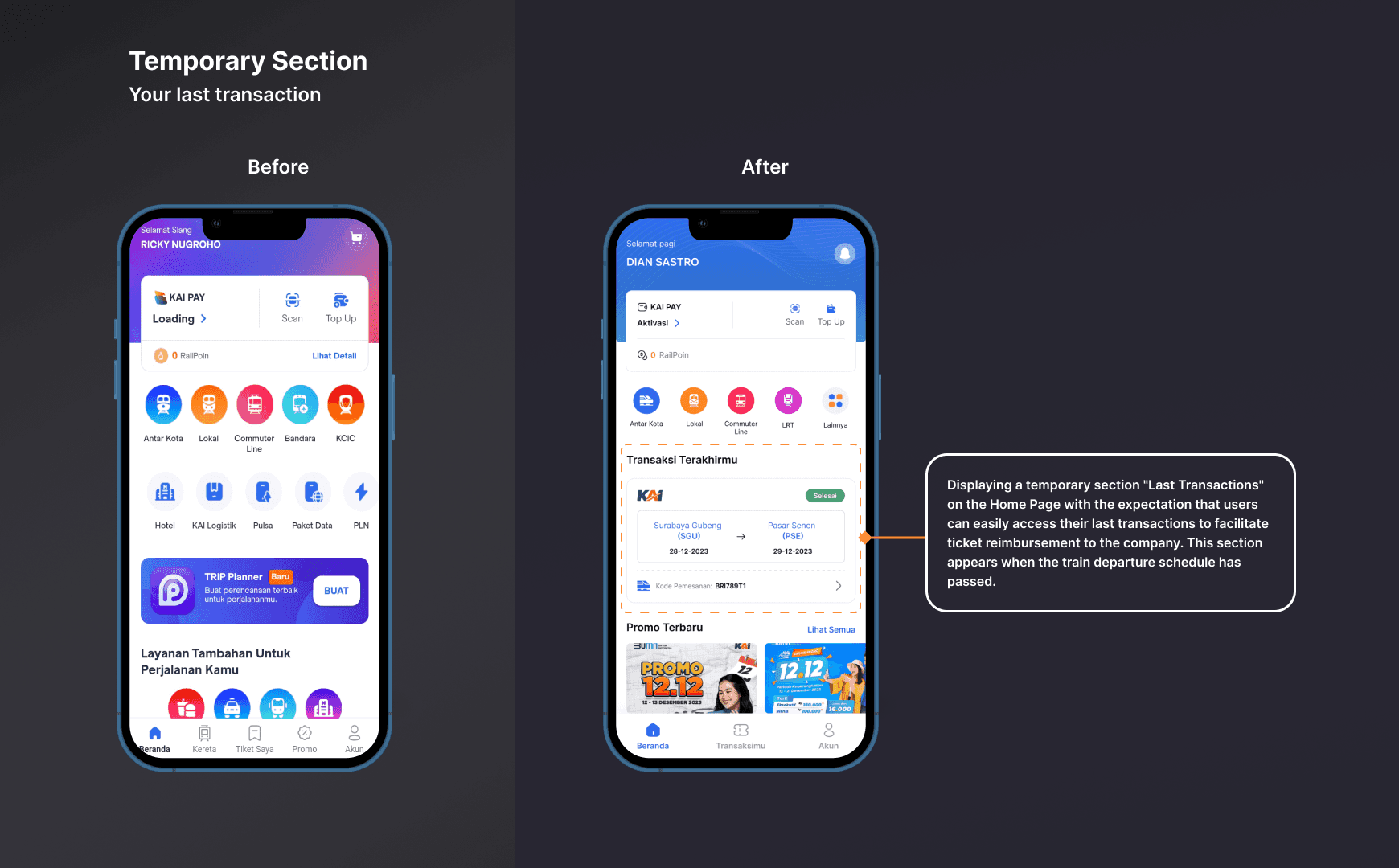
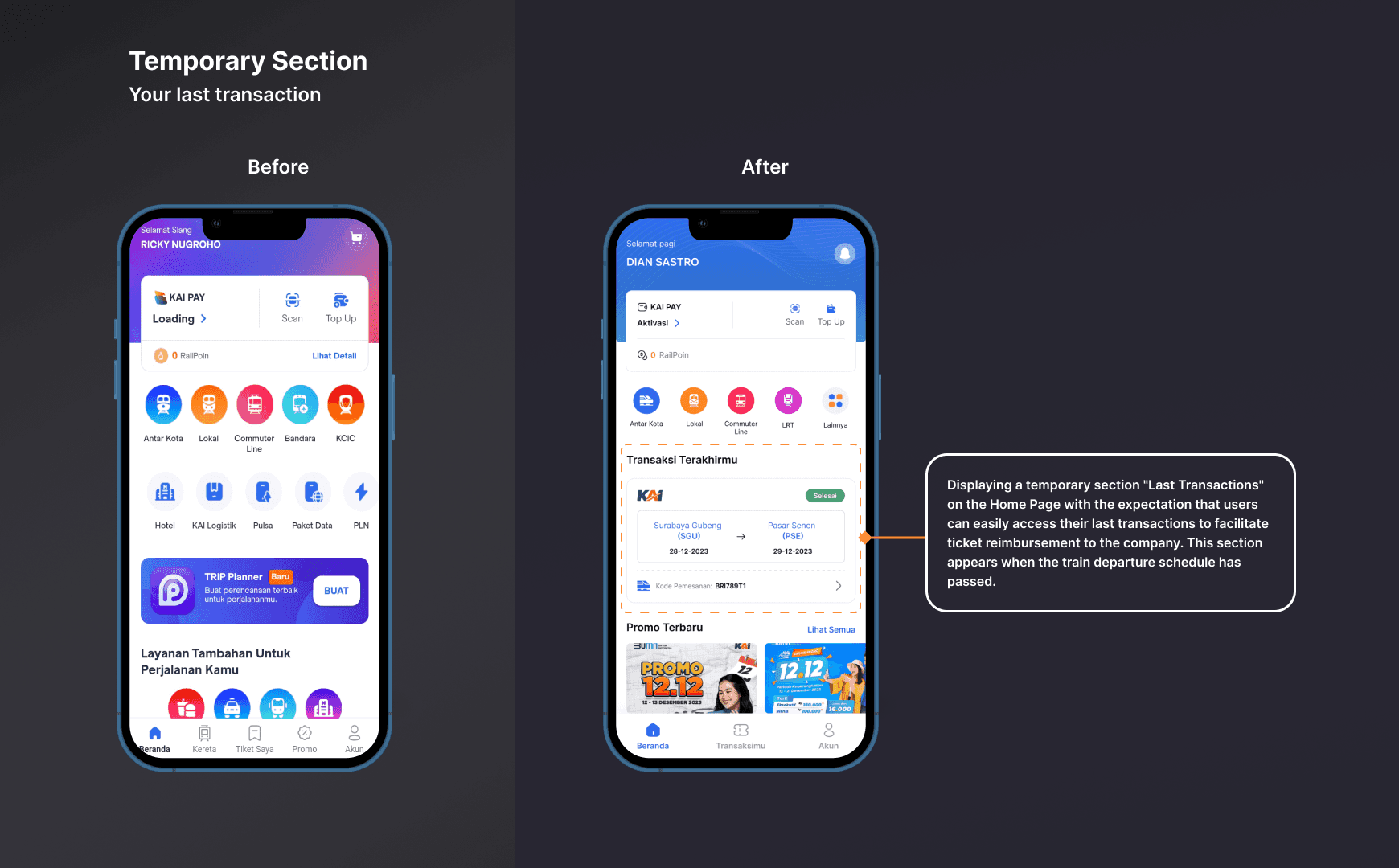
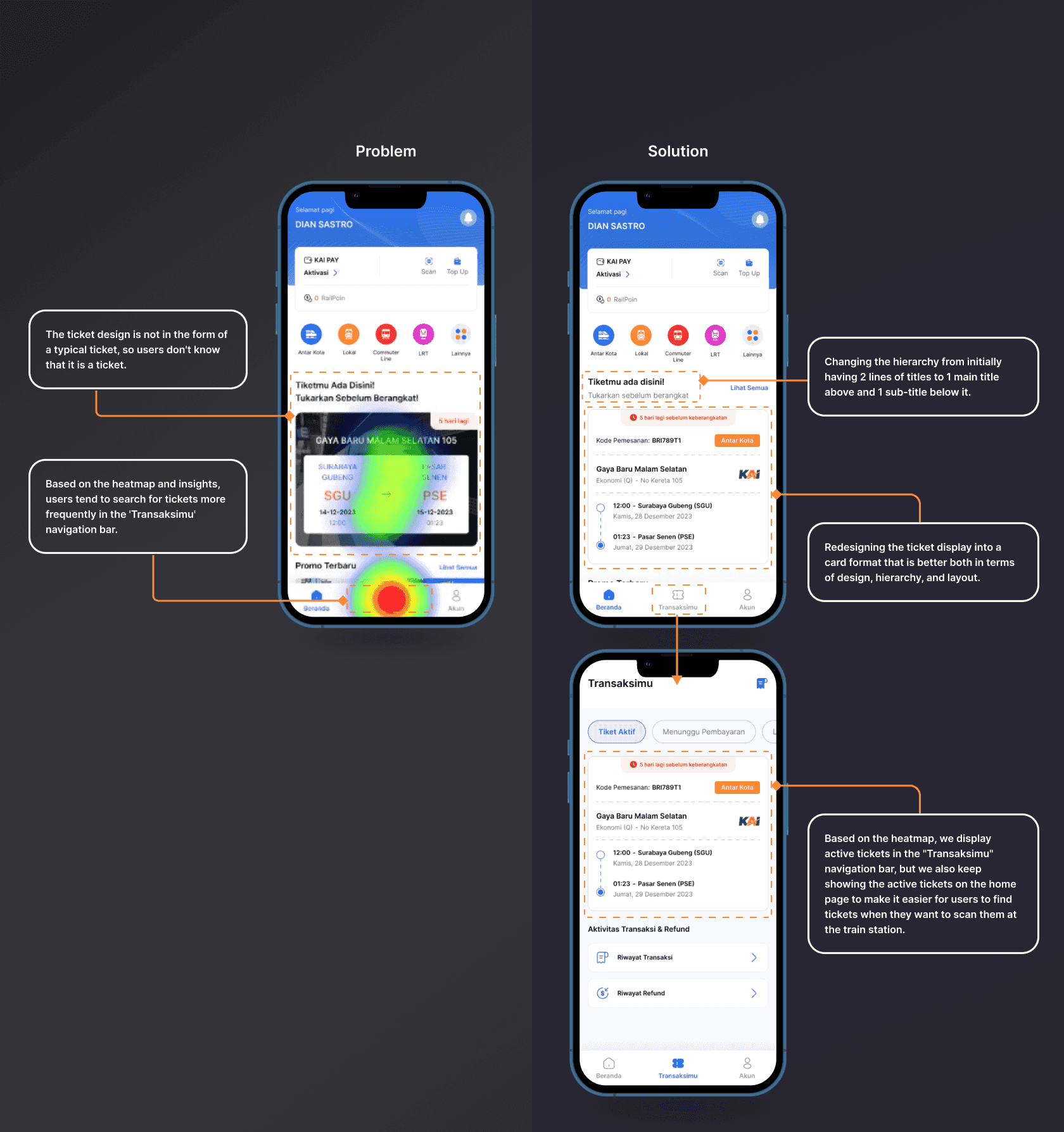
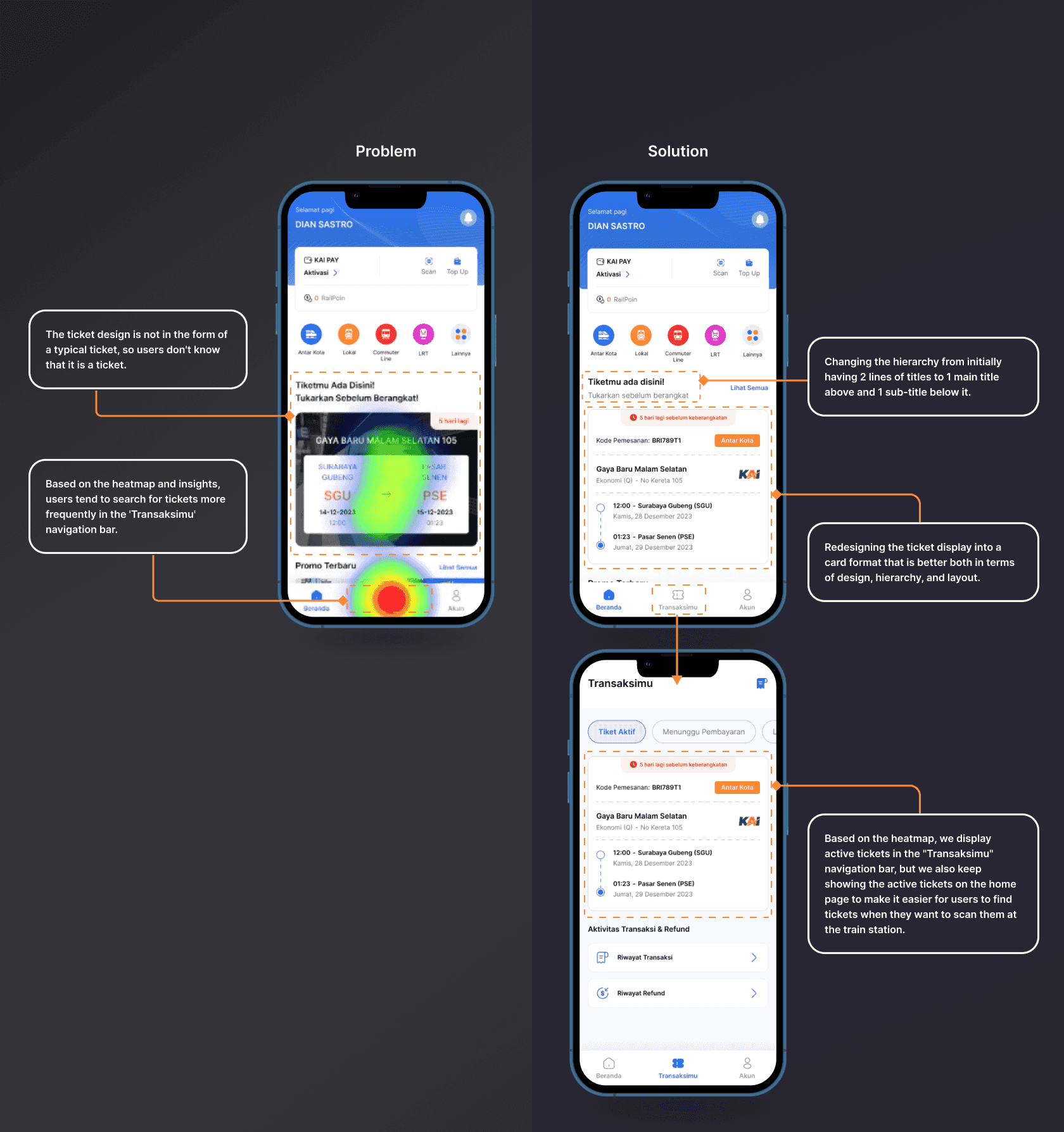
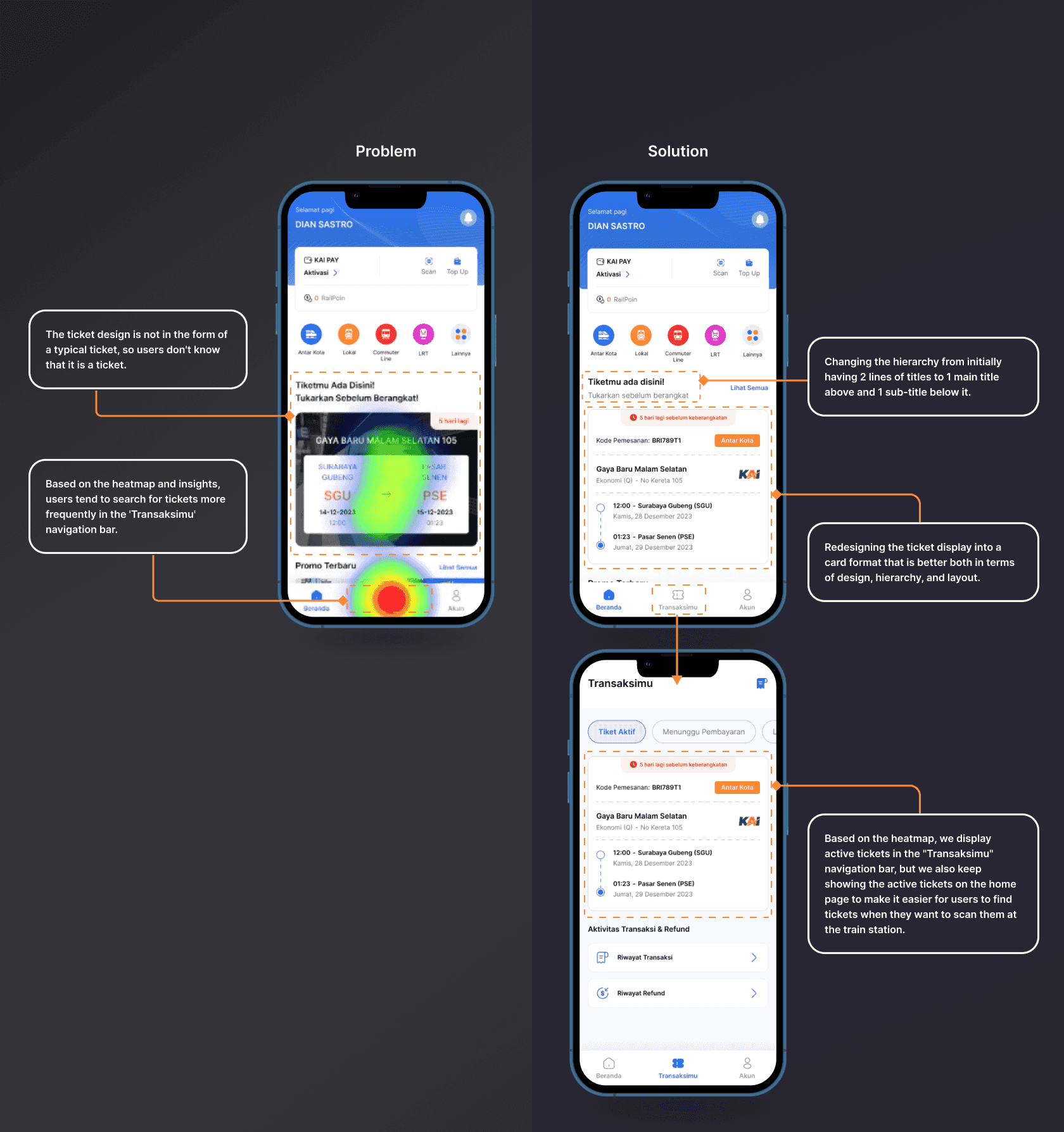
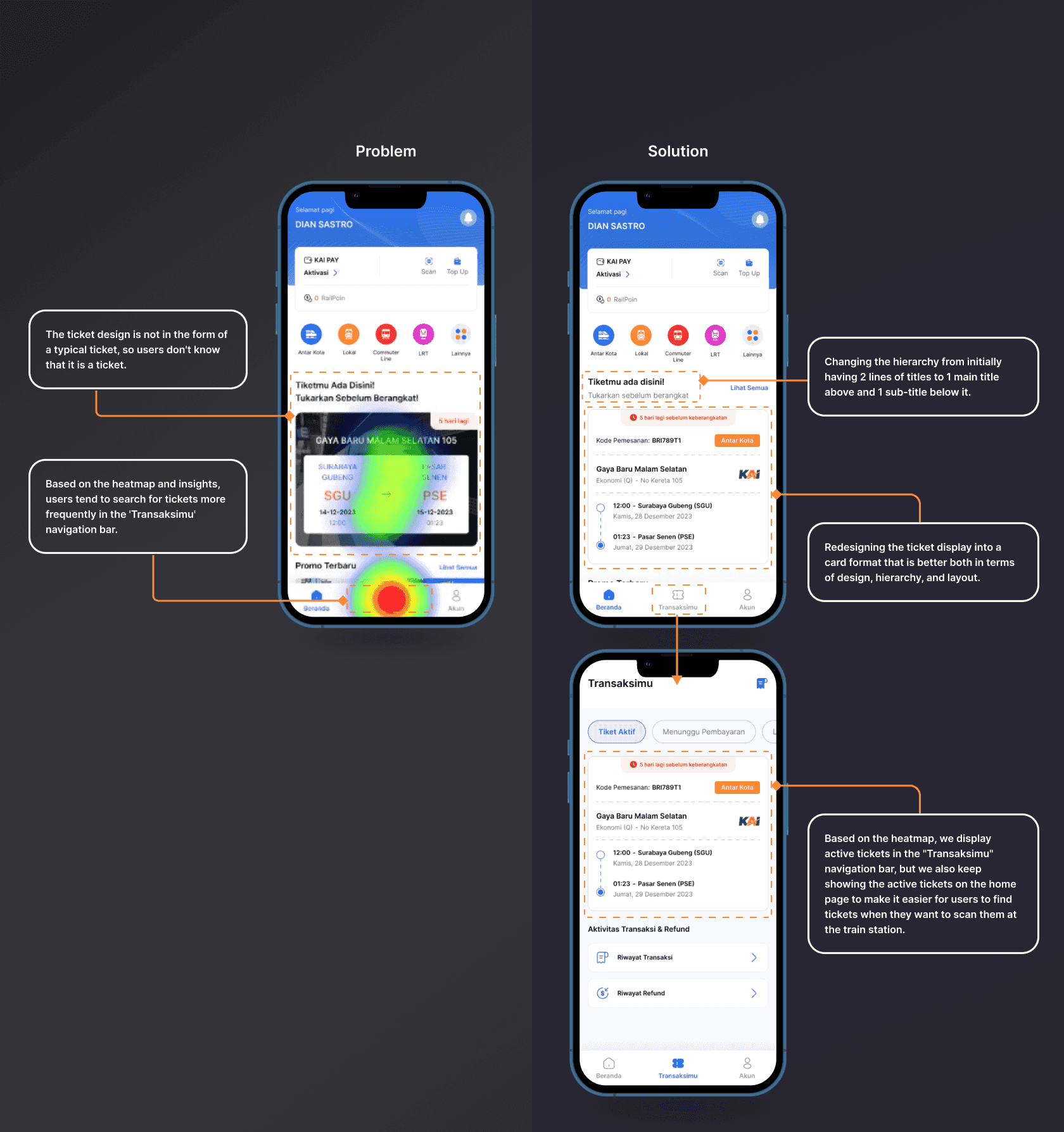
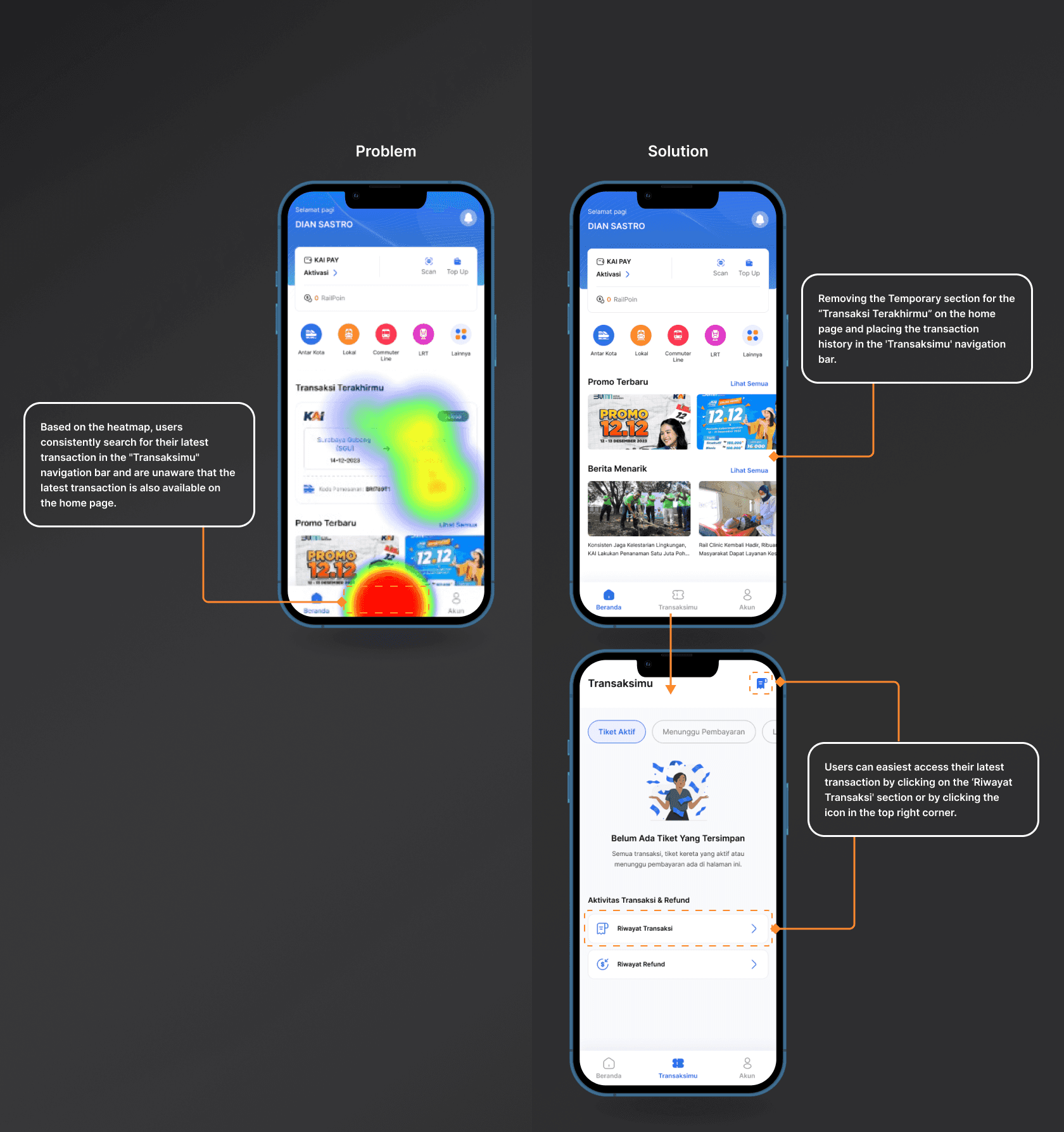
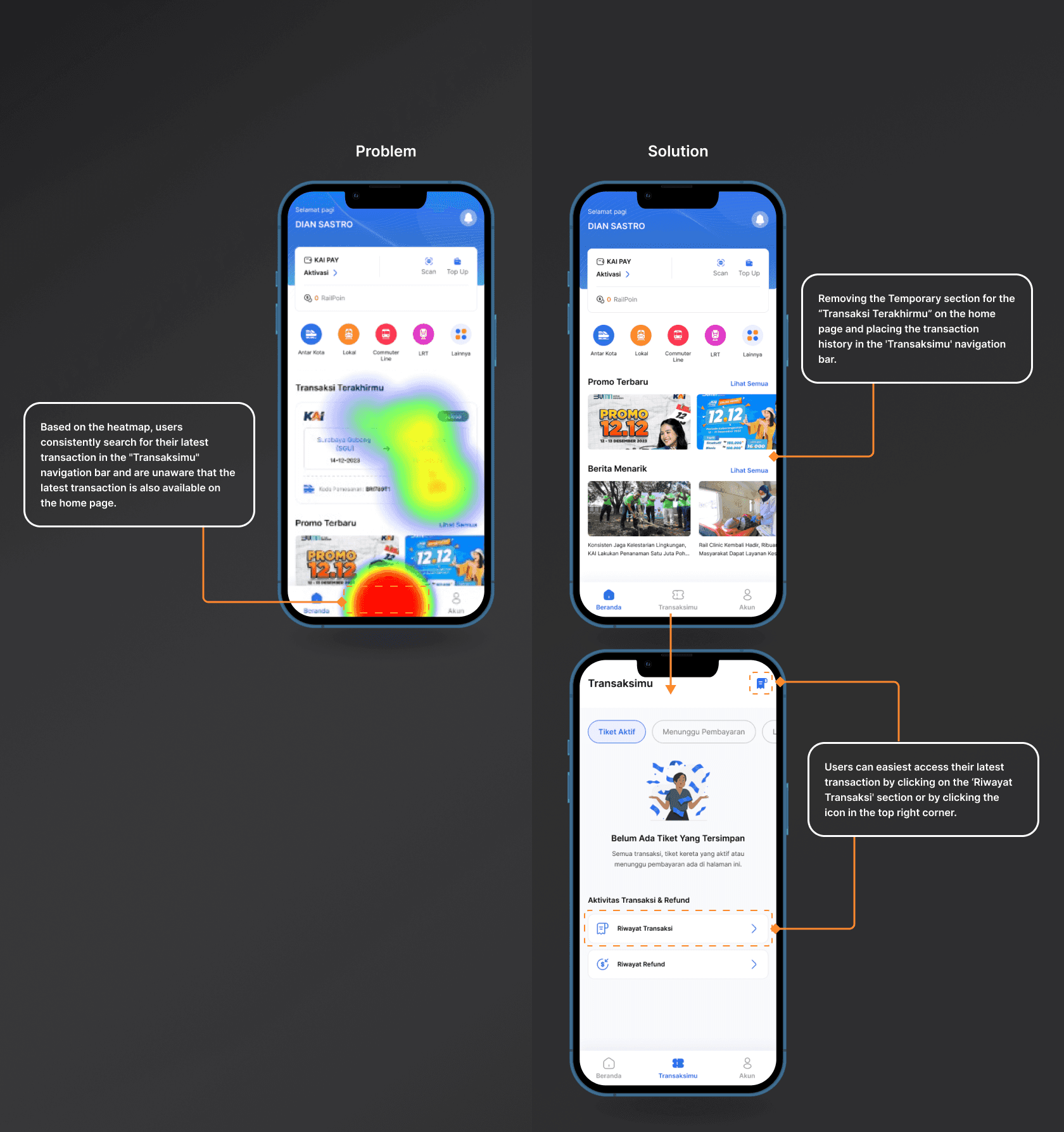
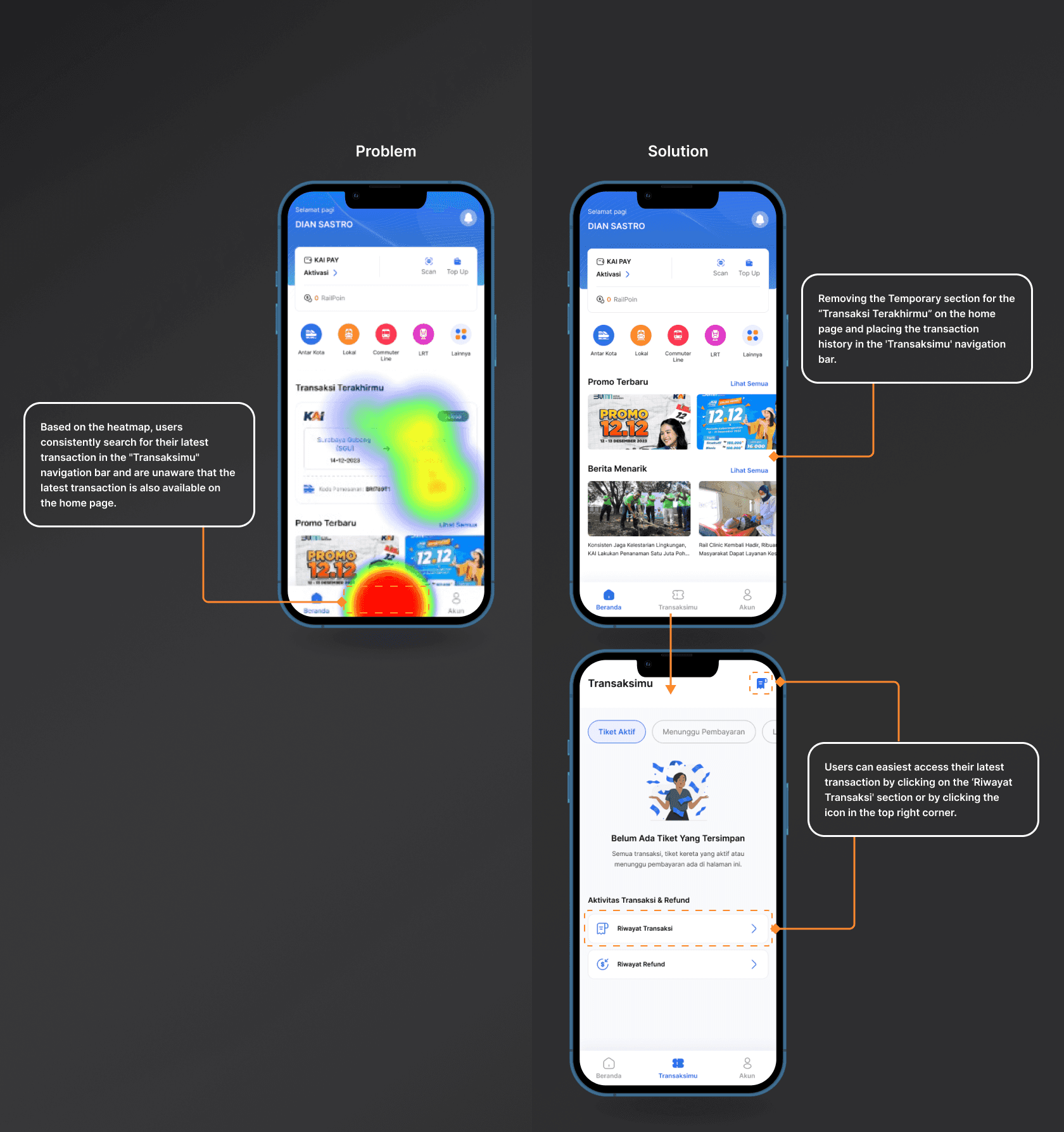
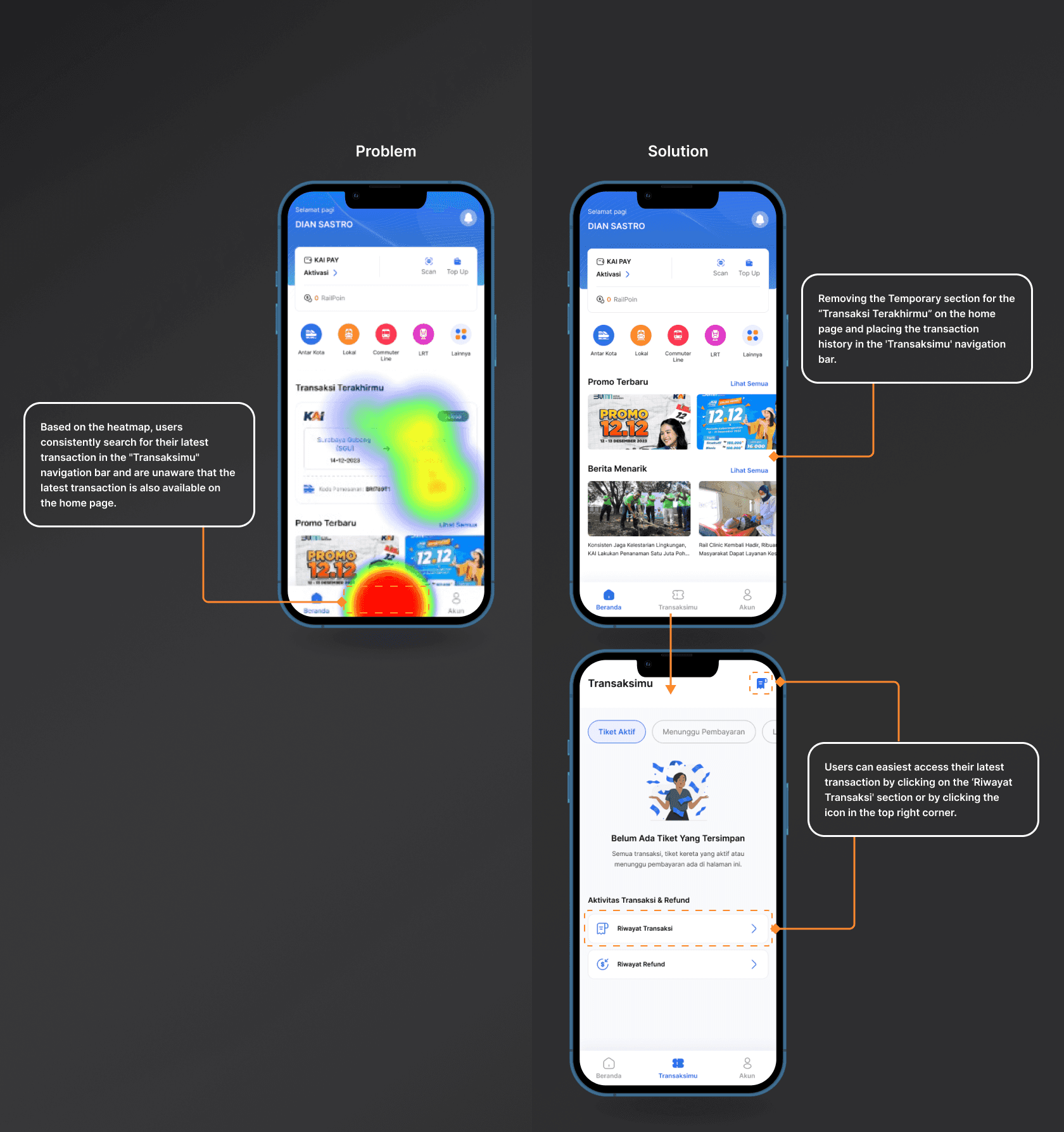
Problem & Solution
Problem & Solution








06
06
Conclusion
Conclusion
Result & Things we can learned
Result & Things we can learned
Result
Result
From the usability testing using Maze, we obtained 100% average task completion rate for Task 1, Task 2, and Task 3
From the usability testing using Maze, we obtained 100% average task completion rate for Task 1, Task 2, and Task 3
From the usability testing using Maze, we obtained 100% average task completion rate for Task 1, Task 2, and Task 3
From the result of the MAUS (Maze Usability Score) data that has been carried out on usability testing Revamp prototype KAI Access, we got a maze usability score of 91 from the average score of task 1 to task 3. Therefore, the KAI Access Revamp Maze Usability Score included in the category High.
From the result of the MAUS (Maze Usability Score) data that has been carried out on usability testing Revamp prototype KAI Access, we got a maze usability score of 91 from the average score of task 1 to task 3. Therefore, the KAI Access Revamp Maze Usability Score included in the category High.
From the result of the MAUS (Maze Usability Score) data that has been carried out on usability testing Revamp prototype KAI Access, we got a maze usability score of 91 from the average score of task 1 to task 3. Therefore, the KAI Access Revamp Maze Usability Score included in the category High.
We also did some iterations from our proposed design
We also did some iterations from our proposed design
We also did some iterations from our proposed design
While redesigning the KAI Access revamp project, things we learned :
While redesigning the KAI Access revamp project, things we learned :
Focus on the main problems that exist, by creating a proposed solution based on pain points that have been searched for based on user reviews in the application and obtained from users through user interviews, so that the solution we try to create can overcome the user's problems.
Focus on the main problems that exist, by creating a proposed solution based on pain points that have been searched for based on user reviews in the application and obtained from users through user interviews, so that the solution we try to create can overcome the user's problems.
Focus on the main problems that exist, by creating a proposed solution based on pain points that have been searched for based on user reviews in the application and obtained from users through user interviews, so that the solution we try to create can overcome the user's problems.
A good product must have uniqueness and value that is different from similar applications and can solve user problems.
A good product must have uniqueness and value that is different from similar applications and can solve user problems.
A good product must have uniqueness and value that is different from similar applications and can solve user problems.
Solving user issues doesn't always require removing existing features; it can also be achieved by simplifying or making them more straightforward.
Solving user issues doesn't always require removing existing features; it can also be achieved by simplifying or making them more straightforward.
Solving user issues doesn't always require removing existing features; it can also be achieved by simplifying or making them more straightforward.
Conducting design iterations is necessary for the product to become even better than before
Conducting design iterations is necessary for the product to become even better than before
Conducting design iterations is necessary for the product to become even better than before